HTML에서 배경에 링크를 추가하는 방법
- 藏色散人원래의
- 2021-06-11 11:15:534264검색
html에서 배경에 링크를 추가하는 방법: 먼저 새 html 파일을 만들고 div를 사용하여 모듈을 만든 다음 클래스를 통해 CSS 스타일을 설정하고 마지막으로 a 태그를 사용하여 링크를 만듭니다. 배경 이미지.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
html 배경에 링크를 추가하는 방법은 무엇입니까?
CSS의 배경 이미지에 하이퍼링크를 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

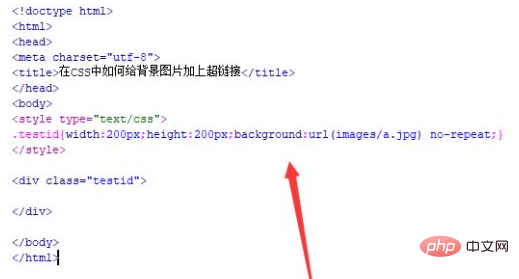
test.html 파일에서 div를 사용하여 모듈을 만들고 해당 클래스 속성을 testid로 설정합니다.

test.html 파일에 태그를 작성하면 이 태그에 해당 페이지의 CSS 스타일이 작성됩니다.

css 태그에서 클래스를 통해 CSS 스타일을 설정하고 div의 너비를 200px, 높이를 200px, 배경 이미지를 a.jpg로 정의합니다.

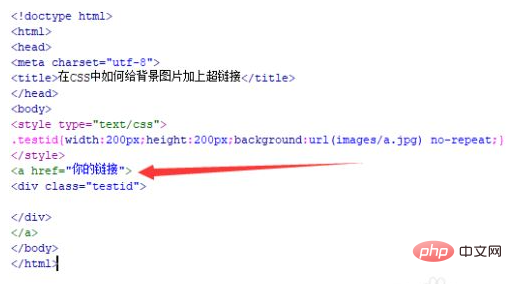
test.html 파일에서 div 태그 외부에 a 태그를 사용하여 배경 이미지에 하이퍼링크를 추가하는 링크를 생성합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML에서 배경에 링크를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML th의 용도는 무엇입니까다음 기사:HTML th의 용도는 무엇입니까

