CSS를 사용하여 수량을 초과하는 9개의 정사각형 그리드 프롬프트를 구현하는 방법에 대한 간략한 토론
- 青灯夜游앞으로
- 2021-07-12 18:29:271969검색
이 글에서는 순수 CSS를 사용하여 수량을 초과하는 9제곱 그리드 프롬프트를 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

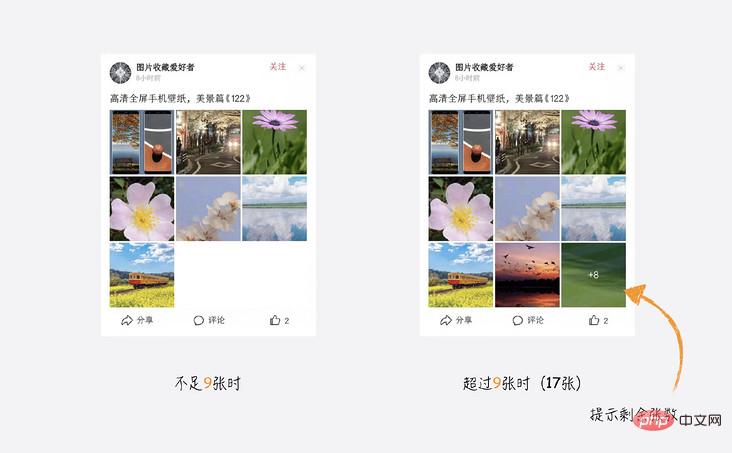
일부 앱에서는 이런 종류의 9각형 그리드 디자인을 자주 볼 수 있습니다. 썸네일이 9개 미만인 경우 정상적으로 정렬됩니다. 썸네일이 9개보다 많으면 다음과 같이 남은 썸네일 수를 묻는 메시지가 표시됩니다.

이 효과를 얻으려면 순수 CSS를 사용하는 방법은 무엇입니까? 같이 살펴보시죠
1. 9각형 그리드 레이아웃
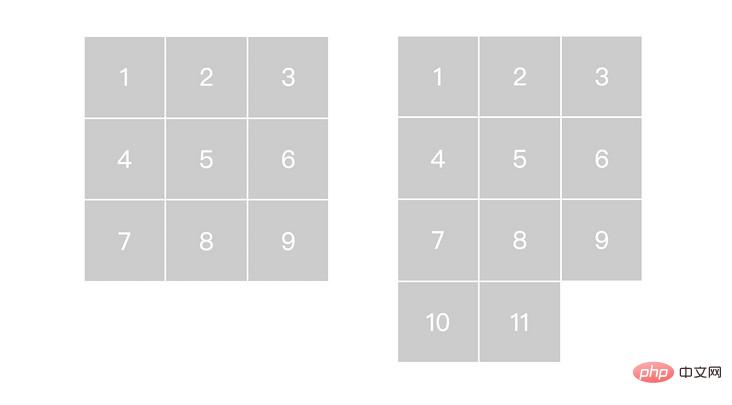
레이아웃은 매우 간단합니다. 그리드를 이용한 아주 평범한 9각형 그리드 레이아웃
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
...
</ul>여기 정사각형은 가로 세로 비율을 이용해 쉽게 구현할 수 있고, 해당 CSS는 다음과 같습니다
.list{
position: relative;
display: grid;
width: 300px;
margin: auto;
grid-template-columns: repeat(3,1fr);
list-style: none;
padding: 0;
gap: 2px;
}
.item{
aspect-ratio: 1;/*宽高比1:1*/
} 효과는 다음과 같습니다
사진이 9장 이상일 때 남은 사진 수를 자동으로 알려주는 방법은 무엇일까요? 그런 다음 아래를 보세요
2. CSS 카운터
시퀀스라고 하면 자연스럽게 CSS 카운터를 떠올리게 됩니다. 이제 카운터를 추가하고
.list{
/*...*/
counter-reset: count; /*初始化*/
} 각 .item에 숫자를 표시합니다. 의사 요소 ::after.item显示数字,可以用到伪元素::after
.item{
counter-increment: count;
}
.item::after{
content: counter(count);
/*其他样式*/
display: grid;
height: 100%;
place-content: center;
font-size: 30px;
color: #fff;
}这样可以得到如下效果

