CSS를 사용하여 이미지의 텍스트를 처리하기 위한 몇 가지 팁을 공유하세요.
- 青灯夜游앞으로
- 2021-04-21 11:02:122350검색
이 글에서는 CSS를 사용하여 이미지의 텍스트를 처리하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

프로젝트를 진행하는 동안 이미지 위에 텍스트가 있는 구성요소를 만날 수 있습니다. 텍스트가 흰색이고 배경 이미지가 연한 등 사용된 이미지에 따라 텍스트를 읽기 어려운 경우도 있습니다.
이 상황에는 그라데이션 오버레이나 색조가 있는 배경 이미지, 텍스트 그림자 등을 추가하는 등 몇 가지 다른 해결 방법이 있습니다.
소개
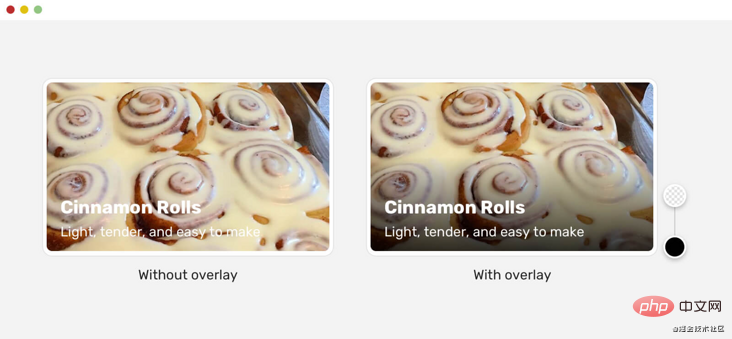
모든 솔루션은 문제를 해결해야 합니다. 이 경우의 문제를 살펴보겠습니다. 이미지 위에 텍스트가 포함된 컴포넌트를 디자인할 때, 텍스트가 읽기 쉬워야 한다는 점에 주의가 필요합니다.

위 이미지에서 그라데이션 오버레이가 없는 버전은 거의 읽을 수 없어 사용자에게 해롭다는 점에 유의하세요. 이 문제를 해결하려면 텍스트 아래에 레이어를 추가하여 읽기 쉽도록 해야 합니다. 레이어를 추가할 때 주의할 점도 있습니다. 왜냐하면 많은 솔루션에서는 접근성이 고려되지 않기 때문입니다.
다양한 솔루션
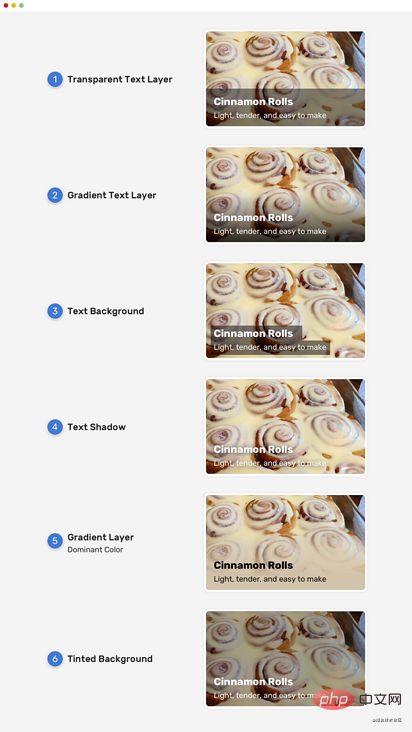
텍스트를 더 쉽게 읽을 수 있게 해주는 다양한 솔루션이 있습니다. 각각을 살펴보겠습니다.

