Vue 라우팅에서 점프하는 세 가지 방법은 무엇입니까?
- 青灯夜游원래의
- 2021-06-16 17:40:3936770검색
Jump 방법: 1. "

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
router-view는 라우팅 내용을 구현하는 곳입니다. 컴포넌트를 도입할 때 도입해야 할 위치를 적어주세요.
라우팅을 제어하기 위해 vue-router를 사용할 때는 반드시 router-view를 사용해야 합니다. 컨테이너.
라우팅을 통해 점프하는 세 가지 방법
1. router-link [점프를 구현하는 가장 쉬운 방법]
<router-link to='需要跳转到的页面的路径>
브라우저가 이를 구문 분석할 때
#div和css样式略
<li >
<router-link to="keyframes">点击验证动画效果 </router-link>
</li>
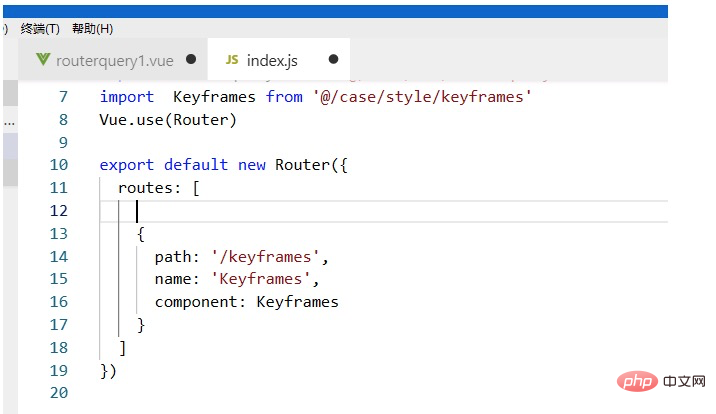
router/index.js 아래로 점프해야 하는 경로를 미리 알려주는 것을 잊지 마세요. 
[관련 권장사항: "vue.js Tutorial"]
2. this.$router.push({ path:'/user'})
는 경로에서 매개변수를 전달하는 데 자주 사용됩니다. 사용법은 첫 번째
차이점:
1), 쿼리 도입 방법
params는 경로를 소개하기 위해 이름만 사용할 수 있지만
쿼리는 경로
2)로 도입해야 합니다. 전달 방법
은 브라우저 주소 표시줄에 매개변수를 표시하는 ajax의 매개변수 가져오기와 유사합니다.
params는 브라우저 주소 표시줄에 매개변수를 표시하지 않고
helloworld.vue 파일
<template>
.....
<li @click="change">验证路由传参</li>
</template>
<script>
export default {
data () {
return {
id:43, //需要传递的参数
}
},
methods:{
change(){
this.$router.push({ //核心语句
path:'/select', //跳转的路径
query:{ //路由传参时push和query搭配使用 ,作用时传递参数
id:this.id ,
}
})
}
}
}
</script>선택 항목에 표시하지 않는 게시물과 유사합니다. .vue 파일
<template>
<select>
<option value="1" selected="selected">成都</option>
<option value="2">北京</option>
</select>
</template>
<script>
export default{
data(){
return{
id:'',
}
},
created(){ //生命周期里接收参数
this.id = this.$route.query.id, //接受参数关键代码
console.log(this.id)
}
}
</script>3. 이 .$router.replace{path:'/'}는 유사하므로 자세히 설명하지 않습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Vue 라우팅에서 점프하는 세 가지 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

