CSS를 도입하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2021-04-28 15:20:0319947검색
CSS 소개 방법: 1. HTML 태그의 스타일 속성을 사용하여 소개합니다. 2. 페이지의 "c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927" 태그 쌍에 스타일 코드를 작성합니다. 외부 콘텐츠 CSS 파일을 소개하는 링크 태그 4. 외부 CSS 파일을 소개하려면 "@import" 규칙을 사용하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. HTML 태그의 스타일 속성을 사용합니다(인라인).
스타일 속성을 단일 HTML 요소 태그에 직접 추가하여 HTML 태그의 표시 스타일을 제어합니다.
CSS를 도입하는 이러한 방식은 분산되고 유연하며 편리하지만 무결성과 계획이 부족하여 나중에 수정하고 유지 관리하는 데 도움이 되지 않습니다. 웹 사이트의 스타일을 수정해야 할 때 동일한 수정에 여러 장소가 포함될 수 있습니다. 그 결과 유지관리 비용이 높아집니다. STYLE 속성을 사용한 스타일 효과는 가장 강력하며 다른 소개 방법의 동일한 스타일 효과를 덮어씁니다.
<div style="color:red"></div>
2. 스타일 태그 사용(임베디드)
페이지 c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927 태그에 스타일 코드를 작성하세요c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927标签之中
c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927标签结构可以位于页面6a74014ee44f5deb5894267f99b68016标签中的任何位置,也可以多次出现。通常是将整个c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927结构写在页面的93f0f5c25f18dab9d176bd4f6de5d30e...9c3bca370b5104690d9ef395f2c5f8d1部分中。这种引入CSS方式的特点是每个页面的CSS代码可能具有统一性和规划性,一个页面内部便于复用和维护,但多个页面之间的CSS代码复用仍然不够。
<style>
bdoy{font-size:14px;}
</style>3、使用link标签,引入外部CSS文件(链接式)
将css代码写在一个单独的文件中,用link标签直接引入该文件到页面中。一个页面可以多次使用LINK标签引入多个外部css文件,注意这些CSS代码的相互影响,通常是后引入的CSS文件会覆盖前面引入的CSS文件的相同效果。这种引入CSS的方式是目前最为流行的,可以在站个网站范围内进行CSS代码的规划,方便复用和维护,但这样将代码高度集中,代码量可能过大,维护不当的话又容易出现混乱。
<link rel="stylesheet" type="text/css" href="style.css">
4、使用@import引入CSS文件(导入式)
使用@import引入CSS文件有两种方式,一种可以放在页面中的c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927 中,用法如下:
@import url(index2.css);
另外也可以放在CSS文件中使用,用法如下:
@import "sub.css";
使用@import引入CSS可以很方便的引入外部文件的CSS代码,方便维护和规划。但是每多引入一个CSS文件,就会对服务器增加一次连接请求,当访问量较大时,需在维护性和性能上进行权衡。(学习视频分享:css视频教程)
链接式和导入式的区别
2cdf5bf648cf2f33323966d7f58a7f3f
1、属于XHTML
2、优先加载CSS文件到页面
@import
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>3. 외부 CSS 파일을 소개하려면 링크 태그를 사용하세요(링크 스타일)
별도의 파일에 CSS 코드를 작성하고, 링크 태그를 사용하면 해당 파일을 페이지에 직접 소개할 수 있습니다. 페이지는 여러 외부 CSS 파일을 도입하기 위해 여러 번 사용할 수 있습니다. 일반적으로 나중에 소개되는 CSS 파일은 이전에 소개된 CSS 파일과 동일한 효과를 덮어씁니다. CSS를 도입하는 이 방법은 현재 가장 널리 사용됩니다. CSS 코드는 재사용 및 유지 관리를 용이하게 하기 위해 각 웹 사이트 범위 내에서 계획할 수 있습니다. 그러나 이는 코드의 양이 너무 많을 수 있으며 쉽습니다. 제대로 유지되지 않으면 혼란이 발생합니다.
