자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2021-06-18 14:28:492335검색
방법: 주소 표시줄에 "javascript:alert(document.lastModified)"를 여러 번 입력하거나 콘솔에 "alert(document.lastModified)" 명령을 여러 번 입력하고 Enter 키를 눌러 반환된 시간 값이 있는지 확인합니다. 일관성이 있으면 의사 정적이 아닙니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
현재 많은 웹사이트에서는 ".html" 확장자를 가진 웹페이지를 사용하고 있습니다. 이 기능의 장점은 검색 엔진 포함 및 순위 지정이나 사람들이 기억하기 쉽도록 URL을 줄이는 등의 다른 목적에 도움이 된다는 것입니다. . 그러나 흥미로운 점은 ".html" 확장자를 가진 모든 웹페이지가 정적이 아니라는 점입니다. 즉, 실제로는 실제 정적 웹페이지가 아닌 동적 웹페이지입니다.
우리가 방문하는 HTML 웹페이지가 정적인지 의사정적인지 혼란스러울 때가 있습니다. 물론, 텍스트 연구는 일반적으로 별 의미가 없으며 단지 호기심을 충족시키기 위한 것입니다. 기술직이라는 직업은 너무 지루해요. 질문이 너무 많고, 모르는 것에 대한 답을 항상 찾고 싶어요.
웹 페이지가 실제로 정적인지 의사 정적인지 확인하는 간단한 방법
웹 페이지가 실제로 정적인지 또는 의사 정적인지 확인하는 세 가지 간단한 방법은 다음과 같습니다.
IE 브라우저 사용자
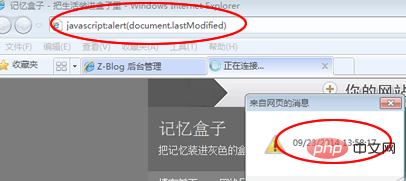
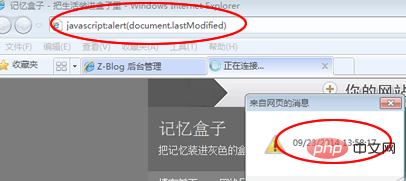
웹페이지를 열려면 IE 브라우저가 필요합니다. 열은 후 주소 표시줄에 "javascript:alert(document.lastModified)"를 입력하세요. Enter 키를 누르면 시간이 포함된 작은 팝업 창이 나타납니다. 아래 그림과 같이: javascript:alert(document.lastModified)”,按回车键,就会看到一个弹窗小窗,里面是一个时间。如下图所示:

IE查看网页最后更新时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
其他浏览器(Chrome)用户
不过上述的方法在其他浏览器里如Chrome并不适用。
Chrome或Firefox浏览器可使用如下方法:
◆ Chrome浏览器
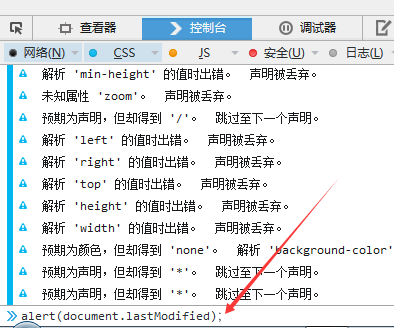
先用Chrome浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者工具"-“자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?”,快捷键:shift+ctrl+J ,然后在控制台里面输入:<strong>alert(document.lastModified);</strong> ,按回车键后查看最后修改时间并记录。

자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?

자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
◆ Firefox浏览器
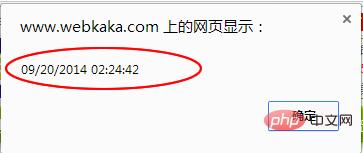
先用Firefox浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者"-“Web 控制台”(快捷键:shift+ctrl+K ) ,然后在控制台里面输入:<strong>alert(document.lastModified);</strong>

 IE 웹 페이지의 마지막 업데이트 시간을 확인하세요
IE 웹 페이지의 마지막 업데이트 시간을 확인하세요
웹 페이지를 여러 번 새로 고침하고 동일한 방법을 사용하여 팝업 창의 시간을 비교하십시오. 모두 동일하면 실제 정적입니다. 그렇지 않으면 의사 정적(동적 웹페이지)입니다.
다른 브라우저(크롬) 사용자 단, 크롬 등 다른 브라우저에서는 위 방법이 적용되지 않습니다.
🎜 Chrome 또는 Firefox 브라우저는 다음 방법을 사용할 수 있습니다. 🎜🎜 ◆ Chrome 브라우저 🎜🎜 먼저 Chrome 브라우저를 사용하여 http://www.xxx.com/과 같은 웹 페이지를 열고 해당 웹 페이지가 나타날 때까지 기다립니다. 완전히 연 다음 브라우저 콘솔로 들어갑니다. 방법: "개발자 도구" - "오류 콘솔", 단축키: Shift+ctrl+J, 콘솔에 입력:🎜alert(document.lastModified);🎜 code>, Enter 키를 누르면 마지막 수정 시간을 확인하고 기록할 수 있습니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/41fe0887082e1ec42d47192bde7713b0-1.jpg" class="lazy" alt="오류 콘솔">🎜🎜오류 콘솔🎜🎜🎜🎜Chrome에서 마지막 수정 시간을 확인하세요 웹 페이지의 시간 🎜🎜 웹 페이지를 여러 번 새로 고치고 동일한 방법을 사용하여 팝업 시간을 비교하면 모두 동일하면 실제 정적 웹 페이지이고 그렇지 않으면 의사 정적 웹 페이지입니다. 동적 웹페이지). 🎜🎜 ◆ Firefox 브라우저 🎜🎜 먼저 Firefox 브라우저를 사용하여 http://www.xxx.com/과 같은 웹페이지를 열고, 웹페이지가 완전히 열릴 때까지 기다린 다음 브라우저 콘솔로 들어갑니다. 방법: "개발자"-" 웹 콘솔"(단축키: Shift+ctrl+K)을 입력한 다음 콘솔에 <code>🎜alert(document.lastModified);🎜를 입력합니다(끝에는 세미콜론이 적어서는 안 됩니다. 그렇지 않은 경우 일부 버전에서는 오류 메시지가 표시됨) Enter 키를 누르면 팝업 창이 웹 페이지의 마지막 수정 시간을 표시합니다. 🎜🎜🎜🎜🎜웹 페이지를 여러 번 새로 고치고 동일한 방법을 사용하여 팝업 창 시간을 비교하면 모두 동일하면 실제 정적 웹 페이지이고 그렇지 않으면 의사 정적(동적 웹 페이지)입니다. 🎜🎜[관련 권장사항: 🎜javascript 학습 튜토리얼🎜🎜]🎜🎜위 내용은 자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

