CSS에서 버튼 테두리 색상을 설정하는 방법
- 王林원래의
- 2021-05-17 16:08:027068검색
CSS에서 버튼 테두리 색상을 설정하는 방법은 [border-color:#0000ff;]와 같이 버튼 테두리에 border-color 속성을 추가하는 것입니다. border-color 속성은 요소의 네 가지 테두리 색상을 설정하는 데 사용됩니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS는 요소의 네 가지 테두리 색상을 설정하는 데 사용되는 매우 편리한 border-color 속성을 제공합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
테두리 색상: 빨간색, 녹색, 파란색, 분홍색
상단 테두리는 빨간색
오른쪽 테두리는 녹색
하단 테두리는 파란색
왼쪽 테두리는 분홍색
속성 값:
color 배경색을 지정합니다. CSS 색상 값에서 전체 색상 값 목록을 찾으세요.
transparent 테두리 색상이 투명해야 함을 지정합니다. 이것이 기본값입니다.
inherit 테두리 색상을 지정합니다. 테두리 색상은 상위 요소에서 상속되어야 합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
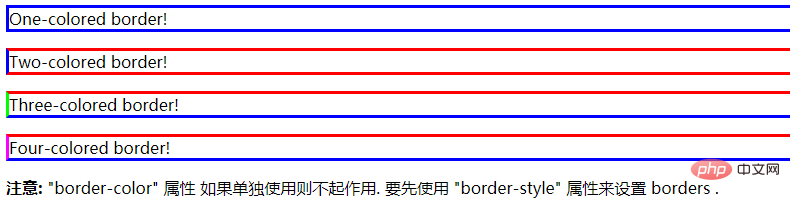
</html>실행 결과:

관련 동영상 공유: css 동영상 튜토리얼
위 내용은 CSS에서 버튼 테두리 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 버튼을 숨기는 방법다음 기사:CSS에서 버튼을 숨기는 방법

