사용자 로그인 기능 구현 방법
- 醉折花枝作酒筹앞으로
- 2021-05-07 09:29:033931검색
이 글에서는 사용자 로그인 기능을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

사용자 로그인 기능 구현
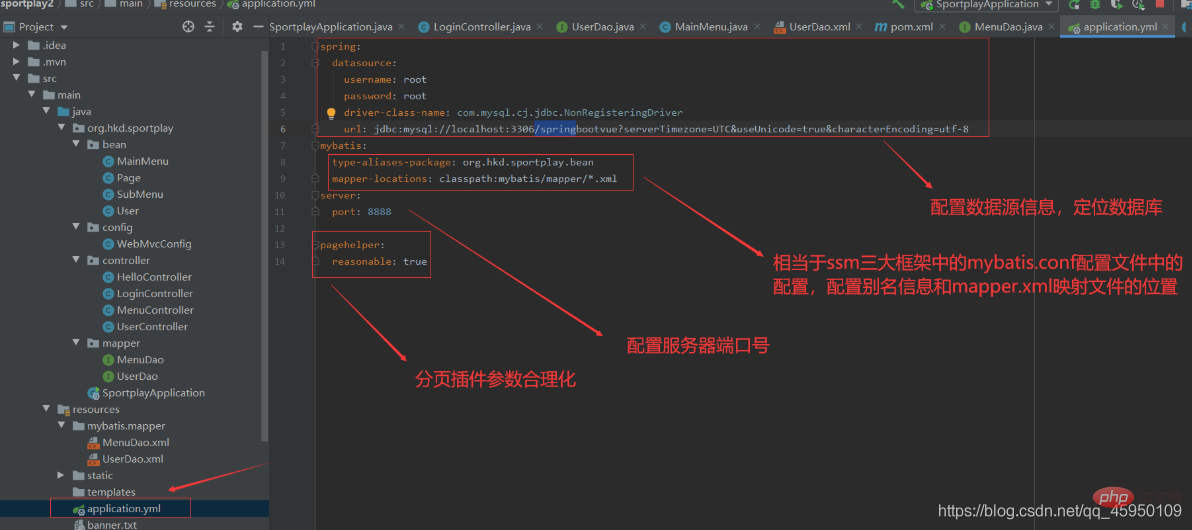
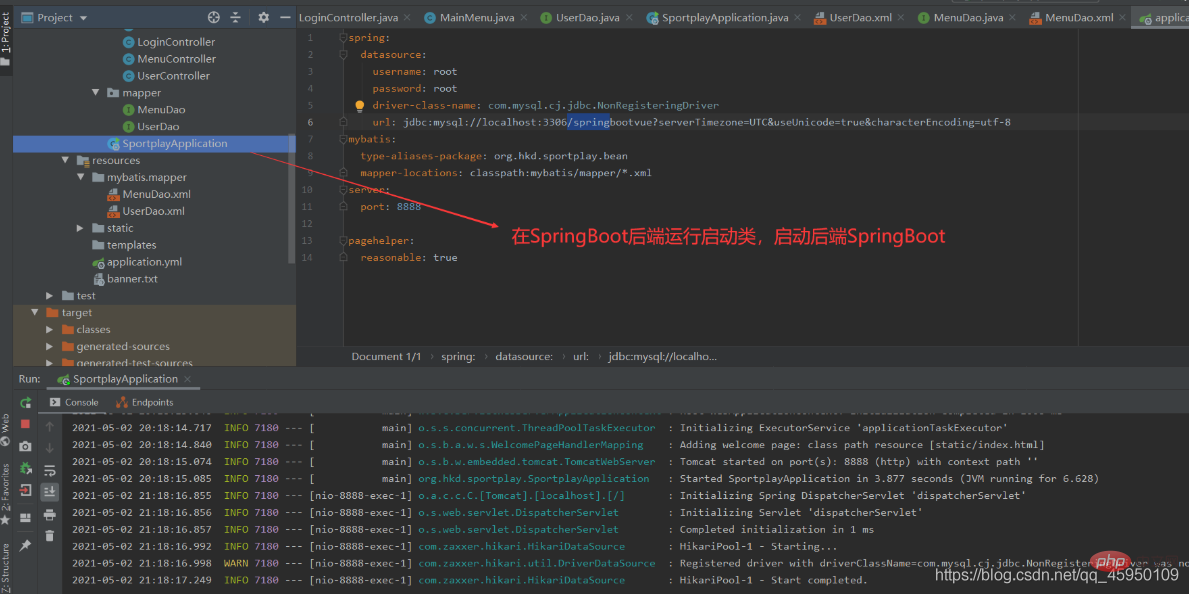
SpringBoot에서 데이터베이스 정보 및 mybatis 관련 정보 구성
아래와 같이

