웹사이트의 CSS를 확인하는 방법
- 青灯夜游원래의
- 2021-05-19 14:21:454464검색
보기 방법: 먼저 브라우저를 열고 보려는 웹사이트 페이지에 들어간 다음 마우스 오른쪽 버튼을 클릭하고 "보기" 또는 "요소 검사"와 같은 옵션을 찾거나 "F12"를 눌러 개발자 모드 제어판으로 들어갑니다. 마지막으로 "요소" 탭을 선택하고 웹페이지 요소를 클릭하면 제어판 오른쪽에 해당 CSS 코드가 표시됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
브라우저를 열고, 보려는 웹사이트 페이지를 입력하고, 현재 페이지를 마우스 오른쪽 버튼으로 클릭하여 "보기" 또는 "요소 검사"와 같은 옵션을 찾거나 "F12"를 눌러 개발자 모드 제어판으로 들어갑니다.

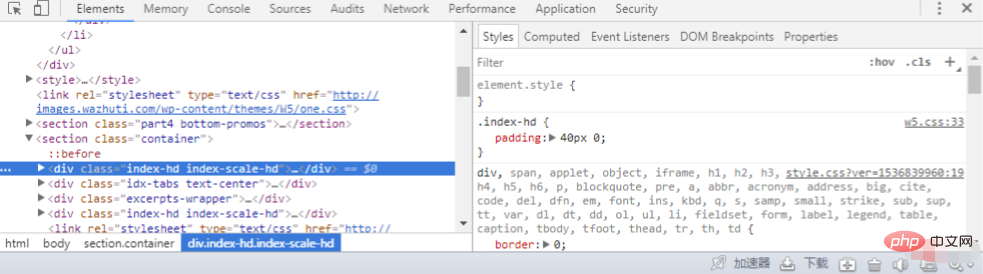
"요소" 탭을 선택하고 웹 요소를 클릭하면 제어판 오른쪽에서 해당 CSS 코드를 볼 수 있습니다.

위 그림과 같이:
제어판 왼쪽의 코드 위치와 웹사이트의 DIV 레벨을 비교하여 해당 CSS 스타일, 스타일 시트 이름, 스타일 시트 행을 확인할 수 있습니다. 오른쪽에 위치. 그림과 같이 레지스트리 이름은 w5.css로 명확하게 표시되어 있으며, 스타일 시트 코드의 위치는 w5.css의 33번째 줄에 있습니다.
동시에 제어판에서 CSS 스타일 또는 HTML 코드 div 스타일에 대한 프런트 엔드 테스트 편집을 수행하여 효과를 디버깅할 수도 있습니다. 물론 작업을 수행해도 서버 측 스타일이나 웹 페이지가 변경되지는 않습니다. 웹사이트의 경우 로컬 테스트 페이지일 뿐이며 F5 키를 눌러 새로고침하면 기본 스타일이 복원됩니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 웹사이트의 CSS를 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

