JS 애플리케이션에서 음성 인식을 수행하는 방법에 대한 자세한 설명
- 青灯夜游앞으로
- 2021-05-21 10:14:353130검색
이 글에서는 Javascript 애플리케이션에서 음성 인식을 수행하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

음성 인식은 컴퓨터 과학 및 전산 언어학의 학제간 하위 분야입니다. 음성 언어를 인식하여 텍스트로 번역하며, 자동 음성 인식(ASR), 컴퓨터 음성 인식 또는 STT(음성-텍스트 변환)라고도 합니다.
기계 학습(ML)은 시스템이 명시적인 프로그래밍 없이 경험을 통해 자동으로 학습하고 개선할 수 있도록 하는 인공 지능(AI)의 응용 프로그램입니다. 기계 학습은 금세기에 대부분의 음성 인식 혁신을 제공했습니다. 음성인식 기술은 요즘 애플 시리(Apple Siri), 아마존 에코(Amazon Echo), 구글 네스트(Google Nest) 등 어디에나 있습니다.
음성 인식 및 음성 응답(음성 합성 또는 TTS(텍스트 음성 변환)이라고도 함)은 웹 음성 API를 통해 제공됩니다.
이 기사에서는 JavaScript 애플리케이션의 음성 인식에 중점을 둡니다. 또 다른 기사에서는 음성 합성을 다루고 있습니다.
음성 인식 인터페이스
SpeechRecognition은 Chrome에서 webkitSpeechRecognition이라고 불리는 인식 서비스의 컨트롤러 인터페이스입니다. SpeechRecognition은 인식 서비스에서 전송된 SpeechRecognitionEvent를 처리합니다. SpeechRecognitionEvent.results는 현재 세션의 모든 음성 인식 결과를 나타내는 SpeechRecognitionResultList 개체를 반환합니다. SpeechRecognition 是识别服务的控制器接口,在Chrome中称为 webkitSpeechRecognition。SpeechRecognition 处理从识别服务发送的 SpeechRecognitionEvent。SpeechRecognitionEvent.results 返回一个SpeechRecognitionResultList 对象,该对象表示当前会话的所有语音识别结果。
可以使用以下几行代码来初始化 SpeechRecognition:
// 创建一个SpeechRecognition对象
const recognition = new webkitSpeechRecognition();
// 配置设置以使每次识别都返回连续结果
recognition.continuous = true;
// 配置应返回临时结果的设置
recognition.interimResults = true;
// 正确识别单词或短语时的事件处理程序
recognition.onresult = function (event) {
console.log(event.results);
};ognition.start() 开始语音识别,而 ognition.stop() 停止语音识别,它也可以中止( recognition.abort)。
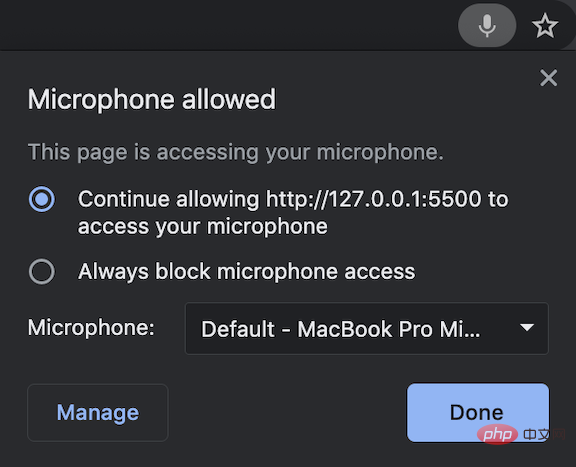
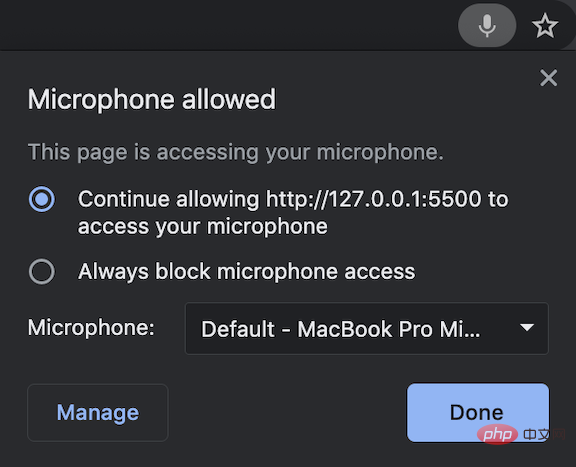
当页面正在访问您的麦克风时,地址栏中将显示一个麦克风图标,以显示该麦克风已打开并且正在运行。

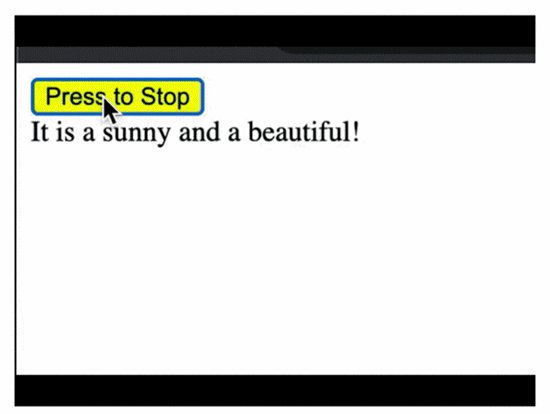
我们用句子对页面说。“hello comma I'm talking period.” onresult 在我们说话时显示所有临时结果。
这是此示例的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Speech Recognition</title>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
recognition.stop();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
recognition.start();
}
});
const content = document.getElementById('content');
const recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function (event) {