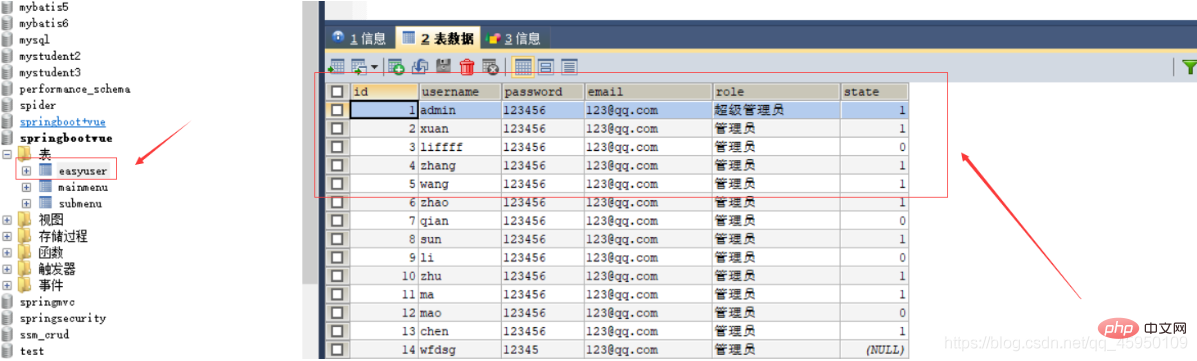
데이터베이스 easyuser 테이블 및 사용자 엔터티 클래스
데이터베이스의 easyuser 테이블, 아래와 같이 :

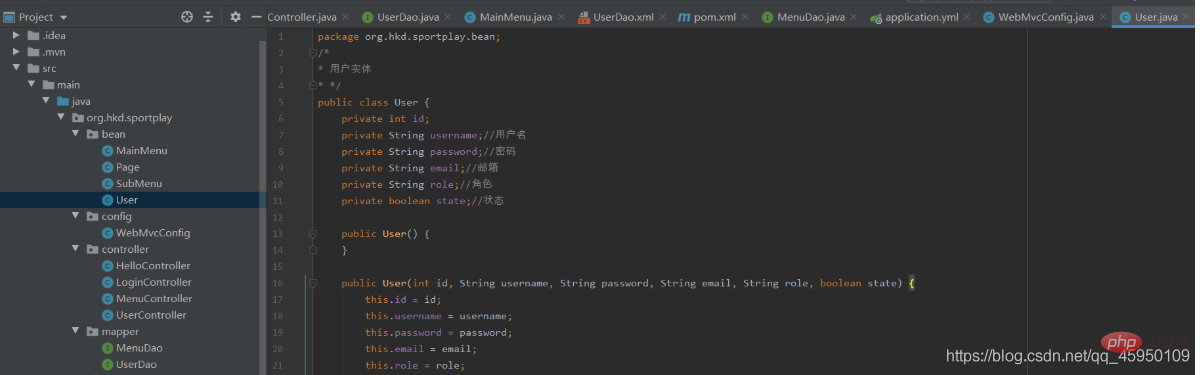
javabean class User, 아래와 같이:

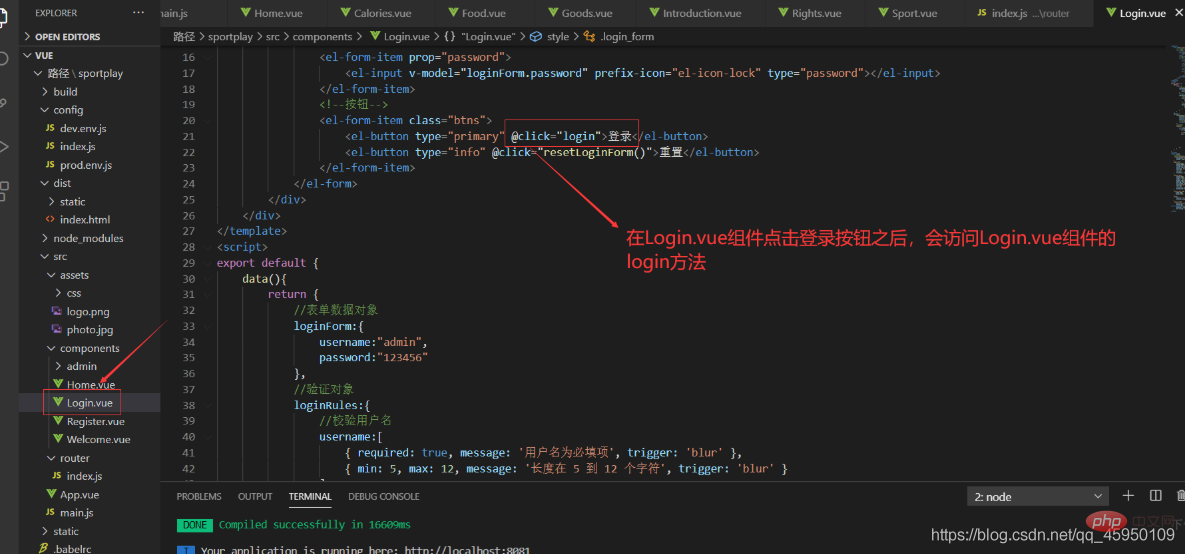
프론트 엔드 vue 스캐폴딩은 SpringBoot 백엔드

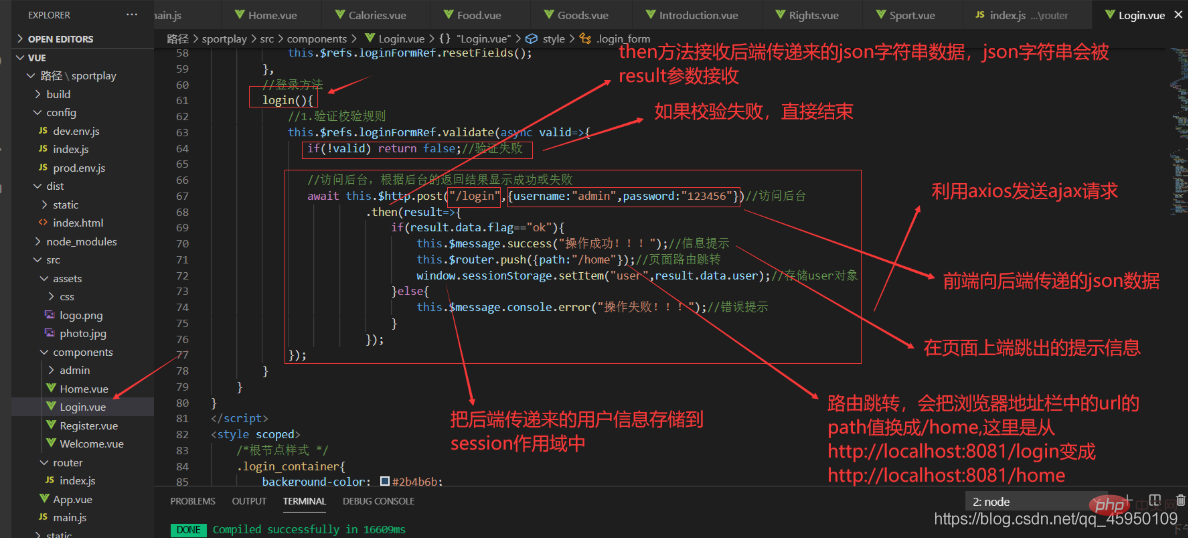
로그인 방법의 코드는 아래와 같습니다.