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
4. @import를 사용하여 CSS 파일을 소개합니다(가져오기 유형).
@import를 사용하여 CSS 파일을 소개하는 방법은 두 가지가 있습니다. 하나는 페이지c9ccee2e6ea535a969eb3f532ad9fe89...<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>또한 CSS 파일에서도 사용할 수 있으며 사용법은 다음과 같습니다. <!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
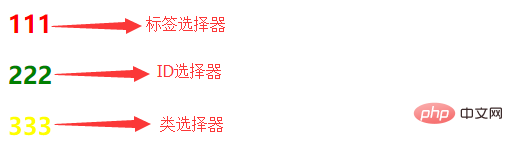
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html> @import를 사용하여 CSS를 도입하면 외부 파일의 CSS 코드를 쉽게 도입할 수 있습니다. 유지 관리 및 계획을 용이하게 합니다. 그러나 CSS 파일이 추가될 때마다 연결 요청이 서버에 추가됩니다. 방문 횟수가 많으면 유지 관리성과 성능 간에 절충이 필요합니다. (학습 영상 공유: css 영상 튜토리얼)
 링크 유형과 가져오기 유형의 차이점
링크 유형과 가져오기 유형의 차이점
2cdf5bf648cf2f33323966d7f58a7f3f1. XHTML에 속합니다2. CSS 파일을 페이지에 우선적으로 로드합니다
@import
1. 1 2. HTML 구조를 먼저 로드한 다음 CSS 파일을 로드합니다.
2. HTML 구조를 먼저 로드한 다음 CSS 파일을 로드합니다.
 1. 스타일 우선순위
1. 스타일 우선순위
인라인 스타일 >내부 스타일>외부 스타일(후자의 두 가지는 근접성 원칙입니다)
예:
인라인 스타일과 내부 스타일이 우선순위를 가집니다. 레벨:
rrreee브라우저 실행 효과:
 결론: 인라인 스타일은 내부 스타일 시트보다 우선순위가 높습니다.
결론: 인라인 스타일은 내부 스타일 시트보다 우선순위가 높습니다.
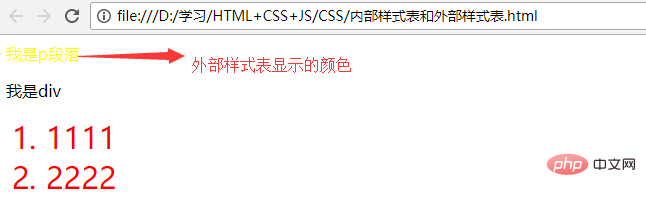
내부 스타일 시트와 외부 스타일 시트의 비교 우선순위: a. 내부 스타일 시트가 외부 스타일 시트보다 높습니다.
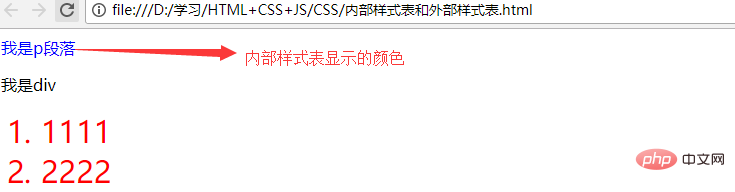
rrreee🎜브라우저 실행 효과: 🎜🎜🎜🎜🎜b 외부 스타일 시트가 내부 스타일 시트보다 높습니다.🎜rrreee 🎜 브라우저 실행 효과: 🎜🎜🎜🎜🎜결론: 내부 스타일 시트와 외부 스타일 시트는 근접성 원칙을 사용합니다. 즉, 아래에 작성한 사람이 우선합니다. 🎜🎜참고: 가져오기 및 링크의 우선순위에도 근접 원칙이 사용됩니다. 🎜🎜2. 선택기 우선순위🎜🎜우선순위: ID 선택기>클래스 선택기>태그 선택기🎜rrreee🎜브라우저 실행 효과:🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요:🎜프로그래밍 시작하기🎜! ! 🎜위 내용은 CSS를 도입하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

