Vue에서 일반적으로 사용되는 컴포넌트 통신 방법
- 醉折花枝作酒筹앞으로
- 2021-04-22 09:27:192824검색
이 글에서는 Vue에서 일반적으로 사용되는 컴포넌트 통신 방법에 대해 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

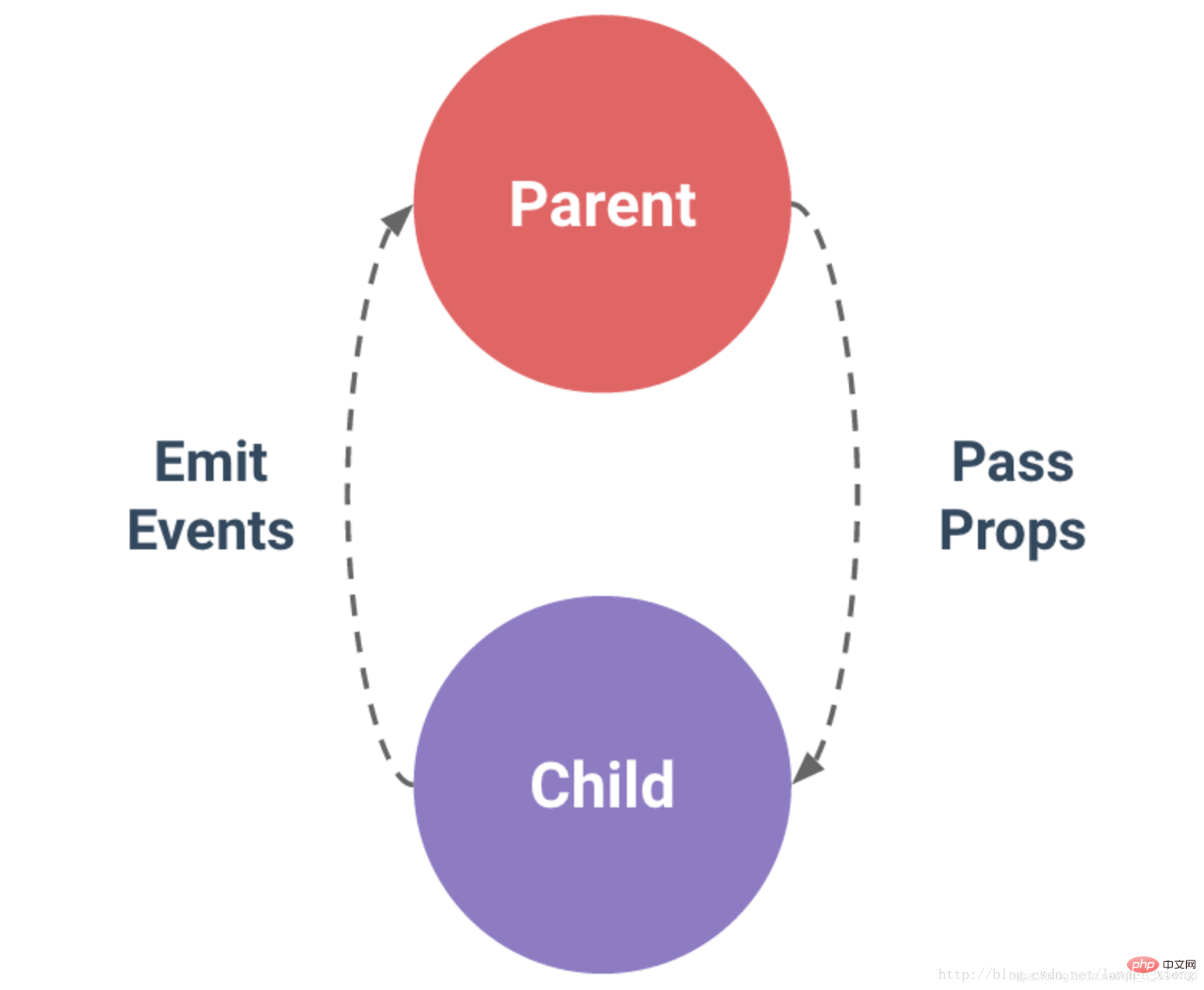
통신의 기본 패턴: 부모와 자식 구성 요소 간의 관계는 소품이 아래로 전달되고 이벤트가 위로 전달되는 것으로 요약할 수 있습니다. 상위 구성 요소는 props를 통해 하위 구성 요소에 데이터를 보내고 하위 구성 요소는 이벤트를 통해 상위 구성 요소에 메시지를 보냅니다.

구성 요소 통신의 세 가지 일반적인 방법
1.props(상위 구성 요소가 하위 구성 요소에 값을 전달)
parent.vue
<template>
<p>
<parent-child :childName="childName"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
}
}
</script>child.vue
<template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
}
}
</script>2.$emit(하위 구성 요소가 상위 구성 요소에 값 전달 - 로컬 메시지 구독)
parent.vue
<template>
<p>
<parent-child :childName="childName" @childNotify="childReceive"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
},methods:{
childReceive(params){
this.$message(params)
}
}
}
</script>child.vue
<template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
}
}
}
</script>3.bus 전역 메시지 subscribe
bus.js
const install = (Vue) => {
const Bus = new Vue({
methods: {
on (event, ...args) {
this.$on(event, ...args);
},
emit (event, callback) {
this.$emit(event, callback);
},
off (event, callback) {
this.$off(event, callback);
}
}
})
Vue.prototype.$bus = Bus;
}
export default install;main.js
import Bus from "./assets/js/bus"; Vue.use(Bus);
child.vue
<template>
<p id="child">
child的名字叫:{{childName}}<br>
<el-button type="primary" @click="brotherNotity">向child2打招呼</el-button>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
},
brotherNotity(){
this.$bus.$emit("child2","child2你好呀");
}
}
}
</script>child2.vue
<template>
<p id="child2">
child2的名字叫:{{child2Name}}
</p>
</template>
<script>
export default {
props:{
child2Name :{
type:String,
default: ""
}
},
created(){
this.$bus.$on("child2",function(params){
this.$message(params)
})
},
beforeDestroy() {
this.$bus.$off("child2",function(){
this.$message("child2-bus销毁")
})
}
}
</script>추천 학습: vue.js 튜토리얼
위 내용은 Vue에서 일반적으로 사용되는 컴포넌트 통신 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:Vue가 환경과 프로젝트를 구축하는 방법다음 기사:Vue가 환경과 프로젝트를 구축하는 방법

