CSS의 레이아웃 방법은 무엇입니까?
- 青灯夜游원래의
- 2021-05-21 14:21:237036검색
CSS 레이아웃 방법: 1. 머리글, 내용, 바닥글의 너비가 동일한 단일 열 레이아웃과 머리글과 바닥글이 화면 너비를 채우고 내용이 약간 더 좁은 단일 열 레이아웃을 포함하는 단일 열 레이아웃; 3. 성배 레이아웃과 이중 비행 날개 레이아웃을 포함한 3열 레이아웃 레이아웃.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 단일 열 레이아웃
두 가지 일반적인 단일 열 레이아웃이 있습니다:
머리글, 내용 및 바닥글의 너비가 동일한 단일 열 레이아웃
구현:
머리글, 내용, 바닥글의 경우 width 또는 max-width를 사용하여 동일한 너비를 설정합니다. (화면이 설정된 너비보다 작을 경우 전자에 스크롤 막대가 나타나고 후자는 실제 화면 너비를 표시합니다.) , 그런 다음 margin: 0 auto;를 사용하여 수평 중심을 맞추세요.
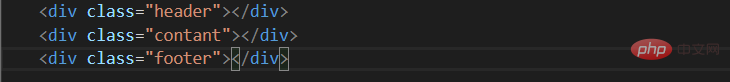
html 부분: 
css 부분: 
머리글과 바닥글이 화면 너비를 차지함, 내용이 약간 좁은 단일 열 레이아웃
 구현:
구현:
머리글과 바닥글에 너비가 설정되지 않음, 블록 수준 요소는 화면 너비를 채웁니다. 콘텐츠에 대해 동일한 너비를 설정하려면 width 또는 max-width를 사용하고(차이는 위와 동일함) margin:0 auto를 사용하여 수평 중심을 맞춥니다.
html 부분은 위와 같습니다
css 부분:

2. 2열 적응형 레이아웃
2열 적응형 레이아웃은 콘텐츠 너비만큼 한 열이 늘어나는 것을 의미하며 나머지 열은 화면의 나머지 너비를 배치하는 방법으로 채워집니다.

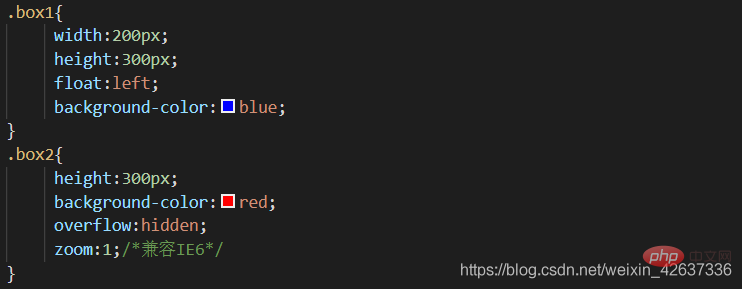
float+overflow:hidden을 사용하여
적응형 2열 레이아웃은 주로 웹 페이지에서 상자 모델 레이아웃의 CSS 렌더링 모드인 Overflow:hidden을 통해 BFC(서식 지정 컨텍스트)를 트리거합니다. 독립적인 렌더링 영역 또는 격리된 독립 컨테이너를 참조) BFC의 특징 중 하나는 부동 요소가 겹치지 않는다는 것입니다.
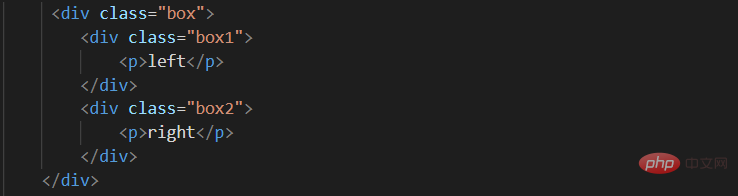
html 부분: 
css 부분: 
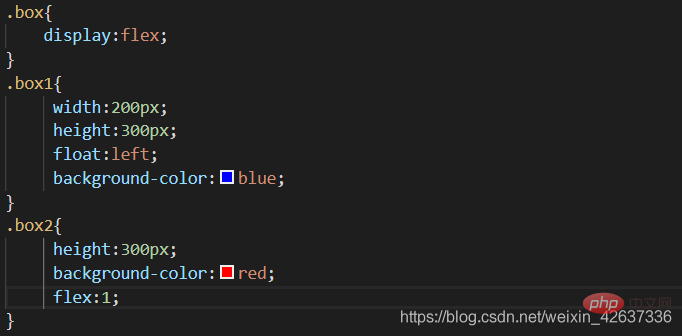
Flex 레이아웃을 사용하여 구현됨
Flex 레이아웃은 유연한 상자 레이아웃이라고도 하는데 쉽게 구현될 수 없다는 단점이 있습니다. IE10 이하에서는 호환되지 않습니다.
html 부분은 위와 동일합니다.
