html의 너비는 무엇을 의미합니까?
- 醉折花枝作酒筹원래의
- 2021-06-03 14:15:4119663검색
HTML5에서 너비는 너비를 의미합니다. 너비 속성은 콘텐츠 영역 외부에 내부 여백, 테두리 및 외부 여백을 추가할 수 있습니다. 요소입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
width는 요소의 너비를 설정하는 데 사용되는 CSS의 속성인 너비를 의미합니다.
width 속성은 요소의 콘텐츠 영역 너비를 정의합니다. 패딩, 테두리 및 여백은 콘텐츠 영역 외부에 추가될 수 있습니다. 대체되지 않은 인라인 요소는 이 속성을 무시합니다.
참고: 너비 속성에는 패딩, 테두리 및 여백이 포함되지 않습니다! 모든 주요 브라우저는 너비 속성을 지원합니다.
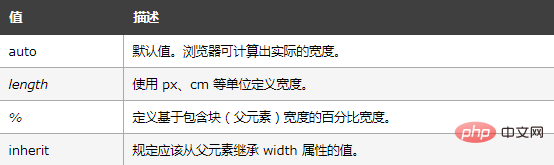
속성 값:

인스턴스:
<html>
<head>
<style type="text/css">
img
{
width: 50%
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="/i/eg_smile.gif" class="lazy" / alt="html의 너비는 무엇을 의미합니까?" >
</body>
</html>효과:

추천 학습: html 비디오 튜토리얼
위 내용은 html의 너비는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:axure 파일을 HTML로 내보내는 방법다음 기사:axure 파일을 HTML로 내보내는 방법

