HTML에서 비밀번호를 숨기는 방법
- 醉折花枝作酒筹원래의
- 2021-06-03 11:04:1411091검색
HTML에서는 type 속성을 사용하여 비밀번호를 숨길 수 있습니다. 입력 요소에 "type="password"" 코드를 추가하기만 하면 됩니다. type 속성은 입력 요소의 유형을 지정합니다. 값이 비밀번호인 경우 비밀번호 필드를 정의한다는 의미입니다. 이 필드의 문자는 마스크되어 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
입력태그는 사용자 정보 수집을 위해 사용됩니다. 입력 필드는 type 속성 값에 따라 다양한 형태를 취할 수 있습니다. 입력 필드는 텍스트 필드, 체크박스, 마스크된 텍스트 컨트롤, 라디오 버튼, 버튼 등이 될 수 있습니다.
type 속성은 입력 요소의 유형을 지정합니다. 값은 비밀번호를 숨길 수 있습니다.
구문:
<input type="password" name="你需要的名称">
type은 입력 속성을 지정하는 데 사용되며, name은 레이블을 지정하는 데 사용됩니다.
예:
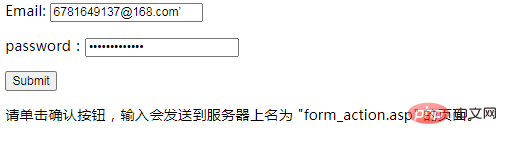
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Email: <input type="text" name="email" /></p> <p>password:<input type="password" name="password" /></p> <input type="submit" value="Submit" /> </form> <p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
효과:

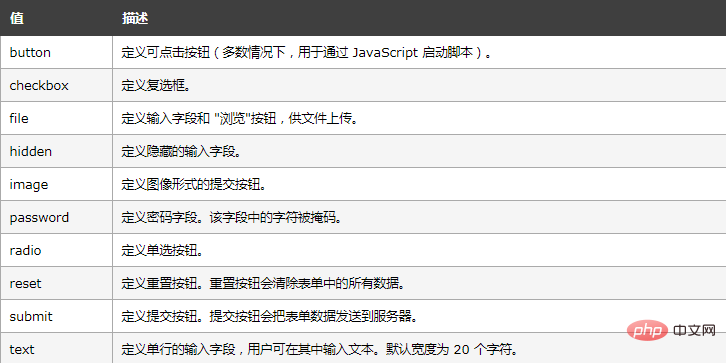
확장:
type 속성 값

추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 비밀번호를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 입력을 편집 불가능하게 만드는 방법다음 기사:HTML 입력을 편집 불가능하게 만드는 방법