CSS 부분: 
flex는 flex-grow(항목의 메소드 비율 정의), flex-shrink(항목의 약어 비율 정의) 및 flex-basis(항목이 차지하는 주축 공간 정의)의 조합입니다. 초과 공간을 할당하기 전의 항목) 약어 flex:1은 flex-grow:1; flex-basis:0;
그리드 레이아웃을 사용하여 구현합니다.
그리드 레이아웃은 2차원입니다. 그리드 기반의 레이아웃 시스템으로 사용자 인터페이스 디자인을 최적화합니다.
html 부분은 위와 동일합니다.
CSS 부분: 
세 번째, 3열 레이아웃
3열 레이아웃은 양쪽 열의 고정 너비와 중간 열의 적응형 너비를 말합니다. 이 기사에서는 주로 성배 레이아웃과 이중 비행 날개 레이아웃을 소개합니다.
성배 레이아웃
특징: DOM 구조는 먼저 중간 열 부분을 작성해야 중간 열이 먼저 로드될 수 있습니다.
html 부분:

css 구현 단계:
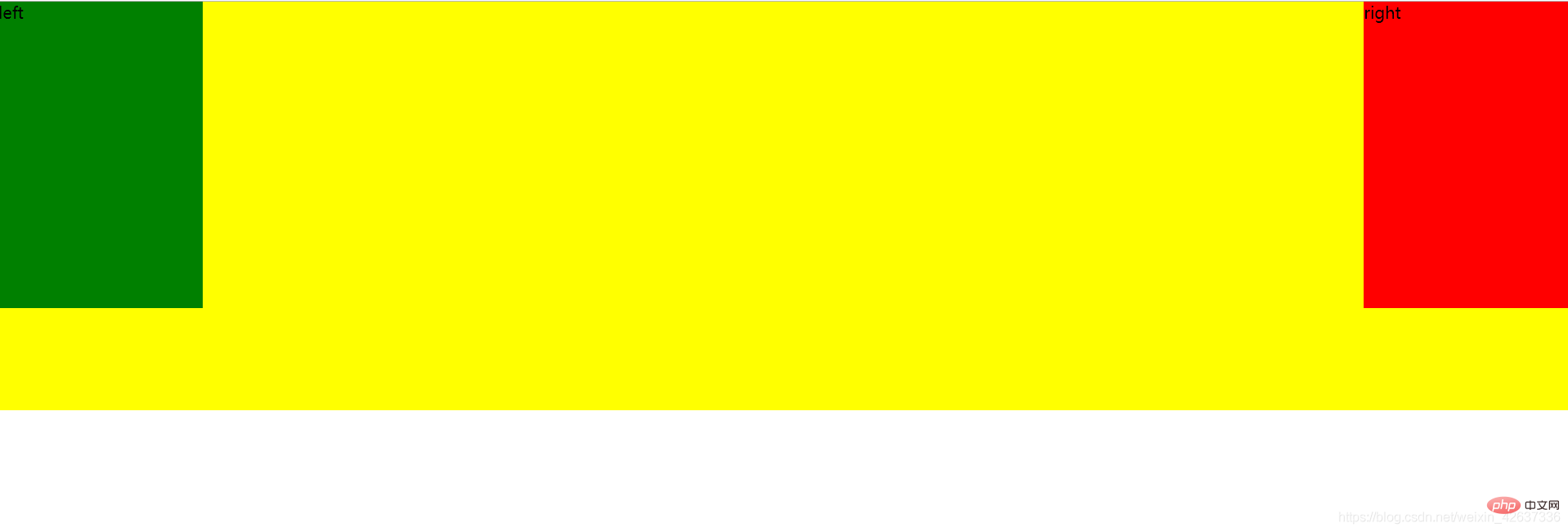
1. 세 개의 열 부분을 모두 왼쪽 부동으로 설정하고 중간 열의 너비를 100%로 설정하여 중간 적응이 가능하도록 합니다. 시간, 왼쪽 및 오른쪽이 다음 줄로 압착됩니다.


