CSS에서 대담함을 취소하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-21 11:19:558917검색
CSS에서는 글꼴 가중치 속성을 사용하여 굵게 표시를 취소할 수 있습니다. 글꼴 가중치 속성은 요소에 사용되는 글꼴 두께를 설정하는 데 사용됩니다. 표시된 요소의 텍스트입니다. 값이 일반이면 기본값이며 표준 문자가 정의되었음을 나타냅니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css를 사용하여 굵은 글꼴 스타일을 제거합니다. 일부 HTML 태그에는 굵은 글꼴 스타일을 사용하여 굵은 글꼴 효과를 제거할 수 있습니다.

굵은 CSS 속성 단어 제거
font-weight - 굵게, 굵은 스타일 단어
굵은 굵은 스타일 제거 및 취소:
font-weight:normal
CSS에서 굵게 제거하는 일반적인 방법
상관없습니다 어떤 HTML 태그에 굵은 글꼴이 있는지, 제거를 취소하려는 경우 CSS 제거 방법은 동일합니다.
굵은 스타일이 있는 굵은 글꼴을 개별적으로 제거하는 방법:
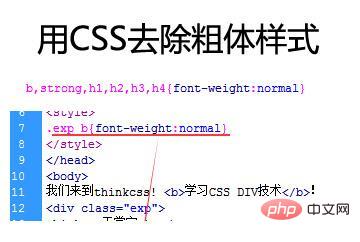
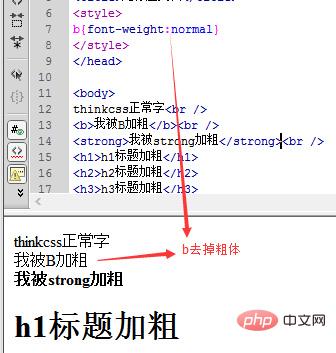
B 태그 굵은 글꼴 제거
b{font-weight:normal}

Cancel html b tag 굵은 글꼴 스크린샷
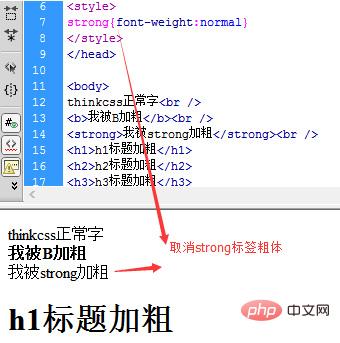
강한 태그 굵은 글꼴 취소
strong{font-weight:normal}

css 강한 굵은 스타일 취소 굵은 라벨의 텍스트
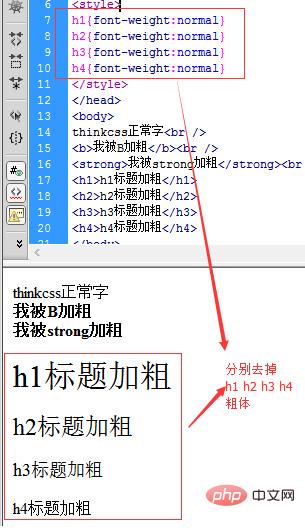
마찬가지로 h1 h2 h3 h4를 제거
h1{font-weight:normal}
h2{font-weight:normal}
h3{font-weight:normal}
h4{font-weight:normal}

h1 h2 h3 h4 굵은 스타일을 각각 제거하세요
동일한 CSS 방법을 사용하여 이러한 라벨의 굵은 부분을 균일하게 제거하세요
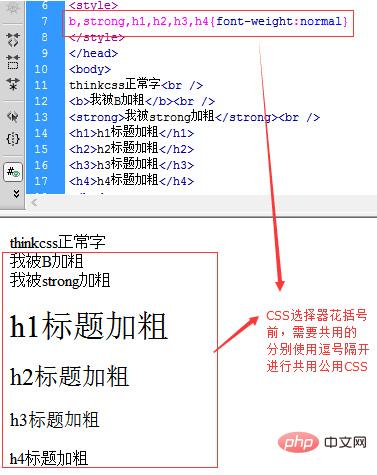
b,strong,h1,h2,h3,h4{font-weight:normal}

공유 일반적으로 사용되는 HTML 굵은 효과를 코드 절약 방식으로 취소하는 CSS 방법
권장 학습: css 비디오 튜토리얼
위 내용은 CSS에서 대담함을 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

