CSS에서 높이 너머로 숨기는 방법
- 青灯夜游원래의
- 2021-07-14 16:47:195280검색
CSS에서는 Overflow-y 속성을 사용하여 높이 이상으로 숨기는 효과를 얻을 수 있습니다. 요소에 "overflow-y:hidden" 스타일만 추가하면 됩니다. Overflow-y 속성은 콘텐츠가 요소의 위쪽/아래쪽 가장자리를 넘을 때 발생하는 상황을 지정합니다. 값이 숨겨지면 초과 부분이 숨겨집니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 Overflow-y 속성을 사용하여 높이를 넘어서는 숨겨진 효과를 얻을 수 있습니다.
아래 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:500px;
height:90px;
border:thin solid black;
overflow-y:hidden;
}
</style>
</head>
<body>
<div>
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</div>
</body>
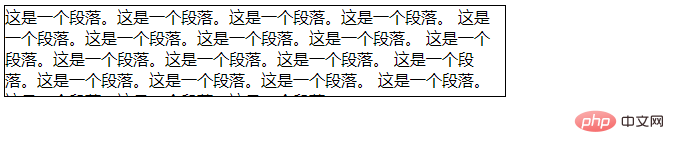
</html>Rendering:

Description:
overflow-y 속성은 콘텐츠가 요소의 위쪽/아래쪽 가장자리를 오버플로할 때 발생하는 상황을 지정합니다. 값이 숨김인 경우 내용이 잘리고 초과된 부분이 숨겨집니다.
overflow-y 속성에는
| 값 | 설명 |
|---|---|
| visible | 기본값 값이 있습니다. 콘텐츠는 잘리지 않고 요소 상자 외부에 렌더링됩니다. |
| hidden | 콘텐츠가 잘리고 나머지 콘텐츠는 표시되지 않습니다. |
| scroll | 콘텐츠는 잘리지만 나머지 콘텐츠를 볼 수 있도록 브라우저에 스크롤 막대가 표시됩니다. |
| auto | 콘텐츠가 잘리면 브라우저에 스크롤 막대가 표시되어 나머지 콘텐츠를 볼 수 있습니다. |
| no-display | 내용이 내용 상자에 맞지 않으면 상자 전체를 삭제하세요. |
| no-content | 콘텐츠 상자에 맞지 않으면 전체 콘텐츠를 숨깁니다. |
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 높이 너머로 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에 공백을 추가하는 방법다음 기사:CSS에 공백을 추가하는 방법