2. 왼쪽과 오른쪽 모두 margin-left 값을 음수로 설정하여 왼쪽과 오른쪽이 가운데와 같은 줄로 돌아올 수 있도록 합니다. 
3. 상위 요소 컨테이너의 padding-left 및 padding-right를 설정하여 왼쪽 열 부분과 오른쪽 열 부분을 위한 공간을 만듭니다. 
4. 왼쪽 열 부분과 오른쪽 열 부분을 상대 위치로 설정하고 왼쪽 및 오른쪽 속성을 설정합니다. 
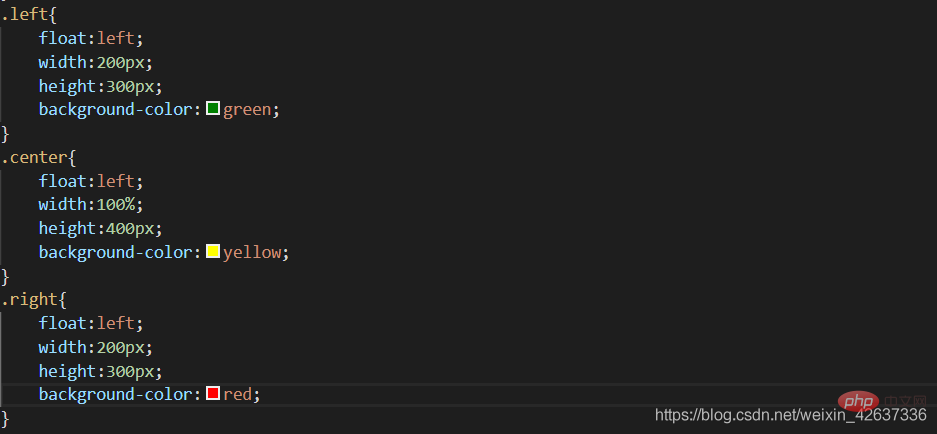
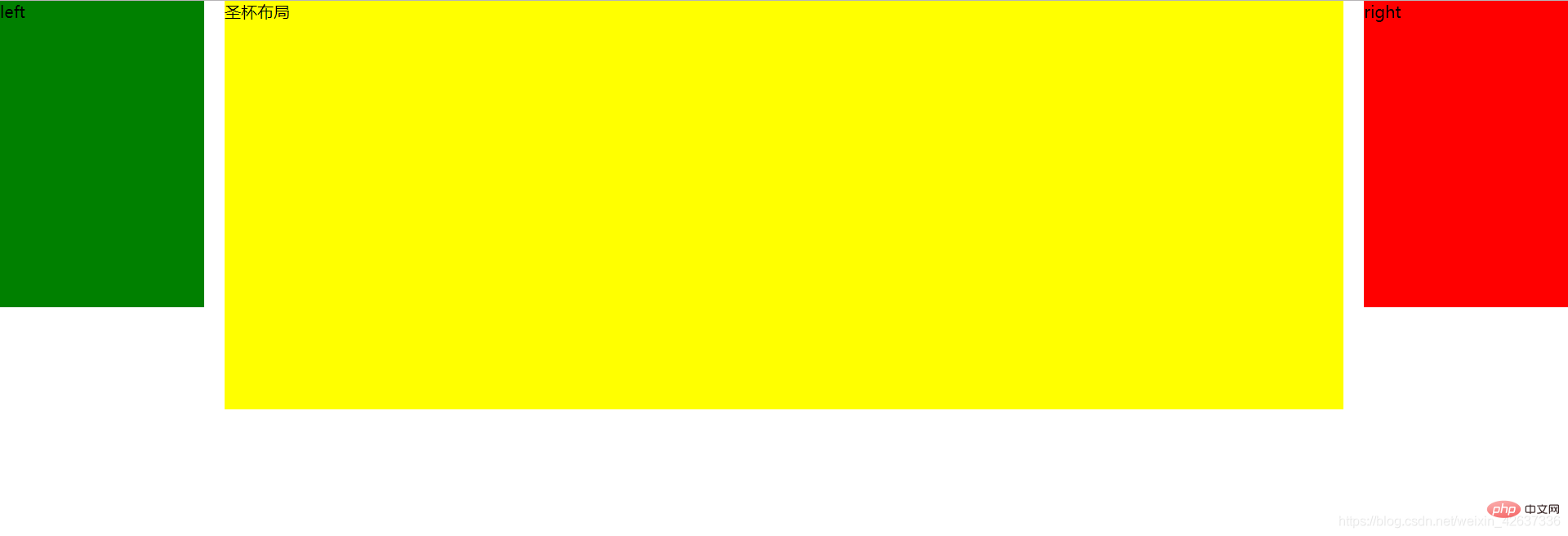
완전한 CSS 코드: 
단점
페이지가 최소 너비보다 작을 경우 레이아웃이 엉망이 됩니다. 따라서 본문의 최소 너비를 설정하는 것이 가장 좋습니다. 이 최소 너비는 테스트로 결정될 수 없습니다. 어떻게 계산합니까? 