위 그림과 같이 이 문제에 대한 해결책은 다양합니다. 주목할 점은 그라디언트 솔루션입니다. 왜? 이 솔루션을 사용하면 텍스트에 쉽게 접근할 수 없게 될 수 있기 때문입니다.
(동영상 공유 학습: css 동영상 튜토리얼)
해결책
그라디언트 오버레이(그라디언트 오버레이)
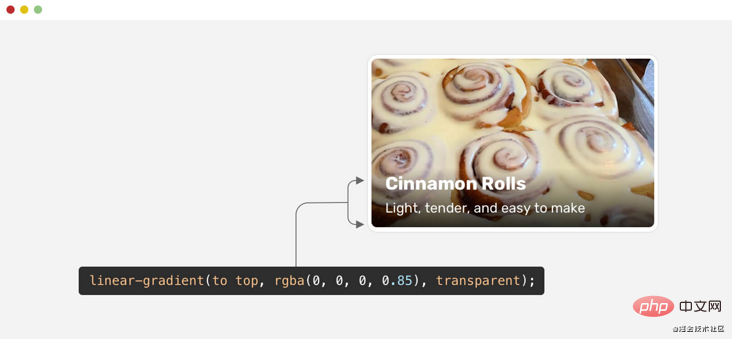
일반적으로 그라디언트 오버레이는 이미지를 더 선명한 프로그램에서 텍스트를 만드는 가장 일반적인 솔루션입니다. 그럼 한번 살펴보겠습니다.
그라디언트 오버레이를 구현할 때 두 가지 방법이 있습니다.
그라디언트에 별도의 요소를 사용합니다(유사 요소 또는 빈
<p></p>).<p></p>)应用渐变作为背景图像。
以上每一种方法都有其优点和缺点,我们一起来看看。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
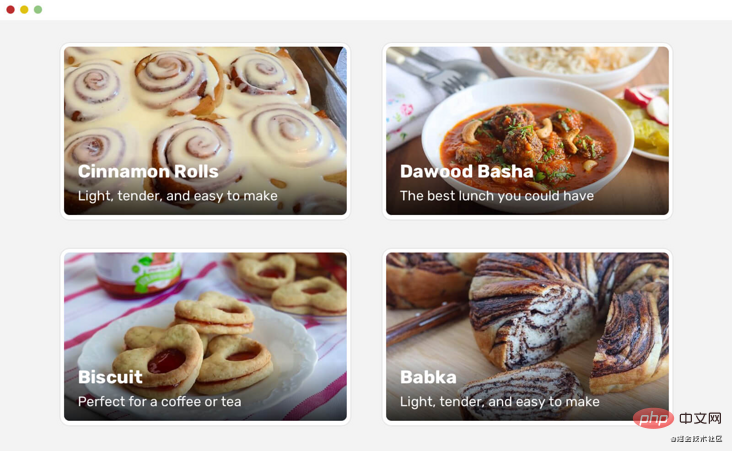
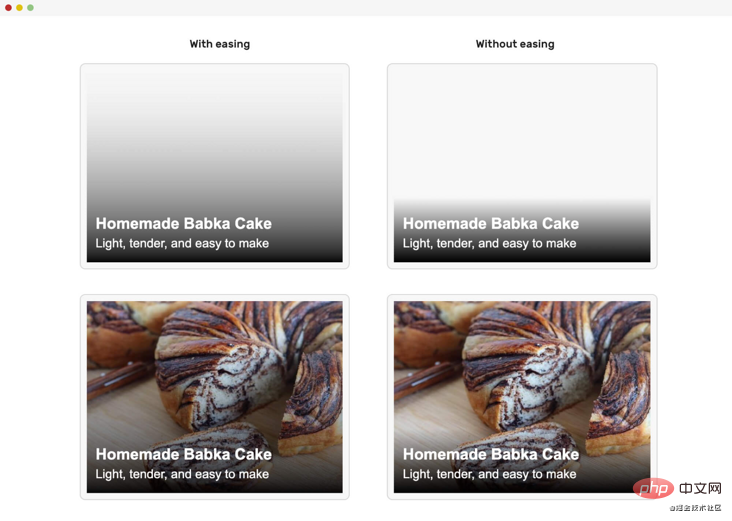
乍一看,你可能会认为渐变效果很好,这是不够全面的。如果用更多样的图片测试了同样的渐变效果,结果如下:

白色文本和图像之间的对比度并不总是很清晰。 对于某些人来说,可以接受,但是使用这种渐变是一个巨大的错误,因为文字无法访问。
原因是该渐变在垂直方向上应覆盖更多的空间,因此它的高度需要更大。 渐变等于内容的大小在所有情况下都无法使用。 为了解决这个问题,我们可以使用min-height,如下所示:
.card__content元素的min-height。Flexbox 将内容推到底部。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
display: flex;
flex-direction: column;
justify-content: flex-end;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}另一种解决方案是仅使用padding-top 来代替min-height和flexbox
배경 이미지로 그라데이션.
위의 각 방법에는 장점과 단점이 있으니 살펴보겠습니다.
.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
 첫눈에 당신은 그래디언트는 잘 작동하지만 이것이 충분히 포괄적이지 않다고 생각할 수도 있습니다. 동일한 그라데이션 효과를 더욱 다양한 사진으로 테스트해 보면 결과는 다음과 같습니다. " alt="CSS를 사용하여 이미지의 텍스트를 처리하기 위한 몇 가지 팁을 공유하세요."/>
첫눈에 당신은 그래디언트는 잘 작동하지만 이것이 충분히 포괄적이지 않다고 생각할 수도 있습니다. 동일한 그라데이션 효과를 더욱 다양한 사진으로 테스트해 보면 결과는 다음과 같습니다. " alt="CSS를 사용하여 이미지의 텍스트를 처리하기 위한 몇 가지 팁을 공유하세요."/>
흰색 텍스트와 이미지의 대비가 항상 명확하지는 않습니다. 일부 사람들에게는 허용되지만 이 그라디언트를 사용하는 것은 텍스트에 접근할 수 없기 때문에 큰 실수입니다.
그 이유는 이 그라데이션이 수직으로 더 많은 공간을 차지해야 하므로 높이가 더 커야 하기 때문입니다. 콘텐츠 크기와 동일한 그라데이션이 모든 경우에 작동하는 것은 아닙니다. 이 문제를 해결하려면 .card__content 요소의

