JWT 로그인 및 토큰 확인을 사용하는 vue-cli4+laravel8 정보
- 藏色散人앞으로
- 2021-05-31 09:45:003234검색
다음 튜토리얼 칼럼인 laravel에서는 vue-cli4+laravel8을 사용하여 JWT 로그인 및 토큰 확인을 사용하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
학습 중에 발생하는 모든 종류의 이상한 문제를 기록하세요
지금은 jwt 및 구성 jwt에 대해 쓰지 않겠습니다
1. 백엔드 로그인 방법
public function login(Request $request){
$arr = $request->only(['email','password']);
if(empty($arr)){
return $this->response->array([
'msg'=>'is null',
'code'=>403,
'data' => [],
]);
}
$token = Auth::guard('api')->attempt($arr); //获取token
//未获得token时返回错误
if(!$token){
return $this->responseinfo('error',403,[]);
}
//返回当前用户
$userAuth =Auth::guard('api')->user();
//查找用户信息
$user = Login::find($userAuth->id);
$user->update([$user->updated_at = time()]);
return $this->response->array([
'msg'=>'success',
'token' => 'Bearer '.$token,
'code' => 200
]);
}
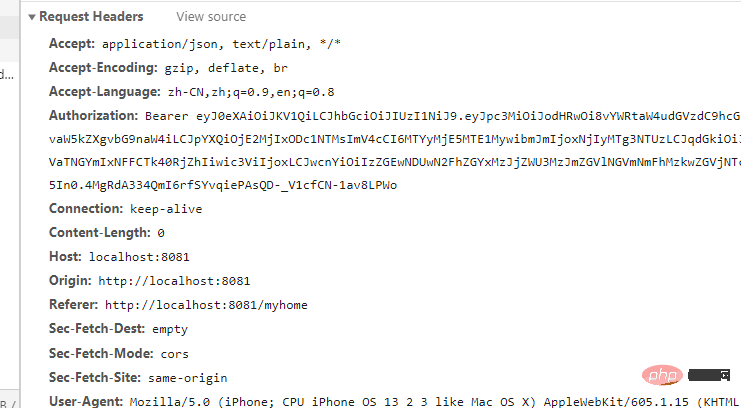
여기서 주목할 만한 것이 있습니다. 내가 밟은 함정: 반환된 토큰 앞에는 Bearer와 Token 사이에 공백이 있는 "Bearer +Token"이 와야 합니다.
2 프런트 엔드 VUE 수신
axios.post('/api/index/login', {
email: this.email,
password: this.password })
.then((response) =>{
if(response.data.code === 200 ){
let token = response.data.token
Toast.success('登录成功')
window.localStorage.setItem('token',token)
this.$store.commit('setToken',token)
return this.$router.push('/myhome')
}else{
Toast.fail('账户密码错误')
}
})这里是我的前端请求登录方法,在这里需要在后端成功返回之后,将token值保存在本地(localStorage.setItem),因为我这里用的vantui框架,所以要加上windows. 另外将token保存至vuex中。
3.vuex 구성
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({
state: {
// 保存公共数据 在设置vuex中的初值时,先从本地存储中取,如果取不到,则初始为空
tokenInfo: window.localStorage.getItem('token') || {}
},
mutations: {
setToken(state, tokenObj) {
state.tokenInfo = tokenObj // 因为刷新会丢失所以进行持久化 调用storage文件里方法
window.localStorage.setItem('tokenInfo', tokenObj)
}
},
actions: {},
modules: {}}) 4 axios 구성
//请求头添加token_axios.interceptors.request.use(
function(config) {
let token = store.state.tokenInfo //获取token
if (token) {
config.headers.Authorization = token //在请求头中加入token
}
return config;
},
function(error) {
// Do something with request error
return Promise.reject(error);
});
이렇게 하면 로그인 방법이 완성됩니다. 로그인 후 홈페이지로 점프하면 홈페이지에서 사용자 정보 획득 요청을 보내고 헤더에 토큰이 전달됩니다.

토큰 검증을 살펴보겠습니다
1. 홈페이지는 사용자 정보를 얻기 위한 요청을 보내고, 청취자에 토큰 토큰을 전달합니다.
