자바스크립트에는 왜 권한이 없나요?
- 藏色散人원래의
- 2021-06-18 11:17:042516검색
자바스크립트에 권한이 없는 이유: 1. iframe을 먼저 닫은 후 메인 페이지에서 함수를 호출하는 등의 논리 오류로 인해 2. 하위 페이지가 도메인을 넘나들기 때문에 주의가 필요합니다. iframe의 src 주소를 확인하세요.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에는 왜 권한이 없나요?
javascript 런타임 오류: 권한 없음 이유:
두 가지 이유가 있습니다:
1 먼저 iframe을 닫은 다음 메인 페이지에서 함수를 호출하는 등의 논리적 오류입니다.
2. 서브페이지는 크로스도메인이므로 iframe의 src 주소를 잘 확인해주세요.
JavaScript Errors
Error 개체는 오류가 발생할 때 오류 정보를 제공합니다.
다음 예에서 try 문 블록에는 정의되지 않은 함수 "adddlert"가 포함되어 있습니다. 이를 실행하면 오류가 발생하고 catch 문 블록은 오류 메시지를 출력합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML中文网</title>
</head>
<body>
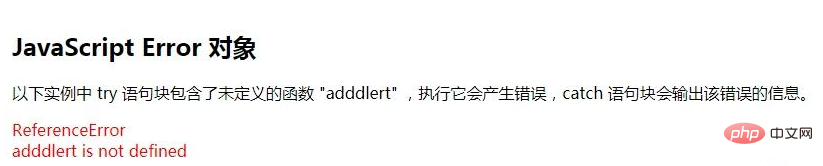
<h2>JavaScript Error 对象</h2>
<p>以下实例中 try 语句块包含了未定义的函数 "adddlert" ,执行它会产生错误,catch 语句块会输出该错误的信息。</p>
<p id="demo" style="color:red"></p>
<script>
try {
adddlert("Welcome guest!");
}
catch(err) {
document.getElementById("demo").innerHTML =
err.name + "<br>" + err.message;
}
</script>
</body>
</html>실행 결과:

추천 연구 : " JavaScript 고급 튜토리얼》
위 내용은 자바스크립트에는 왜 권한이 없나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트에서 크기를 비교하는 방법다음 기사:자바스크립트에서 크기를 비교하는 방법