min-height와 같이 min-height를 사용할 수 있습니다.
.card__content {
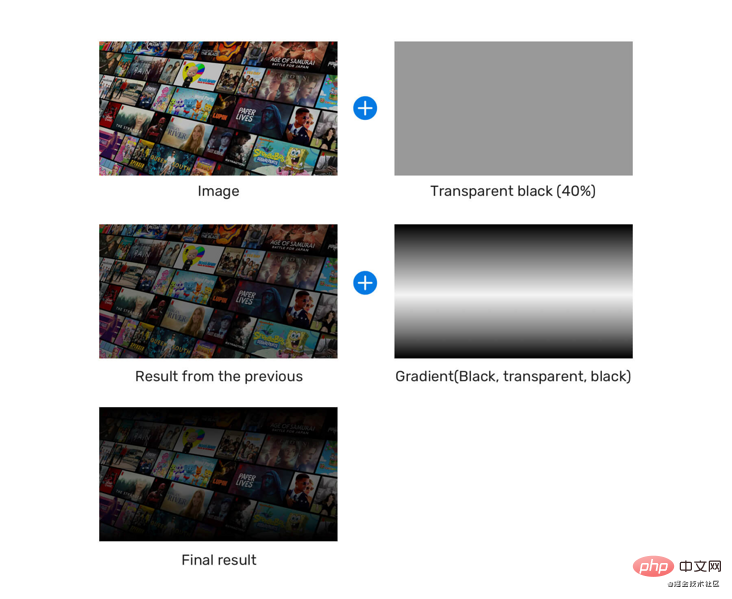
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
}또 다른 해결책은 min-height 및 flexbox 대신 padding-top을 사용하는 것입니다. background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );왼쪽 카드와 오른쪽 카드의 차이는 그라데이션 높이가 더 크다는 점에 유의하세요.
 멋지네요. 더 잘할 수 있을까요? 물론 그렇습니다!
멋지네요. 더 잘할 수 있을까요? 물론 그렇습니다!
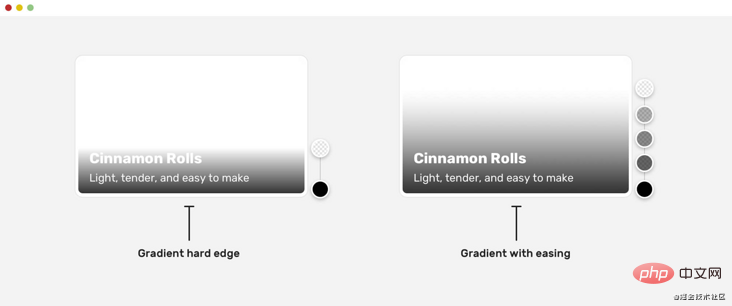
느린 그라데이션
자세히 살펴보면 그라데이션의 끝이 매우 급격하게 나타나는 것을 하드 에지 현상이라고 합니다.
더 나은 결과를 만들기 위해 그라디언트에 완화 개념을 적용할 수 있습니다. 이렇게 하면 그라디언트가 더 자연스럽게 나타나고 그라디언트 끝 부분에서 딱딱한 가장자리가 눈에 띄지 않습니다. 
<div class="hero">
<img src="/static/imghwm/default1.png" data-src="cover.jpg" class="lazy" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>```
<div class="hero">
<img src="/static/imghwm/default1.png" data-src="cover.jpg" class="lazy" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
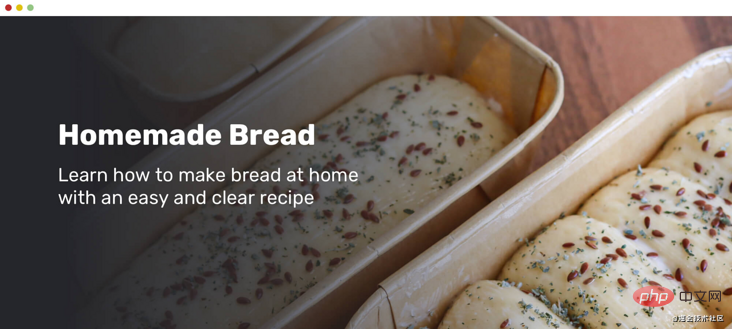
</div>🎜🎜🎜🎜🎜수평 그라데이션🎜🎜🎜이미지의 텍스트 작업은 세로 방향뿐만 아니라 가로 그라데이션으로도 사용할 수 있습니다. 이 경우 수평 그라데이션이 필요합니다. 🎜🎜🎜🎜🎜이것은 위의 CSS 그라데이션입니다. 앞서 언급한 도구를 사용하여 부드러운 그라데이션을 생성했습니다. 🎜background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );
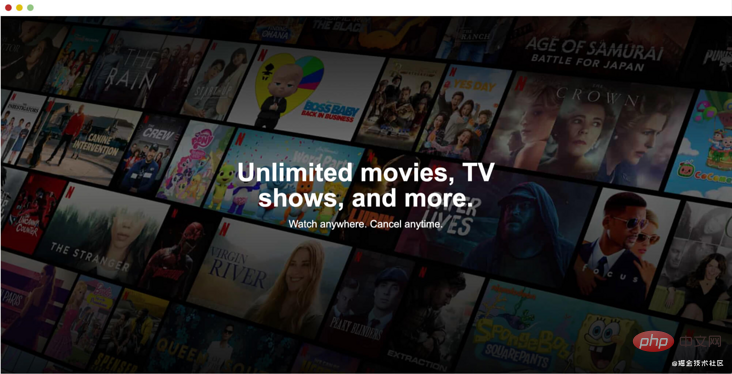
混合纯色和渐变
这里从Netflix网站了解了这种模式。 在未登录用户的主页上,有一个带有大背景图像的标题。

我喜欢它,但是它隐藏了很多图像细节。 确保仅在图像具有装饰性时才使用此功能。
<div class="hero">
<img src="/static/imghwm/default1.png" data-src="cover.jpg" class="lazy" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>```
<div class="hero">
<img src="/static/imghwm/default1.png" data-src="cover.jpg" class="lazy" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
}下面是拆解过程。