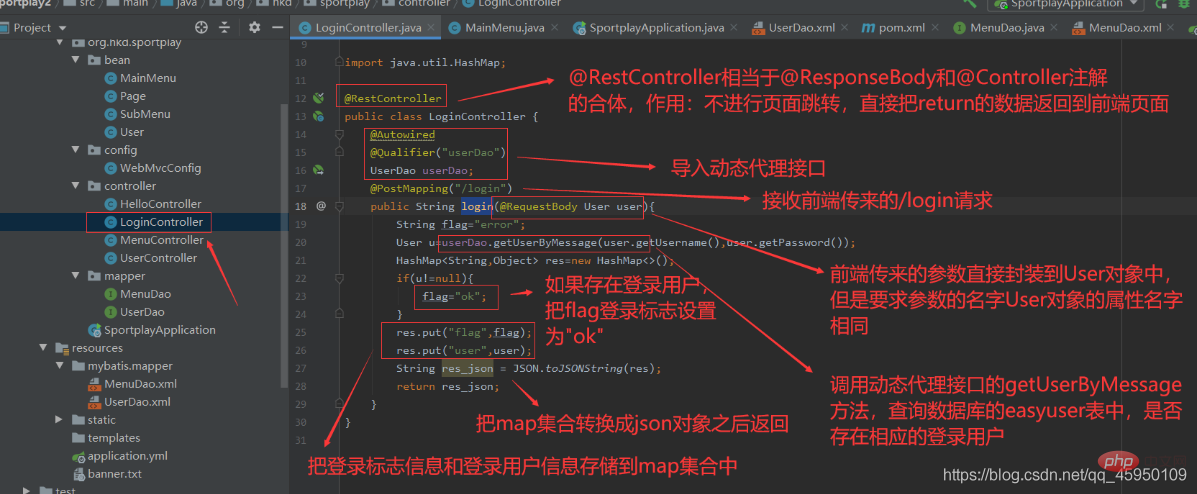
SpringBoot 백엔드 LoginController 컨트롤 서버의 로그인 메소드
로그인 메소드 코드는 다음과 같습니다.

