CSS에서 반원을 만드는 방법
- 藏色散人원래의
- 2021-07-10 11:24:2922823검색
CSS에서 반원을 만드는 방법: 1. "border-radius: 50px 50px 0 0;"과 같은 명령문으로 border-radius를 사용하여 반원을 그립니다. 2. 명령문으로 반원을 그리려면 클립 속성을 사용합니다. 예를 들어 "클립: 각형(0px 50px 100px 0px );"입니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS로 반원을 만드는 방법은 무엇입니까?
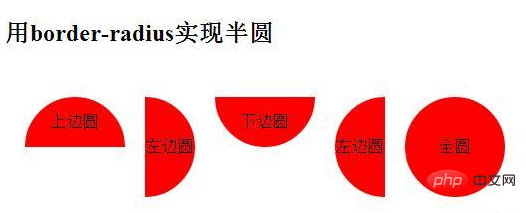
1. border-radius를 사용해 반원을 그립니다
div 높이(높이)를 너비(너비)의 절반으로 설정하고, 왼쪽 상단과 오른쪽 상단의 필렛 반경만 일치하도록 설정합니다. 요소의 높이, 오른쪽 하단 모서리 및 왼쪽 하단 모서리의 모서리 반경은 0으로 설정됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<h2>用border-radius实现半圆</h2>
<ul class="clearfix">
<li class="circle1">上边圆</li>
<li class="circle2">左边圆</li>
<li class="circle3">下边圆</li>
<li class="circle4">左边圆</li>
<li class="circle5">全圆</li>
</ul>
</div>
</body>
</html>렌더링:

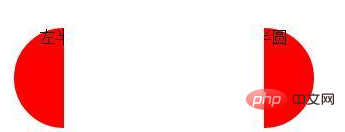
2.clip 속성을 사용하여 반원을 그립니다.
clip 속성은 절대 위치의 요소를 클립합니다.
이미지가 해당 요소보다 크면 어떻게 되나요? "clip" 속성을 사용하면 요소가 잘려 이 모양에 나타나도록 표시되는 요소의 크기를 지정할 수 있습니다.
Description
이 속성은 클리핑 직사각형을 정의하는 데 사용됩니다. 절대적으로 정의된 요소의 경우 사각형 내의 내용만 표시됩니다. 이 클리핑 영역 외부의 콘텐츠는 오버플로 값에 따라 처리됩니다. 클리핑 영역은 요소의 콘텐츠 영역보다 크거나 작을 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
<h2>css3的clip 方法剪裁实现半圆</h2><br />
<p style="color: red;">
clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。
唯一合法的形状值是:rect (top, right, bottom, left)
</p>
<ul class="clearfix" style="position: relative;">
<li class="demo">左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html>렌더링:

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 반원을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

