CSS 하위 선택자는 무엇입니까?
- 青灯夜游원래의
- 2021-07-07 14:59:234258검색
CSS 하위 선택기는 다음과 같습니다. 1. "상위 요소 * {}", 상위 요소의 모든 하위 요소를 찾습니다. 2. "Parent Children {}"은 상위 요소에서 지정된 하위 요소를 찾는 것입니다. 3. "Parent Child 1 Child 2 {}"는 상위에서 하위 1을 찾은 다음, 1세대에서 하위 요소를 찾습니다. 2.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
후손 선택자는 포함 선택자라고도 합니다.
후손 선택기는 요소의 후손인 요소를 선택할 수 있습니다.
하위 항목 선택기의 집중형:
1. Parent* {} 상위 항목의 모든 하위 항목을 찾습니다. 父代 * {}从 父代 中的找到 所有子代。
2、父代 子代1{} 是从 父代 中找到 子代1 或者 父代 子代2{} 是从 父代 中找到 子代2 。
3、父代 子代1 子代2{}
상위 하위 1{}은 상위에서 하위 1을 찾거나, 상위 하위 2{}는 상위 2에서 하위를 찾는 것입니다. 3. Parent Generation Child 1 Child 2{} Parent Generation에서 Child 1을 찾고, Child 1에서 Child 2를 찾는 것입니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
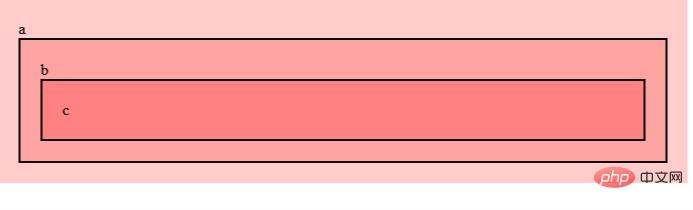
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>두 번째 형식:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
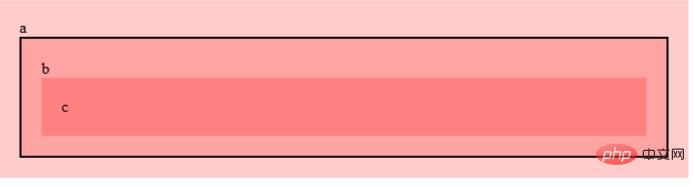
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>세 번째 형식: .b와 .c를 동시에 선택할 수 없으며 .c.
 만 선택할 수 있습니다. 으르르르르
만 선택할 수 있습니다. 으르르르르
다음 코드에서 주목해야 할 또 다른 사항이 있습니다. a p는 클래스 이름이 c인 p에 중첩되어 있고, 이 때 클래스 이름이 c인 p도 이 안에 중첩되어 있습니다. css 동영상 튜토리얼🎜)🎜
위 내용은 CSS 하위 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 표현이 뭐죠?다음 기사:CSS 표현이 뭐죠?

