자바스크립트 배경 이미지를 가져오는 방법
- 藏色散人원래의
- 2021-06-18 11:55:356457검색
JavaScript 배경 이미지를 가져오는 방법: 먼저 새 HTML 파일을 만들고 div를 사용하여 모듈을 만든 다음 CSS 태그의 ID를 통해 div의 스타일을 설정한 다음 마지막으로 onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. , setBg() 함수에서 배경 이미지를 로 가져올 수 있습니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트 배경 이미지를 가져오는 방법은 무엇입니까?
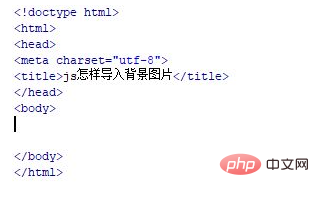
js로 배경 이미지를 가져오는 방법을 설명하려면 새 html 파일을 만들고 이름을 test.html로 지정하세요.

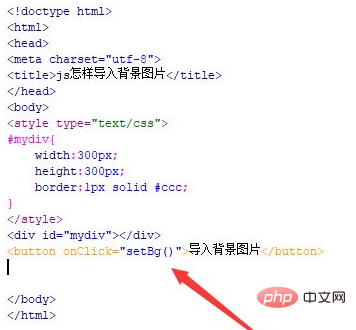
test.html 파일에서 div를 사용하여 배경 이미지를 가져오기 위한 모듈을 만듭니다.

CSS 태그에서 ID를 통해 div의 스타일을 설정하고 너비와 높이를 300px로 정의하고 테두리를 1px로 정의합니다.

test.html 파일에서 버튼 태그를 사용해 버튼을 생성하고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 setBg() 함수를 실행합니다.

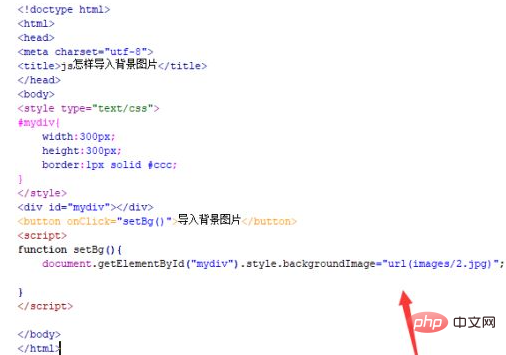
js 태그에 setBg() 함수를 생성하고, id를 통해 div 객체를 얻은 후, style 속성의 backgroundImage 속성에 값을 할당하여 배경 이미지를 가져옵니다. 예를 들어, 2.jpg 이미지에 대한 경로가 여기에 할당됩니다.

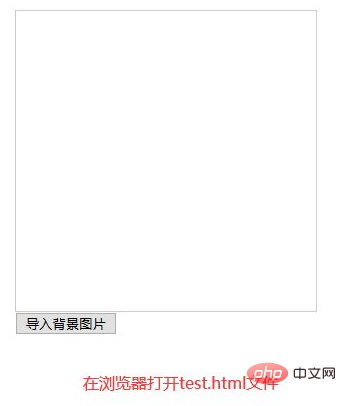
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.


추천 학습: "javascript 고급 튜토리얼"
위 내용은 자바스크립트 배경 이미지를 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