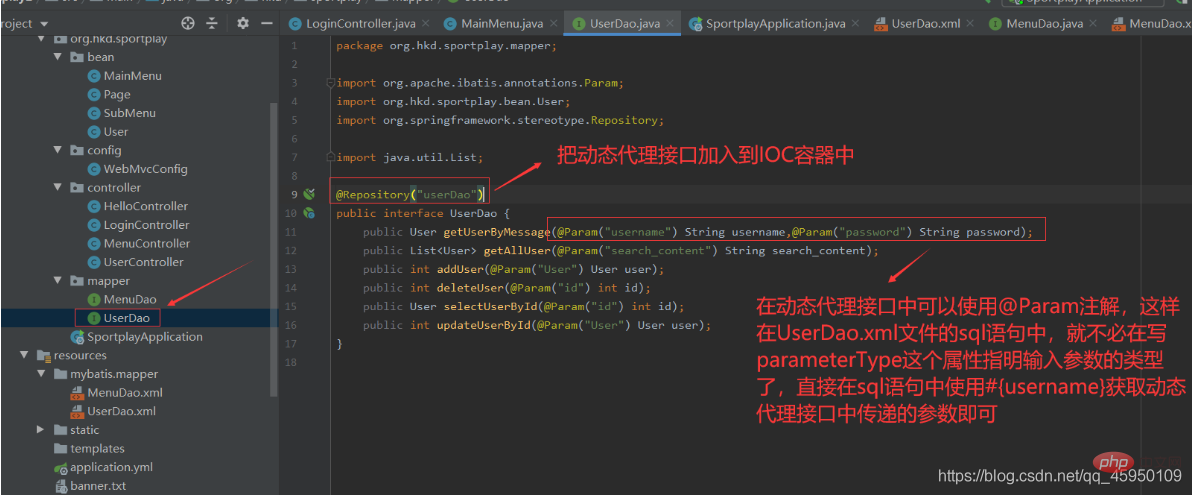
UserDao 동적 프록시 인터페이스의 getUserByMessage 메소드
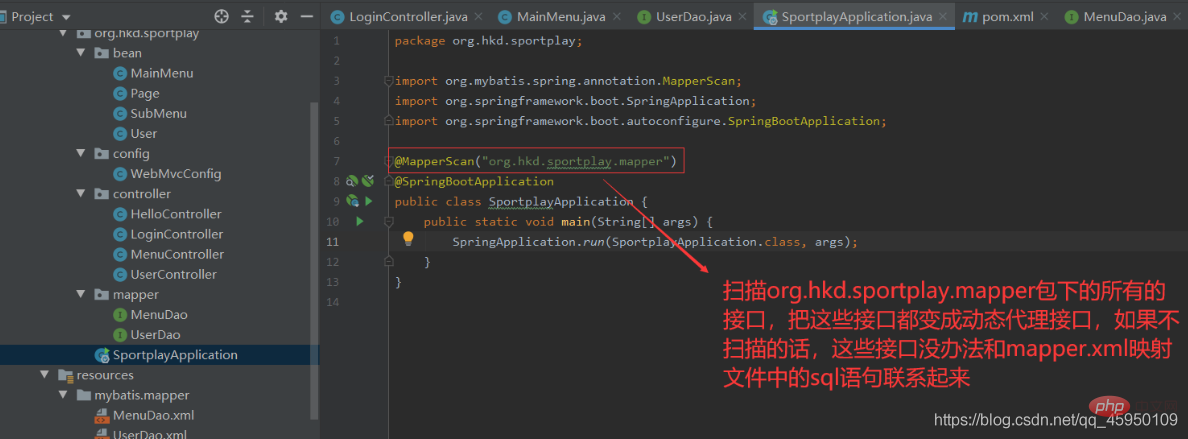
먼저 동적 프록시를 스캔해야 합니다.