왼쪽 너비 * 2 + 오른쪽 너비입니다. 이유는 간단히 말하면 "상대 위치 지정이 설정되어 있기 때문에 왼쪽의 원래 위치가 오른쪽의 위치와 겹치면 부동 이유 때문에 줄이 줄바꿈됩니다. ". 그래서 레이아웃이 중단되었습니다. 이 문제는 이중 비행 날개 레이아웃을 사용하여 피할 수 있습니다.
Double Flying Wing Layout
성배 레이아웃과 유사하지만 Double Flying Wing 레이아웃은 DOM 문서 구조를 변경합니다.
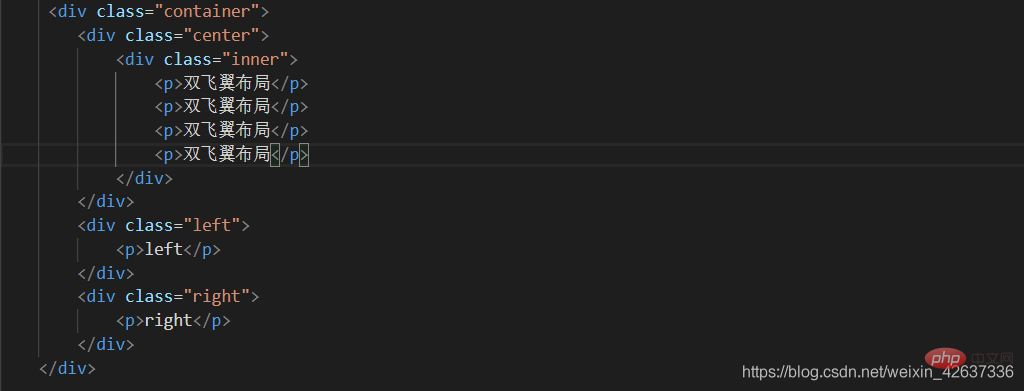
HTML 부분: 
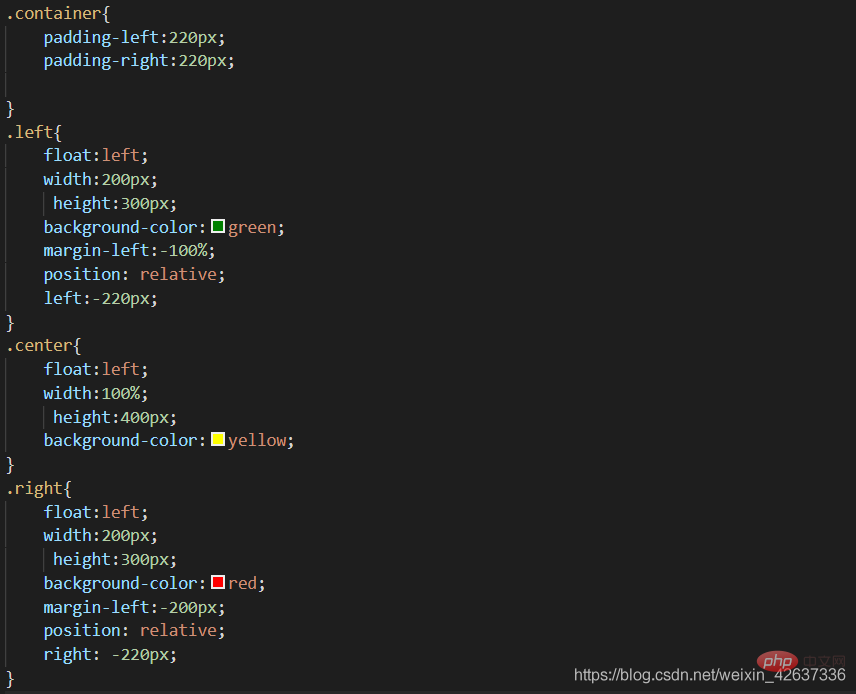
CSS 구현 단계:
1. 왼쪽, 오른쪽, 가운데의 부동 소수점을 왼쪽으로 설정한 다음 가운데의 너비를 100%로 설정합니다.
