HTML에서 글꼴을 굵게 만드는 방법
- 王林원래의
- 2021-06-23 09:37:3815539검색
HTML에서 글꼴을 굵게 표시하는 방법은 [bold text]과 같이 굵게 표시해야 하는 텍스트에 한 쌍의 태그를 추가하는 것입니다. 태그는 컴퓨터 프로그램 샘플에 대한 중요한 텍스트를 정의하는 데 사용되는 구문 태그입니다.

이 기사의 운영 환경: windows10 시스템, html 5, thinkpad t480 컴퓨터.
HTML에서는 CSS의 글꼴 가중치 속성을 사용하지 않고 텍스트를 굵게 표시해야 합니다. 텍스트에 한 쌍의 태그를 추가하기만 하면 됩니다. 이 기능은 텍스트를 굵게 표시하는 것이므로 사용하기 매우 편리합니다.
태그는 컴퓨터 프로그램 샘플에 대한 중요한 텍스트를 정의하는 데 사용되는 구문 태그입니다.
유사 태그는 다음과 같습니다:
강조 표시된 텍스트로 렌더링됩니다.
중요한 텍스트를 정의하세요.
정의 항목을 정의합니다.
컴퓨터 코드 텍스트를 정의합니다.샘플 텍스트를 정의하세요.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码 print("Hello World")</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
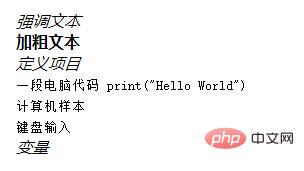
</html>런닝 효과 살펴보기:

관련 영상 공유: html 영상 튜토리얼
위 내용은 HTML에서 글꼴을 굵게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 버튼 색상을 설정하는 방법다음 기사:HTML에서 버튼 색상을 설정하는 방법