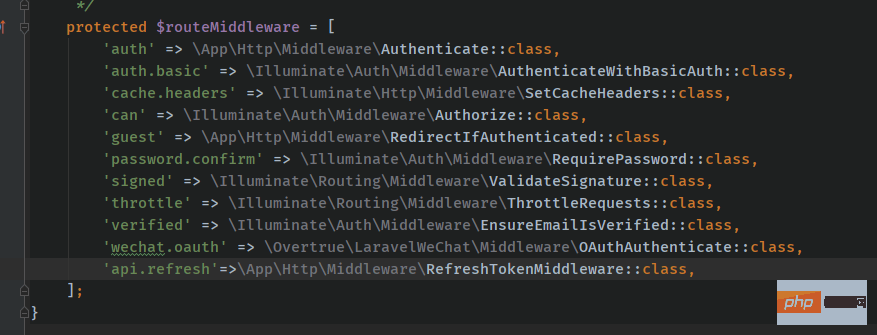
새로운 라우팅 미들웨어 미들웨어: RefreshTokenMiddleware를 생성하고 다음을 완료합니다. 구성

<?php
namespace App\Http\Middleware;use Closure;use Illuminate\Http\Request;use Illuminate\Support\Facades\Auth;use Tymon\JWTAuth\Exceptions\JWTException;use Tymon\JWTAuth\Facades\JWTAuth;use Tymon\JWTAuth\Http\Middleware\BaseMiddleware;use Tymon\JWTAuth\Exceptions\TokenExpiredException;use Symfony\Component\HttpKernel\Exception\UnauthorizedHttpException;class RefreshTokenMiddleware extends BaseMiddleware{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle(Request $request, Closure $next)
{
// 检查此次请求中是否带有 token,如果没有则抛出异常。在这里如果你的Token没有添加Bearer ,将会抛出异常检测不到token令牌
$this->checkForToken($request);
// 使用 try 包裹,以捕捉 token 过期所抛出的 TokenExpiredException 异常
try {
// 检测用户的登录状态,如果正常则通过
if ($this->auth->parseToken()->authenticate()) {
return $next($request);
}
throw new UnauthorizedHttpException('jwt-auth', '未登录');
} catch (TokenExpiredException $exception) {
// 此处捕获到了 token 过期所抛出的 TokenExpiredException 异常,我们在这里需要做的是刷新该用户的 token 并将它添加到响应头中
try {
// 刷新用户的 token
$token = $this->auth->refresh();
// 使用一次性登录以保证此次请求的成功
Auth::guard('api')->onceUsingId($this->auth->manager()->getPayloadFactory()->buildClaimsCollection()->toPlainArray()['sub']);
} catch (JWTException $exception) {
// 如果捕获到此异常,即代表 refresh 也过期了,用户无法刷新令牌,需要重新登录。
throw new UnauthorizedHttpException('jwt-auth', $exception->getMessage());
}
}
// 在响应头中返回新的 token
return $this->setAuthenticationHeader($next($request), $token);
}}
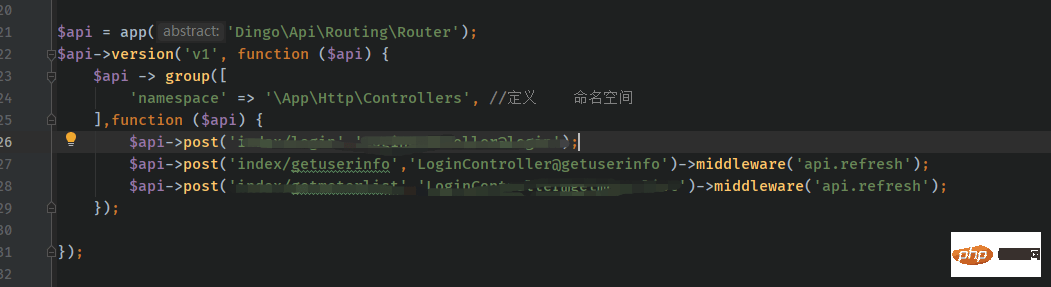
미들웨어 사용 및 라우팅 구성: 
컨트롤러 메소드를 작성하면 정상적으로 액세스할 수 있으며 각 요청에는 토큰 토큰이 전달되지만 여기에 제가 여전히 원하는 것이 있습니다. 토큰이 만료되고 브라우저가 401을 반환하면 Vue의 axios는 백엔드에서 반환된 요청 헤더에서 새 토큰을 수신하고 이전 토큰을 교체한 다음 방금 요청에 실패한 API를 다시 요청해야 합니다. 아직 배우는 중이므로 기능이 완료되면 코드를 다시 게시하겠습니다.
관련 추천: 최신 5개의 Laravel 비디오 튜토리얼
위 내용은 JWT 로그인 및 토큰 확인을 사용하는 vue-cli4+laravel8 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 learnku.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:LaraCMS 백엔드 관리 시스템 공유다음 기사:LaraCMS 백엔드 관리 시스템 공유