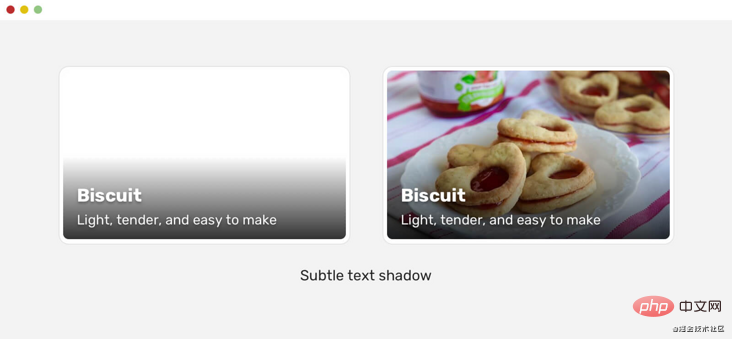
渐变叠加和文本阴影
有一个很有用的小技巧,可以让文字比图像更好。就是使用 text-shadow,这可能不容易注意到,但在图像无法加载的情况下,这是非常有用的。
看下面的例子:
.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}
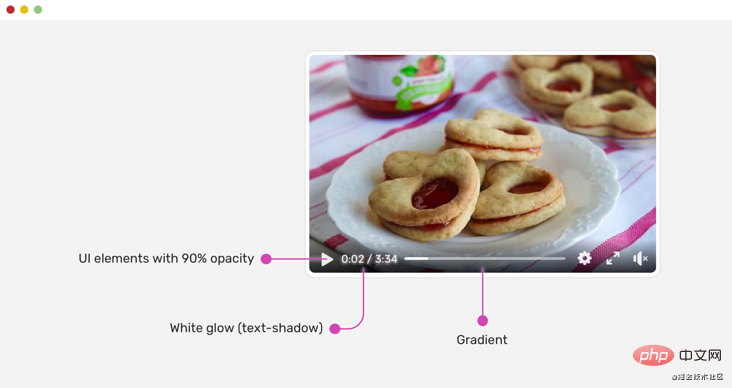
渐变叠加,文本阴影和不透明度
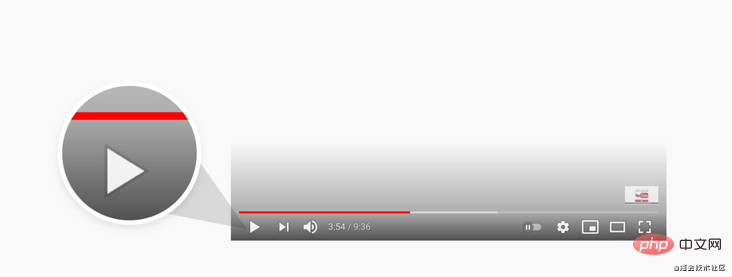
这是在Facebook的视频播放器上注意到的模式。 他们使用多种技术来使文本(和其他UI元素)清晰可见。 与视频播放器打交道时,确保其上方的元素应引人注目非常重要。

.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
}播放图标为opacity: 0.9。 这有助于使它们与下面的背景融为一体。 给人一种感觉:控件是混合在一起的。
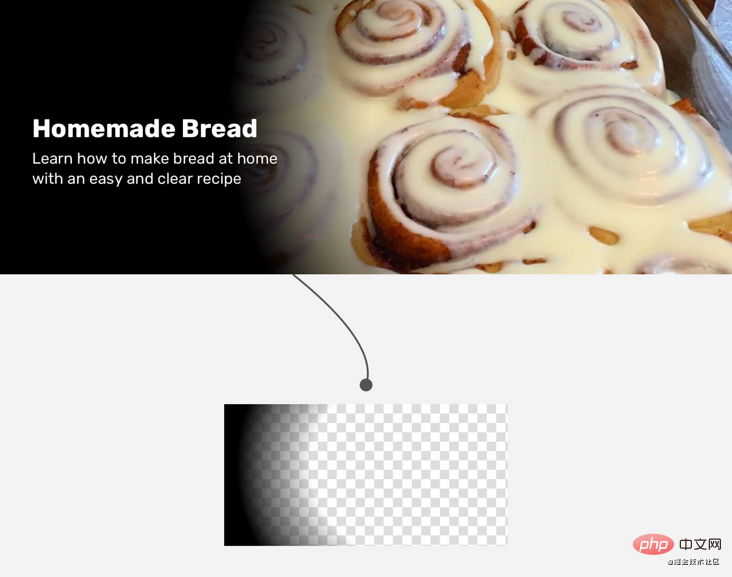
此外,在白色文本中使用白色文本阴影是使文本更清晰的有效方法。你是否想要证明,即使背景是完全白色的图像,上面的方法也可以工作?给你。

