CSS 스크롤 막대의 색상을 설정하는 방법
- 青灯夜游원래의
- 2021-04-29 18:28:5912080검색
방법: 먼저 "::-webkit-scrollbar-thumb" 유사 클래스 선택기를 사용하여 스크롤 막대 슬라이더를 선택한 다음 배경 속성을 통해 스크롤 막대 색상을 설정합니다. 구문 형식은 "::-webkit-입니다. 스크롤바-썸{배경:색상 값;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
요즘 대부분의 프로젝트에서 스크롤바가 사용되고, 때로는 시뮬레이션된 스크롤바가 사용되기 때문입니다. 이제 스크롤바의 CSS에 대해 이야기해 보겠습니다.
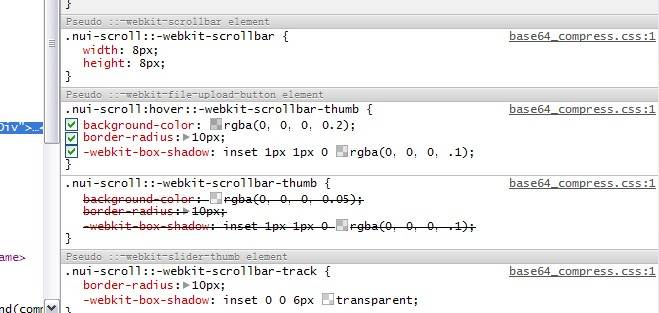
예를 들어 NetEase 메일함의 스크롤 막대는 보기에도 좋고 CSS를 사용하여 설정되었으며 웹킷 브라우저입니다. 그림에 표시된 대로:

다음에서는 이러한 속성을 사용하는 방법과 그 의미에 대해 설명합니다.
웹킷의 CSS는 스크롤바의 속성을 설정합니다
주로 다음과 같은 7가지 속성이 있습니다
1, ::-webkit-scrollbar 스크롤바의 전반적인 부분으로 너비, 색상, 등
3, ::- webkit-scrollbar-button 스크롤 막대 양쪽 끝에 있는 버튼
4, ::-webkit-scrollbar-track 외부 트랙
5, ::-webkit-scrollbar-track-piece 내부 스크롤 그루브
6, ::- webkit-scrollbar-thumb 스크롤 슬라이더
7, ::-webkit-scrollbar-corner Corner
8, ::-webkit-resizer 하단의 드래그 블록 스타일을 정의합니다. 오른쪽 모서리
그림과 같이:

예:
/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2); /*设置滚动条颜色*/
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 스크롤 막대의 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

