HTML에서 표 너비를 설정하는 방법
- 青灯夜游원래의
- 2021-05-17 15:49:0416982검색
HTML에서 테이블 너비를 설정하는 방법: 1. "
" 구문으로 테이블 태그의 너비 속성을 직접 사용합니다. 2. 테이블 태그에서 스타일 속성을 사용하고 추가합니다. "너비: 너비 값; "스타일.
이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
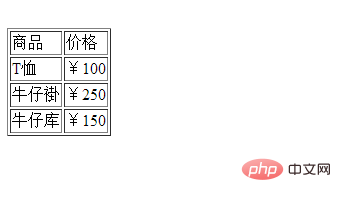
테두리 속성을 사용하여 테이블 태그에 테두리를 추가한 후 기본 너비는 내부 내용에 따라 결정됩니다.
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>렌더링:
그럼 테이블 너비는 어떻게 설정하나요?
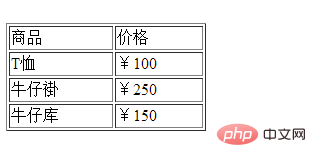
방법 1: 테이블 태그의 너비 속성 사용
<table border="1" width="200"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>Rendering:
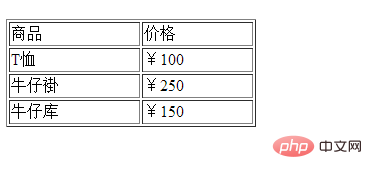
스타일 속성을 사용하여 "너비: 너비 값;" 스타일 추가
<table border="1" style="width: 250px;"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>Rendering :
(학습 영상 공유: css 영상 튜토리얼, "html 영상 튜토리얼")
위 내용은 HTML에서 표 너비를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 진행률 표시줄을 구현하는 방법다음 기사:HTML에서 진행률 표시줄을 구현하는 방법