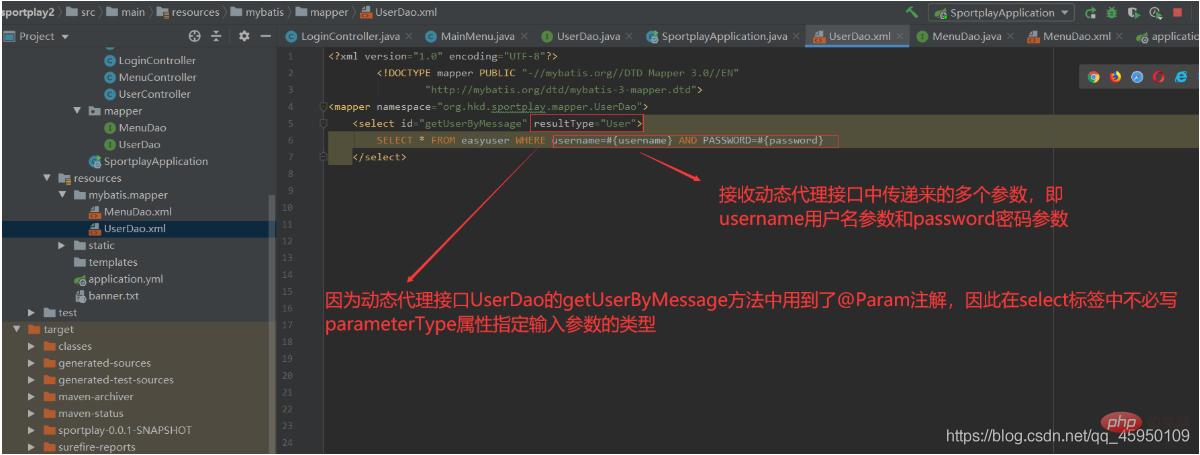
UserDao.xml 매핑 파일

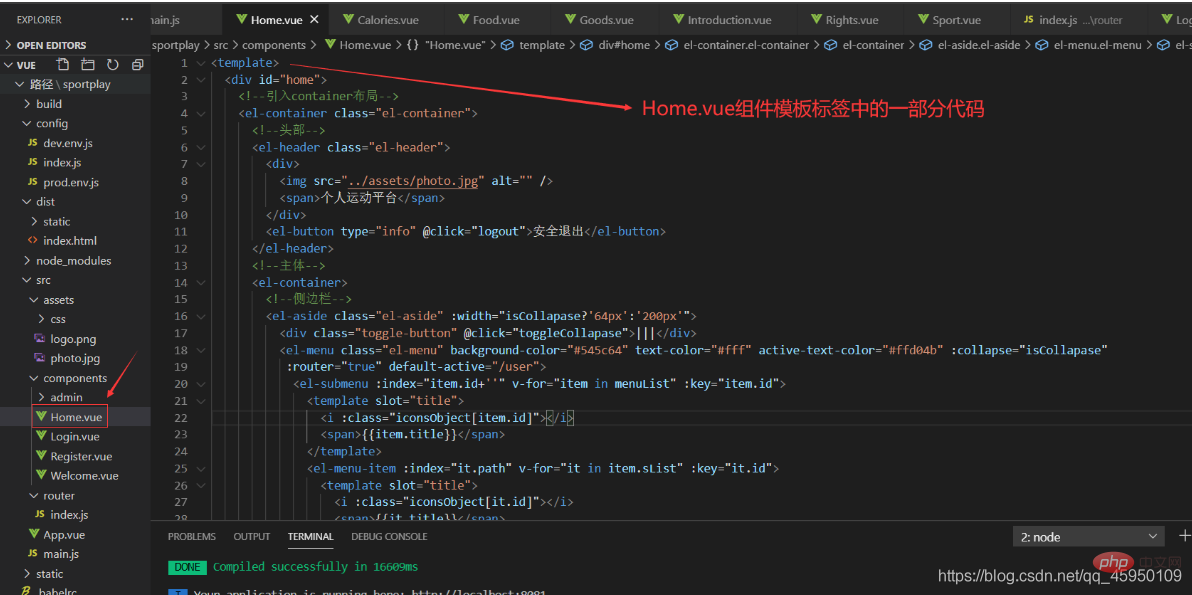
경로가 Home.vue 구성 요소로 점프합니다
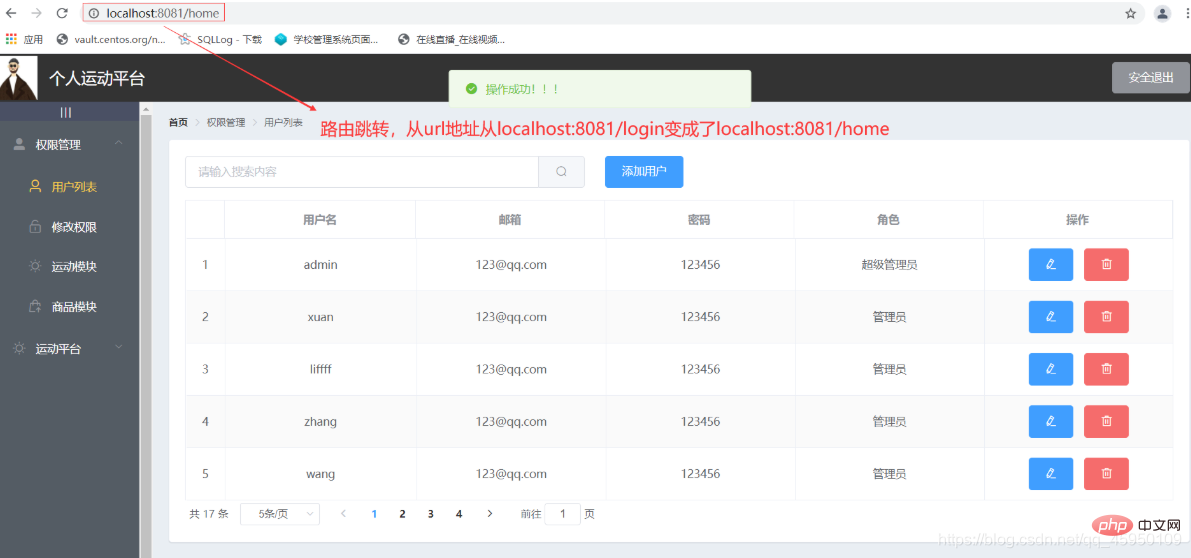
프런트 엔드가 백에 axios 요청을 보낸 후 백엔드는 json 문자열 데이터를 프런트 엔드에 반환하고 프런트 엔드는 이 json 문자열을 구문 분석합니다. 플래그 로그인 플래그가 "ok"이면 경로가 점프된 후 브라우저의 localhost:8081이 점프됩니다. /login 주소는 localhost:8081/home 주소가 되고 경로: "/home"은 Home.vue 구성 요소에 해당하므로 Home.vue 구성 요소는 App.vue 구성 요소의 레이블로 렌더링됩니다. .vue 구성 요소는 다음과 같습니다.