let result = '';
for (let i = event.resultIndex; i < event.results.length; i++) {
result += event.results[i][0].transcript;
}
content.innerText = result;
};
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>第25行创建了 SpeechRecognition 对象,第26和27行配置了 SpeechRecognition 对象。
当一个单词或短语被正确识别时,第28-34行设置一个事件处理程序。
第19行开始语音识别,第12行停止语音识别。
在第12行,单击该按钮后,它可能仍会打印出一些消息。这是因为 Recognition.stop() 尝试返回到目前为止捕获的SpeechRecognitionResult。如果您希望它完全停止,请改用 ognition.abort()
SpeechRecognition을 초기화할 수 있습니다. var SpeechRecognition = root.SpeechRecognition ||
root.webkitSpeechRecognition ||
root.mozSpeechRecognition ||
root.msSpeechRecognition ||
root.oSpeechRecognition;
ognition.start()는 음성 인식을 시작하고 ognition.stop() > 중단할 수도 있는 음성 인식을 중지합니다( <code>recognition.abort).  페이지에서 마이크에 액세스하면 주소 표시줄에 마이크 아이콘이 나타나 마이크가 켜져 있고 실행 중임을 나타냅니다.
페이지에서 마이크에 액세스하면 주소 표시줄에 마이크 아이콘이 나타나 마이크가 켜져 있고 실행 중임을 나타냅니다.

us 문장으로 페이지를 말해보세요. "안녕하세요 쉼표입니다." onresult 대화하는 동안 모든 임시 결과를 표시합니다. 
 이것 다음은 이 예에 대한 HTML 코드입니다.
이것 다음은 이 예에 대한 HTML 코드입니다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Annyang</title>
<script src="//cdnjs.cloudflare.com/ajax/libs/annyang/2.6.1/annyang.min.js"></script>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
annyang.pause();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
annyang.start();
}
});
const content = document.getElementById('content');
const commands = {
hello: () => {
content.innerText = 'You said hello.';
},
'hi *splats': (name) => {
content.innerText = `You greeted to ${name}.`;
},
'Today is :day': (day) => {
content.innerText = `You said ${day}.`;
},
'(red) (green) (blue)': () => {
content.innerText = 'You said a primary color name.';
},
};
annyang.addCommands(commands);
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html> 25행은 SpeechRecognition 개체를 생성하고 26행과 27행은 SpeechRecognition 개체를 구성합니다.
28-34행은 단어나 문구가 올바르게 인식될 때 이벤트 핸들러를 설정합니다. 19행에서 음성 인식을 시작하고 12행에서 중지합니다. 라인 12에서 버튼을 클릭한 후에도 일부 메시지가 인쇄될 수 있습니다. 이는 Recognition.stop()이 지금까지 캡처한 SpeechRecognitionResult를 반환하려고 시도하기 때문입니다. 완전히 중지하려면 ognition.abort()를 대신 사용하세요.
