요소의 모서리 반경을 설정하는 CSS 속성은 무엇입니까?
- 青灯夜游원래의
- 2021-07-06 17:25:033014검색
요소의 둥근 모서리 반경을 설정하는 CSS 속성은 border-radius입니다. 이 속성은 요소 외부 테두리의 둥근 모서리를 설정할 수 있습니다. "border-radius: 둥근 모서리 값;"만 추가하면 됩니다. 둥근 모서리 효과를 얻기 위해 지정된 요소에 코드 스타일을 적용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
요소의 모서리 반경을 설정하는 CSS 속성은 border-radius입니다.
border-radius 속성은 요소의 외부 테두리를 둥글게 설정할 수 있습니다. CSS3 border-radius 속성을 사용하면 모든 요소에 대해 "둥근 모서리"를 만들 수 있습니다.

구문:
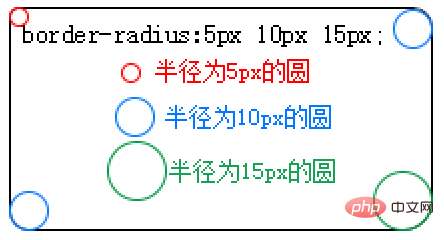
border-radius: 1-4 length|% / 1-4 length|%;
참고: 각 반경에 대한 네 가지 값의 순서는 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래입니다. 왼쪽 아래 모서리를 생략하면 오른쪽 위 모서리도 동일합니다. 오른쪽 아래 모서리를 생략하면 왼쪽 위 모서리도 동일합니다. 오른쪽 위 모서리가 생략되면 왼쪽 위 모서리도 동일합니다.
| 값 | 설명 |
|---|---|
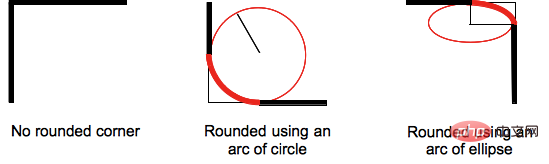
| length | 은 곡선의 모양을 정의합니다. |
| % | %를 사용하여 모서리의 모양을 정의하세요. |
border-radius 속성 값 지정 규칙:
-
4개 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리, 세 번째 값은 오른쪽 아래 모서리, 네 번째 값은 오른쪽 위 모서리입니다. 값은 왼쪽 하단 모서리입니다.

-
세 가지 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리와 왼쪽 아래 모서리, 세 번째 값은 오른쪽 아래 모서리입니다.

-
두 개의 값: 첫 번째 값은 왼쪽 상단 모서리와 오른쪽 하단 모서리이고, 두 번째 값은 오른쪽 상단 모서리와 왼쪽 하단 모서리입니다.
-
A 값: 네 개의 둥근 모서리는 동일한 값을 갖습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>렌더링:
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 요소의 모서리 반경을 설정하는 CSS 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!