CSS가 작동하지 않는 이유는 무엇입니까
- 青灯夜游원래의
- 2021-07-06 13:47:243602검색
CSS가 작동하지 않는 이유: 1. 연결된 외부 스타일 시트가 없습니다. 2. 저장된 스타일 시트의 인코딩이 잘못되었습니다. 3. 잘못 작성된 속성 이름을 포함한 구문 오류입니다. 속성 값 및 기호 사용 중국어 또는 전각 기호 및 html 태그가 완전히 작성되지 않았습니다. 5. 스타일이 계단식으로 작성되었습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
페이지를 작성할 때 가끔 내가 작성한 CSS 스타일이 적용되지 않는 경우가 있습니다. CSS 스타일이 적용되지 않는 문제를 어떻게 해결할 수 있나요? CSS 스타일이 작동하지 않는 일반적인 이유는 무엇입니까? CSS 스타일이 작동하지 않는 이유를 살펴보겠습니다.
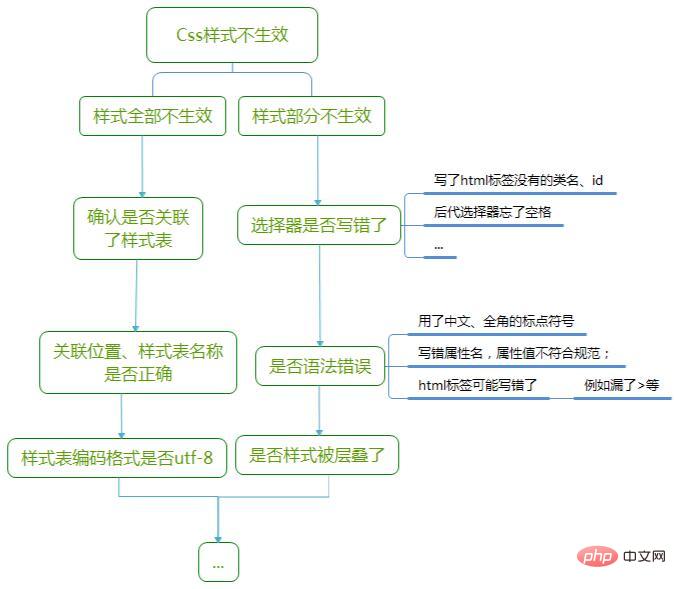
작동하지 않는 CSS 스타일 문제를 해결하는 단계:
먼저 캐시를 지우고 브라우저를 다시 시작해 보세요. 그래도 작동하지 않으면 추가 문제 해결을 수행하세요.
그런 다음 다음 문제 해결 프로세스를 따르십시오.

다음은 문제 해결 및 수정 방법입니다.
다시 한 번, 문제 해결 전에 캐시 지우기, 브라우저 다시 시작 등을 시도해 보십시오. 실패할 경우 추가 문제 해결을 진행하십시오. . 아무 잘못도 하지 않았지만 캐시나 브라우저 문제로 인해 발생한 것일 수도 있습니다. 재설정하면 문제가 해결될 수도 있습니다.
CSS 스타일이 작동하지 않는 일반적인 이유:
1. 외부 스타일 시트가 연결되지 않았습니다.
이것은 매우 말문이 막히는 오류이지만 실제로 이전에 직면한 적이 있으며 열심히 노력했습니다. 코드를 완성한 후 어떤 스타일도 적용되지 않는다는 것을 발견했고, 오랫동안 어리석게 작업했는데, 마침내 그 당시에는 외부 스타일을 연결하는 것을 잊어버렸다는 것을 알게 되었습니다. .
모든 스타일이 적용되지 않으면 먼저 스타일 시트가 연결되어 있는지, 또는 연결된 스타일의 위치와 이름이 올바른지 확인하세요
4760797a6d824998417eddf326a55d71
2. 저장된 스타일 시트의 인코딩이 잘못되었습니다
CSS 테이블의 인코딩이 잘못된 것으로 의심되는 경우 CSS 파일을 UTF-8 인코딩 파일로 직접 저장할 수 있습니다.
3. 선택자가 잘못 작성되었습니다
-
여러 태그, 클래스 이름, ID 등이 포함된 하위 선택 등을 작성합니다. 하위 선택자의 순서와 이름이 잘못 작성되면 오류가 발생할 수 있습니다.
html의 태그에 클래스 이름과 ID를 쓰는 것을 잊어버렸고, 셀렉터는 이러한 누락된 클래스 이름, ID 등을 사용하므로 자연스럽게 스타일이 적용되지 않습니다.
후손 선택자는 공백으로 작성되나요?
p.box{}와 같은 선택자가 p .box{}로 작성되는지, 즉 공백이 하나 더 작성되는지
4, 문법 오류
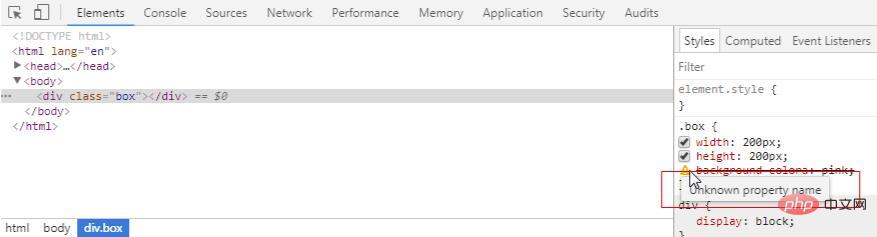
Google Chrome의 개발자 도구를 예로 들면 일반적인 문법 오류는 스타일에 줄이 그어져 표시되고, 스타일 왼쪽에 아이콘 프롬프트가 표시되며, 마우스가 그 안으로 이동되었습니다. 아래 그림에 표시된 대로:

일반적인 문법 오류는 다음과 같습니다.
1. 잘못된 속성 이름, 속성 값이 사양을 준수하지 않습니다.
2. 다음 기호는 중국어 또는 전자 기호를 사용합니다. 3. HTML 태그가 완전하지 않거나 "a228cf180a9d4a823eb027d49fa23e5a"가 누락되었습니다.
계단식으로 인해 발생하는 경우 스타일의 우선순위를 높여야 합니다.
일반적으로 사용되는 방법은 다음과 같습니다: 선택기에 요소를 추가하여 특이성을 높이거나 다음과 같이 스타일 세미콜론 앞의 공간에 !important를 추가합니다.
,;{}:
(동영상 공유 학습:
css 동영상 튜토리얼위 내용은 CSS가 작동하지 않는 이유는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

