CSS에 공백을 추가하는 방법
- 青灯夜游원래의
- 2021-07-14 16:14:509942검색
CSS에서는 의사 요소 ":before" 및 ":after"를 사용하여 요소 콘텐츠 앞이나 뒤에 공백을 추가할 수 있습니다. 구문 형식은 "Element:before {content: " ";}" 또는 "Element입니다. :{내용: " ";}" 이후.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 의사 요소 ":before" 및 ":after"를 사용하여 요소 콘텐츠 앞이나 뒤에 공백을 추가할 수 있습니다.
:before 선택기는 선택한 요소의 콘텐츠 앞에 콘텐츠를 삽입합니다. :after 선택기는 선택한 요소의 콘텐츠 뒤에 콘텐츠를 삽입합니다.
삽입된 콘텐츠는 content 속성을 사용해 지정해야 합니다.
문법 형식:
// 在元素的内容前面插入内容
:after {
content:"值";
}
// 在元素的内容后面插入内容
:after {
content:"值";
}예: 공백 삽입
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素前或后添加空格</title>
<style>
h2 {
text-decoration: underline;
}
h2.before:before {
content: " ";
white-space: pre;
}
h2.after:after {
content: " ";
white-space: pre;
}
</style>
</head>
<body>
<h2>元素内容:</h2>
<h2 class="before">元素内容:</h2>
<h2 class="after">元素内容:</h2>
</body>
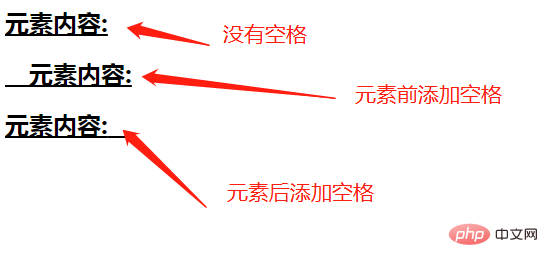
</html>렌더링:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에 공백을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 요소 숨기기를 제어하는 방법다음 기사:CSS로 요소 숨기기를 제어하는 방법