2. 왼쪽의 왼쪽 여백을 -100%로 설정하고, 오른쪽의 왼쪽 여백을 너비의 음수 값으로 설정합니다.
3. inner in center의 여백 속성 값을 설정합니다.
완전한 CSS 코드: 
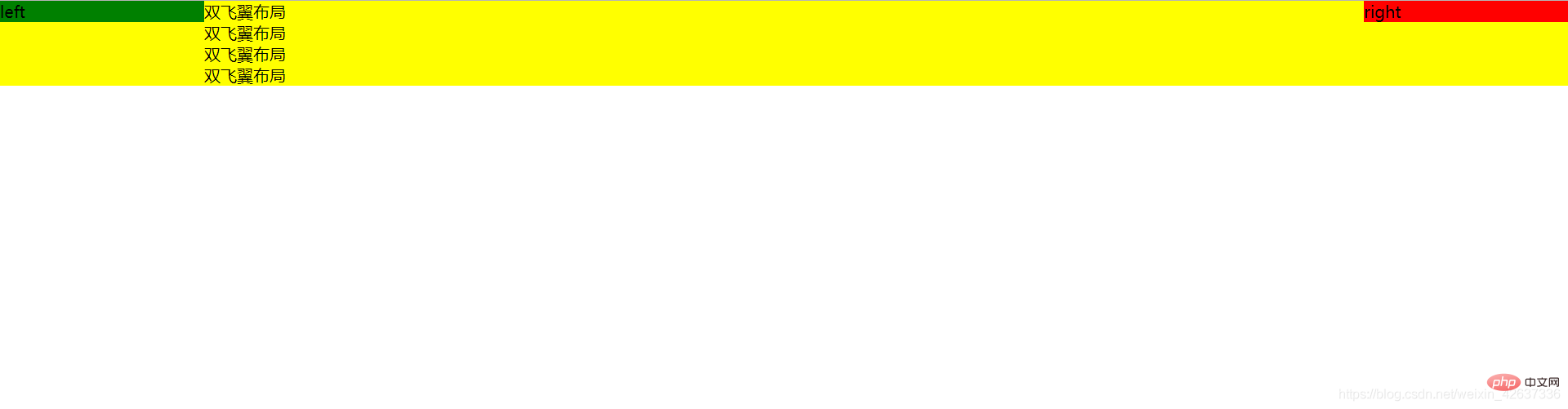
효과: 
두 개의 3열 레이아웃 비교:
1. 두 레이아웃 모두 주요 문서를 앞쪽에 배치하므로 기본 열이 먼저 로드됩니다.
2. 이중 날개 레이아웃은 성배 레이아웃보다 상대 위치가 하나 적고 CSS 구조가 더 간단합니다. 그러나 성배 HTML 레이아웃은 한 단계로 훨씬 더 명확해질 수 있습니다.
3. 두 레이아웃 모두 왼쪽과 오른쪽의 너비가 고정되어 있고 중간 너비의 적응형 레이아웃 구조가 둘 다 위치 지정에 음수 여백-왼쪽 값을 사용합니다.
다른 CSS 레이아웃 방법도 계속해서 알아볼 예정이에요~ 흘릴 수 있는 머리카락도 있으니 어서!
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS의 레이아웃 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

