CSS에서 텍스트 정렬이란 무엇을 의미합니까?
- 青灯夜游원래의
- 2021-07-05 16:35:5722256검색
text-align은 중국어로 "수평 정렬"을 의미하며 요소 텍스트의 수평 정렬을 지정하는 데 사용되는 CSS의 속성입니다. 구문 형식은 "text-align: value;"이며 값은 왼쪽(왼쪽 정렬)일 수 있습니다. , 오른쪽(오른쪽 정렬), 가운데(가운데 정렬), 양쪽 맞춤(양쪽 끝에 정렬).

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.

text-align은 요소 텍스트의 가로 정렬을 지정하는 데 사용되는 CSS의 내장 속성입니다.
설정 가능한 속성 값:
| value | Description |
|---|---|
| left | 텍스트를 왼쪽으로 정렬합니다. 기본값: 브라우저에 의해 결정됩니다. |
| right | 텍스트를 오른쪽으로 정렬하세요. |
| center | 텍스트를 가운데로 정렬하세요. |
| justify | 텍스트를 양쪽 끝으로 정렬하는 효과를 얻으세요. |
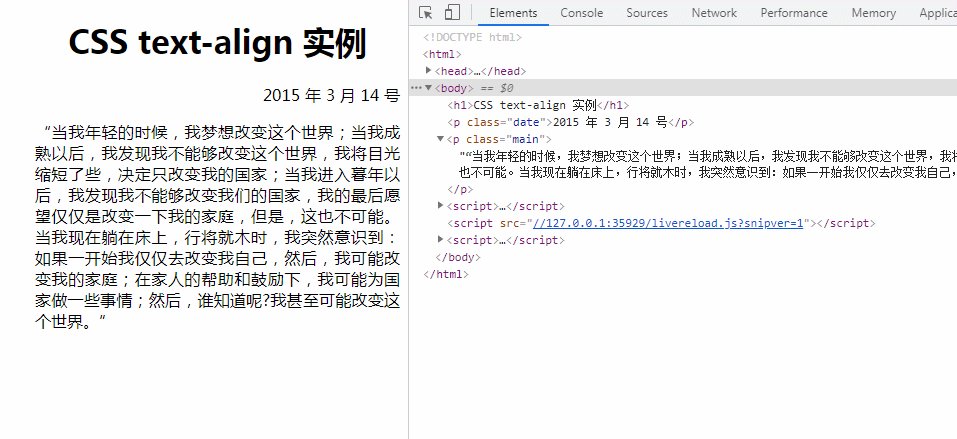
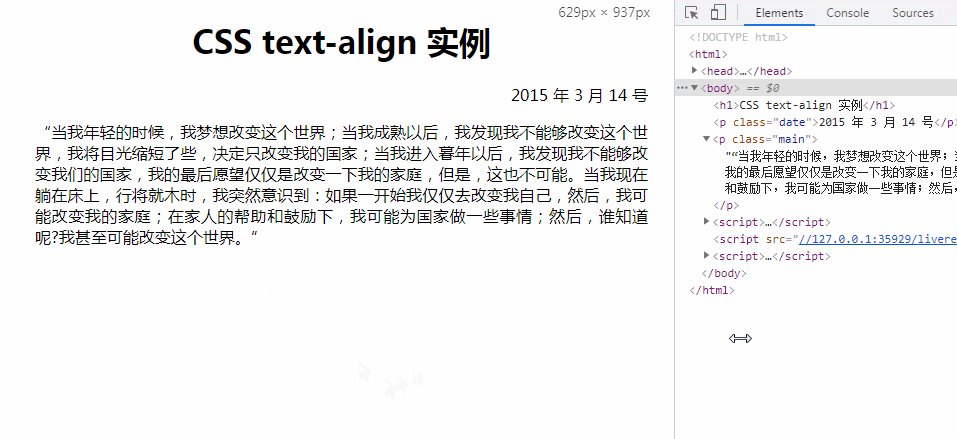
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 {
text-align: center;
}
p.date {
text-align: right;
}
p.main {
text-align: justify;
}
</style>
</head>
<body>
<h1>CSS text-align 实例</h1>
<p class="date">2015 年 3 月 14 号</p>
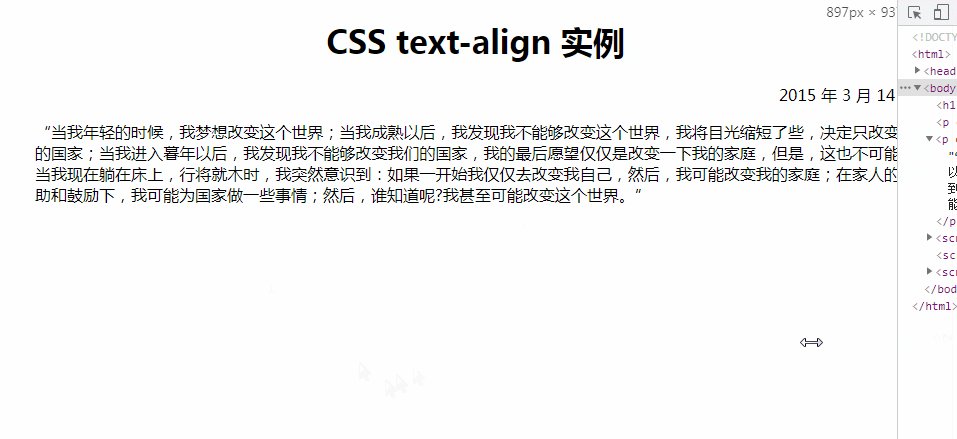
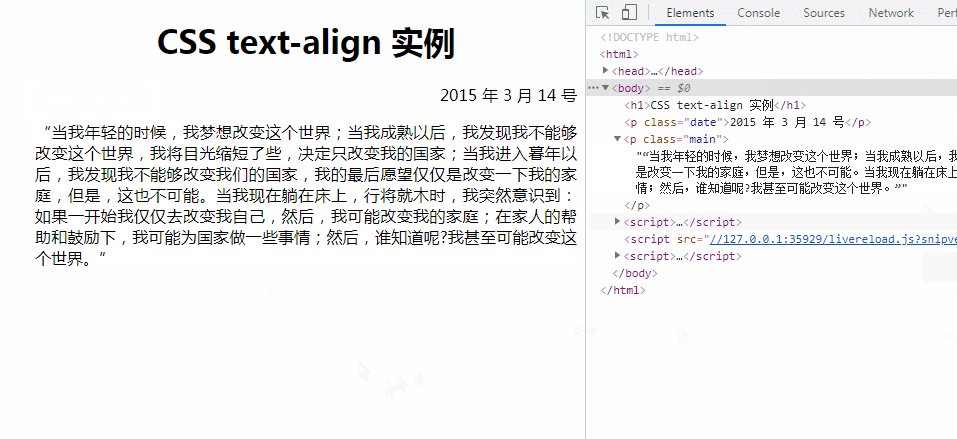
<p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p>
</body>
</html>렌더링:

(학습 동영상 공유: css 동영상 튜토리얼)
위 내용은 CSS에서 텍스트 정렬이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS를 JSP로 가져오는 방법다음 기사:CSS를 JSP로 가져오는 방법

