CSS는 무엇으로 구성되어 있나요?
- 青灯夜游원래의
- 2021-07-13 16:11:585991검색
CSS는 선택자와 선언 블록으로 구성됩니다. 선택기는 스타일을 지정해야 하는 HTML 요소를 가리킵니다. 선언 블록에는 세미콜론으로 구분된 하나 이상의 선언이 포함되어 있습니다. 각 선언에는 콜론으로 구분된 CSS 속성 이름과 속성 값이 포함되어 있습니다. 모든 선언은 선택기 바로 뒤의 중괄호 "{}" 쌍 안에 배치됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Cascading Style Sheets(영어 전체 이름: Cascading Style Sheets)는 HTML(Standard Generalized Markup Language의 응용 프로그램) 또는 XML(Standard Generalized Markup Language의 하위 집합)과 같은 파일 스타일을 표현하는 데 사용되는 컴퓨터 언어입니다. CSS는 웹페이지를 정적으로 수정할 수 있을 뿐만 아니라 다양한 스크립트 언어와 협력하여 웹페이지의 다양한 요소의 형식을 동적으로 지정할 수도 있습니다.
CSS는 무엇으로 구성되나요?
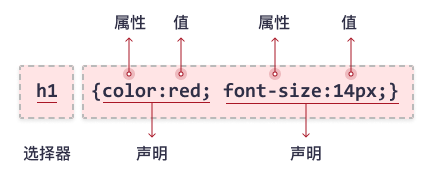
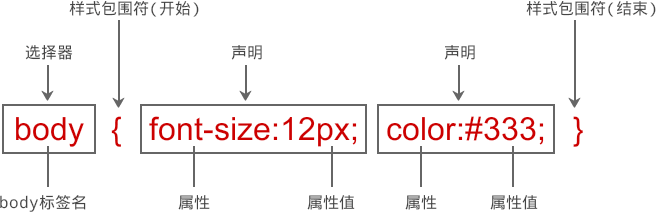
스타일은 CSS의 가장 작은 구문 단위입니다. 각 스타일은 선택기와 선언(규칙) 블록이라는 두 부분으로 구성됩니다.


1) 선택기
선택기는 스타일을 지정해야 하는 HTML 요소를 가리킵니다.
선택기는 스타일이 적용될 페이지의 개체를 브라우저에 알려줍니다. 이러한 개체는 특정 태그, 모든 웹 페이지 개체, 지정된 클래스 또는 ID 값 등일 수 있습니다. 브라우저는 이 스타일을 구문 분석할 때 선택기를 기반으로 개체의 표시 효과를 렌더링합니다.
2) 선언 블록
선언 블록에는 세미콜론으로 구분된 하나 이상의 선언이 포함됩니다.
하나 이상의 선언을 추가할 수 있습니다. 이러한 선언은 선택기에 의해 지정된 객체를 렌더링하는 방법을 브라우저에 알려줍니다.
각 선언에는 콜론으로 구분된 CSS 속성 이름과 값이 포함되어 있습니다.
모든 선언은 한 쌍의 중괄호 { } 안에 배치되고 전체 선언은 선택자 바로 뒤에 배치됩니다. { }内,然后整体紧邻选择器的后面。
3) 属性
属性是 CSS 提供的设置好的样式选项。属性名由一个单词或多个单词组成,多个单词之间通过连字符相连。这样能够很直观地表示属性所要设置样式的效果。
4) 属性值
属性值用来显示属性效果的参数。它包括数值和单位,或者关键字。
实例
在此例中,所有
元素都将居中对齐,并带有红色文本颜色:
p {
color: red;
text-align: center;
}解释
p 是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p></p>)。
color 是属性,red 是属性值
text-align 是属性,center
요소는 빨간색 텍스트 색상으로 가운데 정렬됩니다. 🎜rrreee🎜🎜Explanation🎜🎜🎜p는 CSS입니다. 스타일을 지정할 HTML 요소를 가리킵니다: <p></p>). 🎜🎜color는 속성, red는 속성 값, 🎜🎜text-align은 속성, center 은 속성 값입니다 🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜
위 내용은 CSS는 무엇으로 구성되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

