HTML을 들여쓰기하는 방법
- 藏色散人원래의
- 2021-05-13 10:29:1618669검색
HTML에서 들여쓰기 효과를 얻는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 텍스트 내용을 입력하고 마지막으로 "text-indent" 속성을 통해 텍스트 블록의 첫 번째 텍스트 줄 들여쓰기를 지정합니다.

이 글의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
HTML을 들여쓰는 방법
우선, text-indent 속성을 이해해야 합니다. 첫 번째 줄을 들여쓰는 데 사용됩니다. 단위는 길이 단위 또는 백분율입니다.
text-indent 속성은 텍스트 블록의 첫 번째 줄 들여쓰기를 지정합니다.
참고: 음수 값이 허용됩니다. 음수 값을 사용하면 첫 번째 줄이 왼쪽으로 들여쓰기됩니다.
참고: CSS 2.1 이전에는 text-indent가 항상 선언된 값이 아닌 계산된 값을 상속했습니다.
예:
<html>
<head>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
</p>
</body>
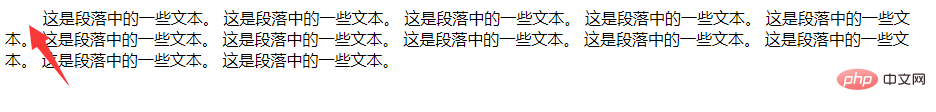
</html>효과:

추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML을 들여쓰기하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