数字是显示出来了,不过现在还有两个问题:
数量超过9个时,不会隐藏超过的图片
这个数字不是超出图片的数量,而是总数
三、 隐藏超出的图片
这个其实非常容易,由于数量是固定的,只需要利用选择器nth-child配合~就能实现
.item:nth-child(9)~.item{
/*选择第9个以后的元素*/
visibility: hidden;
}这个地方是通过 visibility: hidden隐藏超过的图片,原因是该属性不会影响计数器的计算,如果使用display:none则会跳过计数
四、 统计超过的数量
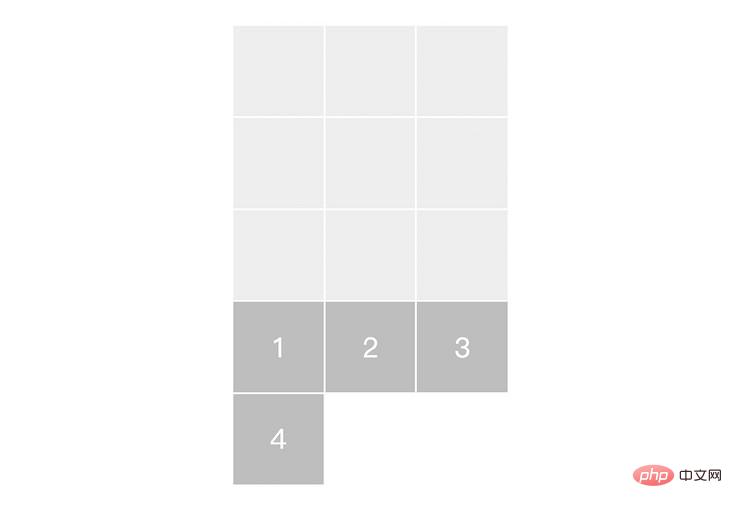
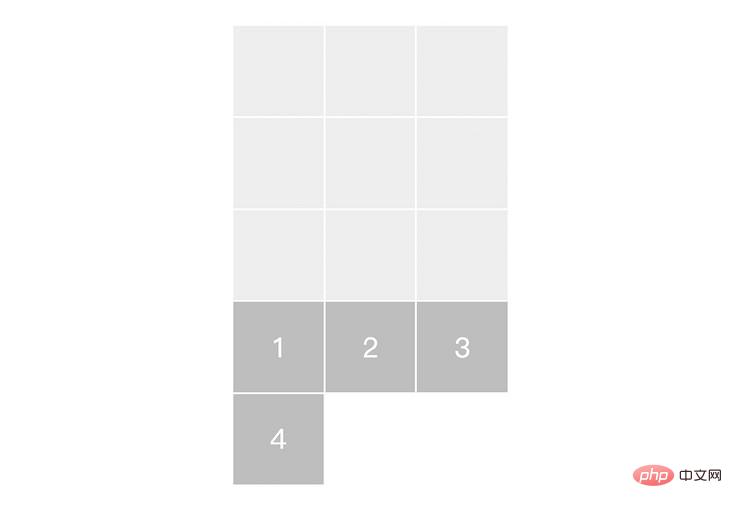
目前由于是从第1个开始计数,所以最后统计的是整个列表的数量,但是我们可以指定从第10个才开始计数,会得到什么效果呢?为了方便演示,暂时把隐藏打开
.item{
/*counter-increment: count;*/
}
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
.item:nth-child(9)~.item::after{
content: counter(count);
}
可以看到,从第10个开始计数后,最后一个数字就表示还剩余多少张
现在把最后一张放在右下角就行了(绝对定位),最后一张可以用.item:nth-child(9)~.item:last-child
.item:nth-child(9)~.item{
position: absolute;
width: calc(100% / 3 - 1px);
counter-increment: count;
visibility: hidden;
right: 0;
bottom: 0;
}
.item:nth-child(9)~.item:last-child::after{
visibility: visible;
background-color: rgba(0,0,0,.2);
}로 이동을 사용하면 다음과 같은 효과를 얻을 수 있습니다


