JS에서 HTML 코드를 작성하는 방법
- 藏色散人원래의
- 2021-05-25 10:25:3211863검색
js에서 html 코드를 작성하는 방법: 먼저 div 태그를 사용하여 영역을 만들고 div 태그에 id 속성을 추가한 다음 js의 html 변수에 html 코드 조각을 저장합니다. HTML 코드를 동적으로 div 태그에 작성하면 됩니다.

이 기사의 운영 환경: Windows 7 시스템, javascript 버전 1.8.5, DELL G3 컴퓨터
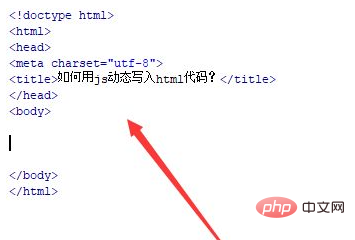
js를 사용하여 html 코드를 동적으로 작성하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

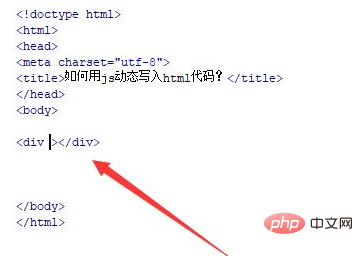
test.html 파일에서 div 태그를 사용하여 div 내에 html 코드를 동적으로 출력할 수 있는 영역을 만듭니다.

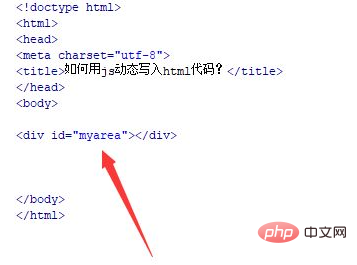
test.html 파일에서 아래 div 개체를 얻는 데 사용되는 div 태그에 id 속성을 추가합니다.

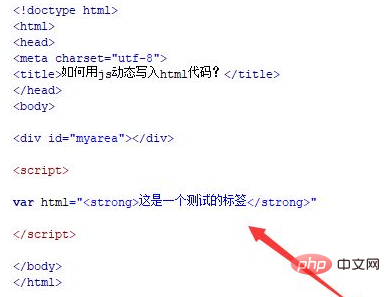
js 태그에서 html 변수에 html 코드 조각을 저장하세요.

js 태그에서 id를 통해 div 객체를 얻고, innerHTML 속성을 사용하여 div 태그에 html 코드를 동적으로 작성합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천: "javascript 고급 튜토리얼"
위 내용은 JS에서 HTML 코드를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

