HTML에서 도트 리를 제거하는 방법
- 藏色散人원래의
- 2021-05-13 10:11:4214853검색
HTML에서 li 점을 제거하는 방법: 먼저 해당 HTML 파일을 연 다음 ul 및 li로 표시를 찾은 다음 CSS 또는 스타일 태그를 찾습니다.

이 글의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
파일을 찾아 엽니다.

먼저 ul과 li가 포함된 로고를 찾습니다.

열면서 웹페이지 조금 앞에서 찾았습니다.

다음으로 핸들러로 돌아가서 CSS 또는 스타일 태그를 찾습니다. .

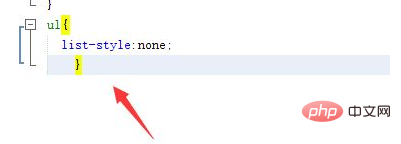
사진과 같이 작성해주세요.

저장한 다음 웹페이지를 새로고침하세요.

그 자리가 없어진 걸 발견했어요.

추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML에서 도트 리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:ie8은 css3과 호환되나요?다음 기사:ie8은 css3과 호환되나요?