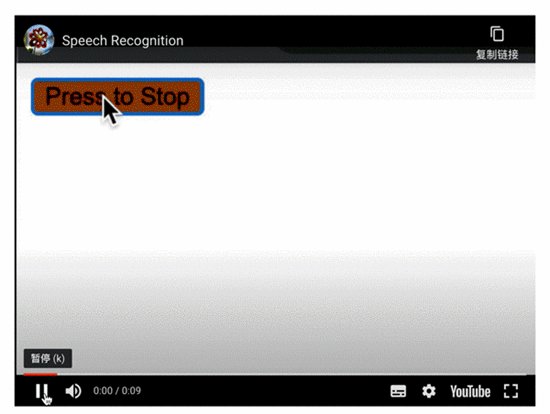
애니메이션 버튼의 코드(38-51행)가 음성 인식 코드보다 긴 것을 볼 수 있습니다. 다음은 예제의 비디오 클립입니다: https://youtu.be/5V3bb5YOnj0
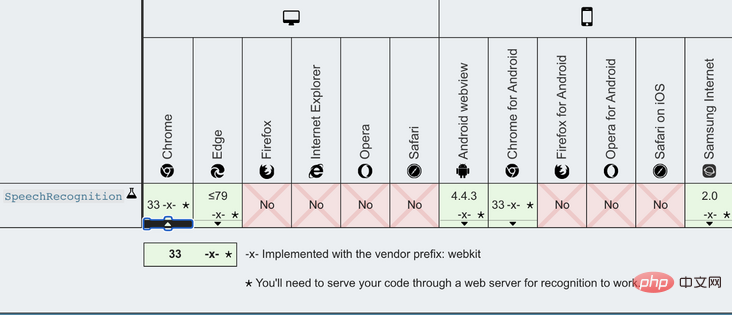
다음은 브라우저 호환성 표입니다:
웹 음성 인식은 브라우저 자체의 음성 인식 엔진에 의존합니다. Chrome에서 이 엔진은 클라우드에서 인식을 수행합니다. 따라서 온라인에서만 작동합니다.
음성 인식 라이브러리
일부 오픈 소스 음성 인식 라이브러리가 있으며, 다음은 npm 트렌드를 기반으로 한 라이브러리 목록입니다.
1. Annyang
Annyang은 음성 제어를 위한 JavaScript 음성 인식 라이브러리입니다. 명령 웹 사이트. 이는 SpeechRecognition Web API를 기반으로 구축되었습니다. 다음 섹션에서는 안양이 어떻게 작동하는지 예를 들어 보겠습니다.
2. artyom.js
🎜🎜artyom.js는 JavaScript 음성 인식 및 음성 합성 라이브러리입니다. Web Speech API를 기반으로 구축되었으며 음성 명령 외에 음성 응답도 제공합니다. 🎜🎜🎜3. Mumble🎜🎜🎜Mumble은 음성 명령을 통해 웹사이트를 제어하기 위한 JavaScript 음성 인식 라이브러리입니다. 안양의 작동 방식과 유사한 SpeechRecognition Web API를 기반으로 구축되었습니다. 🎜🎜🎜4. julius.js🎜🎜🎜Julius는 음성 관련 연구자 및 개발자를 위한 고성능, 소형 LVCSR(Large Vocabulary Continuous Speech Recognition) 디코더 소프트웨어입니다. 마이크로컴퓨터부터 클라우드 서버까지 다양한 컴퓨터와 장치에서 실시간 디코딩을 수행할 수 있습니다. Julis는 C로 구축되었으며 julius.js는 Julius가 생각하는 JavaScript의 포트입니다. 🎜🎜🎜5.voice-commands.js🎜🎜🎜voice-commands.js는 음성 명령을 통해 웹사이트를 제어하기 위한 JavaScript 음성 인식 라이브러리입니다. 안양의 작동 방식과 유사한 SpeechRecognition Web API를 기반으로 구축되었습니다. 🎜Annyang
Annyang初始化一个 SpeechRecognition 对象,该对象定义如下:
var SpeechRecognition = root.SpeechRecognition ||
root.webkitSpeechRecognition ||
root.mozSpeechRecognition ||
root.msSpeechRecognition ||
root.oSpeechRecognition;有一些API可以启动或停止annyang:
-
annyang.start:使用选项(自动重启,连续或暂停)开始监听,例如annyang.start({autoRestart:true,Continuous:false})。 -
annyang.abort:停止收听(停止SpeechRecognition引擎或关闭麦克风)。 -