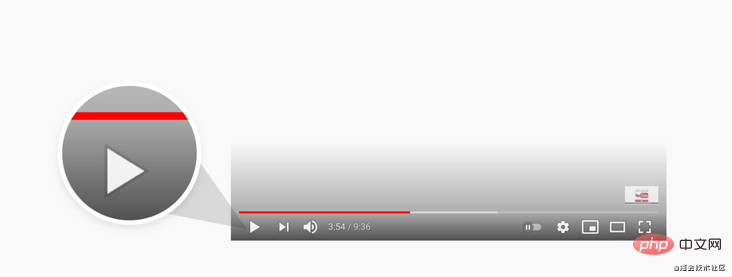
YouTube也对他们的视频做类似的事情。

径向渐变
我从Netflix了解到的一个有趣的解决方案是使用径向渐变。 下面是它的工作原理:
设置底色背景颜色。
将图像以75%的宽度放置到右上角。
覆盖层等于图像的大小和位置。

.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
}不过,Netflix团队使用了一张图像作为覆盖层。这里不能确定原因,可能是一个跨浏览器的问题或其他东西。
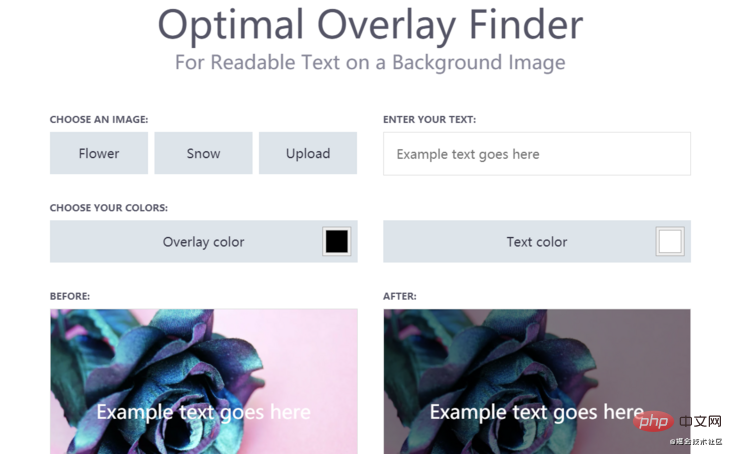
选择可访问的覆盖颜色
这是一个很棒的工具,可以帮助我们根据图像选择正确的叠加不透明度。

一般而言,如果你确保渐变叠加层可以正确填充文本,并且具有不错的色彩对比,那就可以了。
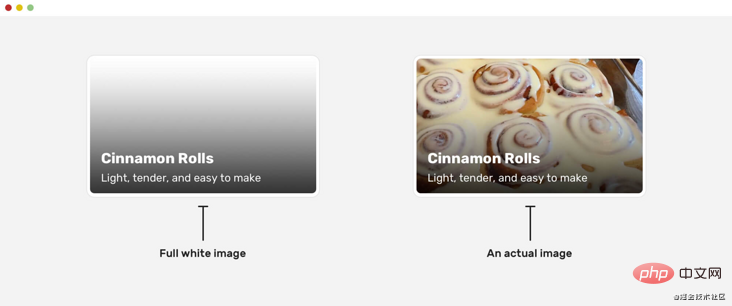
测试
解决方案要经过测试,才能被认为是好的,对吧? 我用来测试渐变叠加层的一种方法是在其下方添加白色背景。 如果文本可读,则渐变将适用于我们使用的任何图像。 如果没有,则需要进行调整和增强。

在上面的例子中,我选择了标题下的纯色,对比度是4.74,这样比较好。
原文地址:https://ishadeed.com/article/handling-text-over-image-css/
作者:Ahmad shaded
译文地址:https://segmentfault.com/a/1190000039761418
更多编程相关知识,请访问:编程入门!!
위 내용은 CSS를 사용하여 이미지의 텍스트를 처리하기 위한 몇 가지 팁을 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

