HTML TD는 무엇을 의미합니까?
- 青灯夜游원래의
- 2021-05-17 16:09:5215985검색
HTML에서 td는 HTML 테이블에서 표준 셀을 정의하는 데 사용되는 "셀"을 의미하며 td 태그는 table 및 tr 태그와 함께 사용해야 하며 구문 형식은 "
<입니다. ;tr>
"....

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서 td는 "셀"을 의미하며 HTML 테이블에서 표준 셀을 정의하는 데 사용됩니다.
HTML 테이블에는 두 가지 유형의 셀이 있습니다.
머리글 셀 - 헤더 정보 포함(번째 요소로 생성)
표준 셀 - 데이터 포함(td 요소로 생성)
td 요소 텍스트는 다음과 같습니다. 일반적으로 일반 글꼴로 표시되고 왼쪽 정렬됩니다.
예:
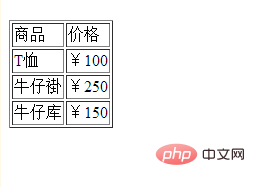
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
렌더링:

은 더 이상 사용되지 않습니다. 대신 스타일을 사용해 주세요. 셀의 배경색을 지정하세요. 지원 중단되었습니다. 대신 스타일을 사용해 주세요. 테이블 셀의 높이를 지정합니다. 지원 중단되었습니다. 대신 스타일을 사용해 주세요. 셀의 내용을 래핑할지 여부를 지정합니다. 지원 중단되었습니다. 대신 스타일을 사용해 주세요. 표 셀의 너비를 지정합니다. 추천 튜토리얼: "html 비디오 튜토리얼" 태그로 설정할 수 있는 속성
Attributes
Value
De 비문
abbr
텍스트
셀 내용의 축약된 버전을 지정합니다.
align
셀 내용의 가로 정렬을 지정합니다.
axis
category_name
카테고리 단위.
bgcolor
char
character
은 콘텐츠를 정렬하는 데 사용해야 하는 문자를 지정합니다.
charoff
number
은 정렬된 문자의 오프셋을 지정합니다.
colspan
number
셀이 확장할 수 있는 열 수를 지정합니다.
headers
header_cells'_id
는 셀과 관련된 헤더를 지정합니다.
height
nowrap
nowrap
rowspan
number
셀이 확장할 수 있는 행 수를 지정합니다.
scope
헤더 데이터를 셀 데이터와 연결하는 메서드를 정의합니다.
valign
은 셀 내용의 세로 배열을 지정합니다.
width
위 내용은 HTML TD는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