Home.vue 구성 요소의 코드는 다음과 같습니다.

Test
아래와 같이 프런트 엔드 및 백엔드 프로젝트를 각각 시작합니다.


브라우저에 비계 프로젝트의 생성 주소를 입력하고 아래와 같이 프런트엔드 기본 홈페이지에 접속합니다.

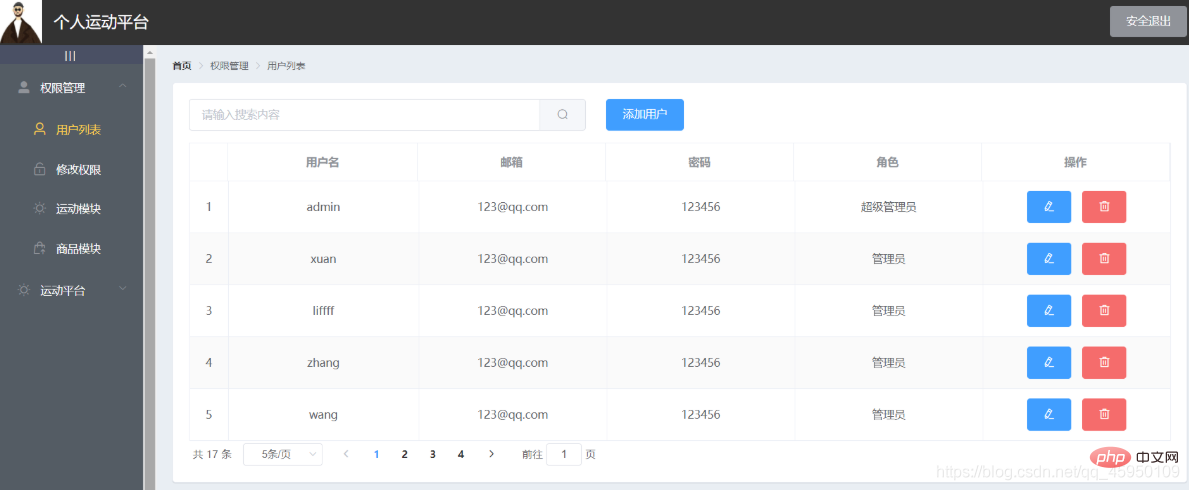
로그인 버튼을 클릭한 후 아래와 같이

【관련 추천: "vue.js tutorial"】
위 내용은 사용자 로그인 기능 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