숫자가 9를 초과하면 초과된 사진은 숨겨지지 않습니다
이 숫자는 초과된 이미지의 개수가 아니라 총 개수입니다
3. 초과된 이미지 숨기기
이 숫자는 실제로 매우 쉽습니다. 수정되었으므로 선택기nth -child만 사용해야 합니다. ~.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
 여기는 초과된 사진을
여기는 초과된 사진을 visibility:hidden을 통해 숨기는 곳입니다 , 그 이유는 이 속성이 카운터 계산에 영향을 미치지 않기 때문입니다. display:none을 사용하면 계산을 건너뜁니다. 현재 계산은 다음부터 시작됩니다.
최종 카운트는 전체 목록의 개수인데, 10번째부터 카운트를 시작하도록 지정할 수 있는데 어떤 효과를 얻게 될까요? 시연의 편의를 위해 숨겨진
.list{
/*...*/
counter-reset: count -9; /*初始化为-9*/
}-
10번째부터 세어 보면
마지막 숫자는 남은 사진 수를 나타냅니다. -
이제 마지막 사진을 오른쪽 하단에 넣으면 됩니다(절대 위치 지정). , 그리고 마지막으로 9번째 사진 이후의 마지막 사진을 나타내는
rrreee..item:nth-child(9)~.item:last-child를 사용하여 하나의 사진을 선택할 수 있습니다. 구현은 다음과 같습니다 이것이 달성되었습니다. 남은 이미지를 자동으로 표시하는 순수 CSS의 효과는 다음과 같이 설명됩니다. - 여기의
add 및 remove는 노드 수를 동적으로 수정하는 방법을 보여주며 상호 작용 논리와는 아무런 관련이 없습니다
전체 코드는 list-counter(codepen.io)에서 액세스할 수 있습니다. 5. 기타 초기화 방법
- 이전 구현 방법에서는 10번째 요소부터 계산이 시작되도록 수동으로 지정했습니다
rrreee
실제로는 시도해 볼 가치가 있는 또 다른 방법은 카운터를 직접 지정하는 것입니다. 기본값은 0이지만 이제 -9로 변경할 수 있습니다. 다음 rrreee - 🎜 나머지는 구현됩니다. 전체 코드는 list-counter-reset(codepen.io)에 액세스할 수 있습니다🎜🎜VI 요약 및 설명🎜🎜이 사례는 비록 많지는 않지만 매우 실용적입니다. 특히 선택자의 사용은 아마도 다음번에도 사용될 것입니다. CSS 카운터는 매우 유연하고 강력하다고 할 수 있습니다. 주의 깊게 살펴보면 더 실용적인 효과를 얻을 수 있습니다. 요약은 다음과 같습니다. 🎜🎜🎜🎜9각형 그리드 레이아웃을 사용하세요. 레이아웃 우선🎜🎜🎜🎜적응형 사각형은 가로 세로 비율을 사용하여 구현할 수 있습니다. 🎜🎜🎜🎜시퀀스 관련 레이아웃이 나타나면 CSS 카운터에 우선 순위를 부여하세요. 🎜🎜🎜🎜 CSS 선택기인 🎜nth-child(n)🎜 및 🎜를 유연하게 사용할 수 있습니다. ~🎜 n번째 이상을 선택하도록 결합 가능 🎜🎜🎜🎜 요소는 n번째 요소부터 계산을 시작하도록 지정할 수 있습니다. 🎜🎜🎜🎜 카운터의 초기 값을 지정할 수 있습니다. 🎜🎜🎜🎜CSS 카운터는 호환성 문제가 없으며 안심하고 사용하실 수 있어요🎜

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 CSS를 사용하여 수량을 초과하는 9개의 정사각형 그리드 프롬프트를 구현하는 방법에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