annyang.pause:停止收听(无需停止SpeechRecognition引擎或关闭麦克风)。 -
annyang.resume:开始收听时不带任何选项。
这是此示例的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Annyang</title>
<script src="//cdnjs.cloudflare.com/ajax/libs/annyang/2.6.1/annyang.min.js"></script>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
annyang.pause();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
annyang.start();
}
});
const content = document.getElementById('content');
const commands = {
hello: () => {
content.innerText = 'You said hello.';
},
'hi *splats': (name) => {
content.innerText = `You greeted to ${name}.`;
},
'Today is :day': (day) => {
content.innerText = `You said ${day}.`;
},
'(red) (green) (blue)': () => {
content.innerText = 'You said a primary color name.';
},
};
annyang.addCommands(commands);
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>第7行添加了annyang源代码。
第20行启动annyang,第13行暂停annyang。
Annyang提供语音命令来控制网页(第26-42行)。
第27行是一个简单的命令。如果用户打招呼,页面将回复“您说‘你好’。”
第30行是带有 splats 的命令,该命令会贪婪地捕获命令末尾的多词文本。如果您说“hi,爱丽丝e”,它的回答是“您向爱丽丝致意。”如果您说“嗨,爱丽丝和约翰”,它的回答是“您向爱丽丝和约翰打招呼。”
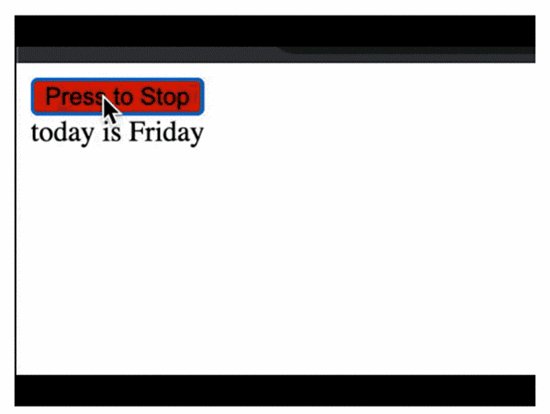
第33行是一个带有命名变量的命令。一周的日期被捕获为 day,在响应中被呼出。
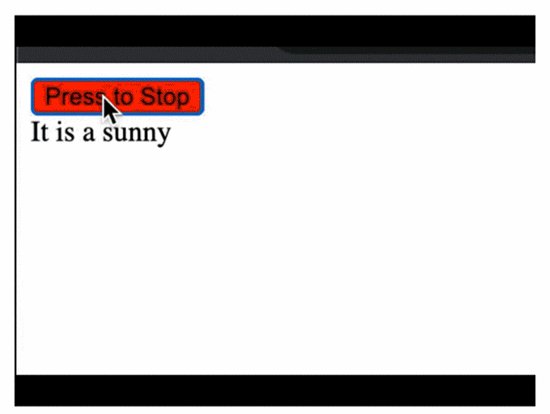
第36行是带有可选单词的命令。如果您说“黄色”,则将其忽略。如果您提到任何一种原色,则会以“您说的是原色名称”作为响应。
从第26行到第39行定义的所有命令都在第41行添加到annyang中。
... ...
结束
我们已经了解了JavaScript应用程序中的语音识别,Chrome对Web语音API提供了最好的支持。我们所有的示例都是在Chrome浏览器上实现和测试的。
在探索Web语音API时,这里有一些提示:如果您不想在日常生活中倾听,请记住关闭语音识别应用程序。
更多编程相关知识,请访问:编程视频!!
위 내용은 JS 애플리케이션에서 음성 인식을 수행하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

