CSS에서 줄 바꿈을 비활성화하는 방법
- 青灯夜游원래의
- 2021-05-17 17:03:3712651검색
CSS에서 공백 속성을 사용하여 줄바꿈을 금지할 수 있습니다. 요소에 "white-space: nowrap;" 스타일을 설정하기만 하면 됩니다. 공백 속성은 요소 내에서 공백을 처리하는 방법을 설정합니다. 값이 "nowrap"이면 텍스트가 줄 바꿈되지 않고 텍스트가 같은 줄에 표시된다는 의미입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 공백 속성을 사용하여 줄 바꿈을 비활성화할 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
border: 5px solid red;
width: 200px;
}
.nowrap {
white-space: nowrap;
}
</style>
</head>
<body>
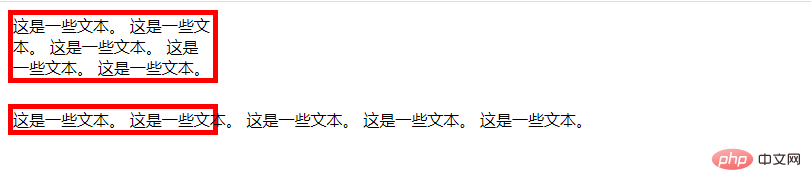
<div>
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div><br />
<div class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div>
</body>
</html>
설명:
white-space 속성은 레이아웃 프로세스 중에 요소의 공백 문자를 처리하는 방법을 선언합니다.
속성 값:
| 값 | 설명 |
|---|---|
| normal | 기본값. 브라우저는 공백을 무시합니다. |
| pre | 공백은 브라우저에 의해 유지됩니다. 이는 HTML의 태그처럼 동작합니다. |
| nowrap | 텍스트는 줄바꿈되지 않으며 태그가 나타날 때까지 텍스트는 같은 줄에 계속 표시됩니다. |
| pre-wrap | 공백 시퀀스를 유지하지만 정상적으로 래핑됩니다. |
| pre-line | 공백 시퀀스를 결합하되 개행 문자는 유지하세요. |
| inherit | 은 공백 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
동영상 공유 학습: css 동영상 튜토리얼
위 내용은 CSS에서 줄 바꿈을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 확대/축소는 무엇을 의미하나요?다음 기사:CSS에서 확대/축소는 무엇을 의미하나요?

