훌륭하고 흥미로운 배경 효과를 얻을 수 있는 순수 CSS입니다! !
- 青灯夜游앞으로
- 2021-04-28 12:40:523021검색

이 기사에서는 배경에 대한 몇 가지 흥미로운 지식을 소개합니다. 아주 작은 단위와 몇 줄의 코드만 사용하면 멋지고 흥미로운 배경 효과를 만들 수 있습니다~
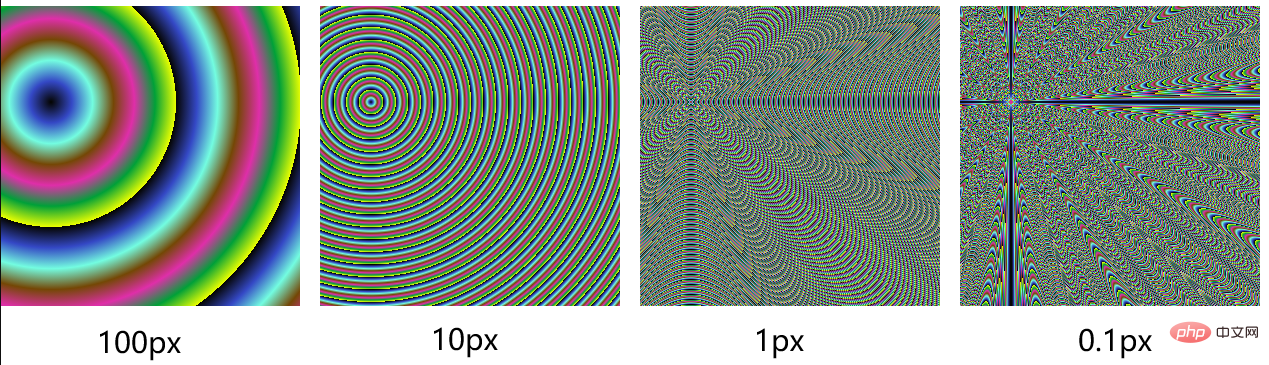
크기 순서 배경 그래픽의 영향
이 기사의 주요 내용은 다음과 같습니다.
- 다중 방사형 그라디언트(반복-방사형-그라디언트)
- 다중 각도 그라디언트(반복-원추-그라디언트)
배경 그래픽에 대한 크기 순서 효과는 무엇입니까 은 어떻게 되느냐? 이러한 흥미로운 현상을 살펴보겠습니다.
우리는 repeating-conic-gradient를 사용하여 여러 각도 그라데이션이 있는 그래픽을 구현합니다. 코드는 아래와 같이 매우 간단합니다. repeating-conic-gradient 多重角向渐变实现一个图形,代码非常的简单,示意如下:
<div></div>
div {
width: 100vw;
height: 100vh;
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}
将 30deg 替换为 0.1deg
然后,我们用一个非常小的值去替换上述代码中的 30deg,类似于这样:
{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
}这是什么玩意?脑补一下,这行代码绘制出来的图形会是什么样子?
看看效果:

Wow,不可思议。这里 0.1deg 非常关键,这里的角度越小(小于 1deg 为佳),图形越酷炫,也就是我们说的数量级对背景图形的影响。
CodePen -- One Line CSS Pattern
借助 CSS @property 观察变化过程
在之前,如果我们直接写下述的过渡代码,是无法得到补间过渡动画的,只会有逐帧动画:
div{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
transition: background 1s;
}
div:hover {
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}只能得到这样的效果,原因在于 CSS 不支持对这种复杂的渐变进行直接的过渡动画:

OK,接下来,运用在这篇文章 --CSS @property,让不可能变可能 介绍的 CSS @property 的知识,我们可以利用 CSS @property 观察一下它们两种状态变化的过程。
简单改造下代码,核心代码如下:
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0.1deg;
}
div{
background: repeating-conic-gradient(#fff, #000, #fff var(--angle));
transition: --angle 2s;
}
html:hover {
--angle: 30deg;
}
Wow,本着寻找不同数量级单位对这个图形的影响,却歪打正着得到了一个看着很魔幻的过渡动画效果。强烈建议你点进 DEMO 感受下变换的效果:
CodePen -- repeating-conic-gradient CSS Pattern Transition(Only Chrome 85+)
通过 CSS @property 实现的补间过渡动画,看到从 30deg 到 0.1deg 的变化过程,我们大致可以看出小单位 0.1deg 是如何去影响图形的。
同时,这个单位越小,图片的细节越多,具体的可以自己再尝试。
多重径向渐变 & 多重角向渐变 配合小单位实现有意思的背景
利用上述的一些小技巧,我们利用多重径向渐变(repeating-radial-gradient)、多重角向渐变(repeating-conic-gradient)就可以生成一些非常有意思的背景图片。
简单罗列一些:
div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(241, 43, 239),
rgb(239, 246, 244) 3px
);
}
div {
background-image: repeating-radial-gradient(
circle at 15% 30%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 2px
);
}
div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(81, 9, 72),
rgb(72, 90, 223),
rgb(80, 0, 34),
rgb(34, 134, 255),
rgb(65, 217, 176),
rgb(241, 15, 15),
rgb(148, 213, 118) 0.1px
);
}
div {
background-image: repeating-radial-gradient(
ellipse at center center,
rgb(75, 154, 242),
rgb(64, 135, 228),
rgb(54, 117, 214),
rgb(43, 98, 200),
rgb(33, 79, 185),
rgb(22, 60, 171),
rgb(12, 42, 157),
rgb(1, 23, 143) 0.01px
);
}
嘿嘿,是不是别有一番意思,更多有意思的图形可以自己尝试尝试,完整的 DEMO 代码,你可以戳进这里看看:
CodePen Demo -- Magic Gradient Art
最小可以小到什么程度?
repeating-radial-gradient 它类似于 radial-gradient() 并且采用相同的参数,但是它会在所有方向上重复颜色,以覆盖其整个容器。
以下述代码为例子,其中的单次绘制图形的终止点 1px,也就是本文的重点,它究竟可以小到什么程度呢?
:root {
--length: 1px
}
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) var(--length)
);
}我从 100px 到 0.00001px
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 0.0008px
);
}rrreee
 🎜
🎜
30deg를 0.1deg
로 바꾸세요🎜그런 다음 위의 30deg를 바꾸기 위해 아주 작은 값을 사용합니다. code >, 다음과 유사: 🎜rrreee🎜이게 뭐죠? 생각해 보세요. 이 코드 줄로 그린 그래픽은 어떤 모습일까요? 🎜🎜효과 살펴보기: 🎜🎜 🎜🎜와, 대단하네요. 여기서
🎜🎜와, 대단하네요. 여기서 0.1deg는 매우 중요합니다. 여기에서 각도가 작을수록(바람직하게는 1deg 미만) 그래픽이 더 시원해지며, 이를 배경 그래픽에 대한 크기 순서의 영향이라고 합니다. 🎜🎜CodePen - 한 줄 CSS 패턴🎜CSS @property의 도움으로 변경 과정 관찰
🎜과거에는 다음 전환 코드를 직접 작성하면 트윈 전환 애니메이션을 얻을 수 없고 프레임별 애니메이션만 있었습니다. : 🎜rrreee🎜우리는 이것을 얻을 수만 있습니다. 이유는 🎜 CSS가 이러한 복잡한 그라디언트에 대한 직접 전환 애니메이션을 지원하지 않기 때문입니다 🎜: 🎜🎜 🎜🎜자, 다음은 이 글에 적용해보세요--CSS @property, 불가능한 것을 가능하게
🎜🎜자, 다음은 이 글에 적용해보세요--CSS @property, 불가능한 것을 가능하게 CSS @property에 대한 지식을 도입하면 CSS @를 사용할 수 있습니다. 속성 두 가지 상태 변경 과정을 관찰합니다. 🎜🎜간단한 코드 수정, 핵심 코드는 다음과 같습니다: 🎜rrreee🎜 🎜🎜와우, 이 그래픽에서 다양한 크기의 단위가 미치는 영향을 찾기 위해 실수로 아주 마법처럼 보이는 전환 애니메이션 효과를 얻었습니다. 변환 효과를 경험하려면 DEMO를 클릭하는 것이 좋습니다.
🎜🎜와우, 이 그래픽에서 다양한 크기의 단위가 미치는 영향을 찾기 위해 실수로 아주 마법처럼 보이는 전환 애니메이션 효과를 얻었습니다. 변환 효과를 경험하려면 DEMO를 클릭하는 것이 좋습니다.🎜🎜CodePen -- 반복 원추형 그라데이션 CSS 패턴 전환(Chrome 85+에만 해당)🎜🎜
CSS @property를 통해 구현된 Tween 전환 애니메이션, 30deg에서 까지 참조 0.1 deg의 변화 과정에서 0.1deg라는 작은 단위가 그래픽에 어떤 영향을 미치는지 대략적으로 알 수 있습니다. 🎜🎜동시에, 유닛이 작을수록 사진의 디테일이 더 높아집니다. 직접 시도해 볼 수도 있습니다. 🎜🎜다중 방사형 그라디언트 및 다중 각도 그라디언트를 사용하여 작은 단위로 흥미로운 배경 만들기🎜🎜🎜위 팁 중 일부를 사용하여 다중 방사형 그라디언트(반복-방사형-그라디언트) 및 다중 각도 그라디언트를 사용합니다. 각도 그라디언트(반복 원추형 그라디언트)는 매우 흥미로운 배경 이미지를 생성할 수 있습니다. 🎜🎜일부 목록만 나열하세요: 🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜🎜 헤헤, 흥미롭지 않나요? 더 흥미로운 그래픽을 직접 시도해 볼 수 있습니다. 전체 데모 코드를 보려면 여기를 클릭하세요. 🎜🎜CodePen 데모 - 마법의 그라데이션 아트🎜
🎜🎜 헤헤, 흥미롭지 않나요? 더 흥미로운 그래픽을 직접 시도해 볼 수 있습니다. 전체 데모 코드를 보려면 여기를 클릭하세요. 🎜🎜CodePen 데모 - 마법의 그라데이션 아트🎜얼마나 작을 수 있나요? 🎜🎜repeating-radial-gradient radial-gradient()와 유사하며 동일한 매개변수를 사용하지만 전체 컨테이너를 덮으면서 모든 방향에서 색상을 반복합니다. 🎜🎜다음 코드를 예로 들어 보겠습니다. 그래픽 단일 그림의 끝점은 1px이며, 이는 이 문서의 초점입니다. 🎜rrreee🎜비교를 위해 100px에서 0.00001px까지 8개의 그래픽을 그렸습니다. 🎜
repeating-radial-gradient radial-gradient()와 유사하며 동일한 매개변수를 사용하지만 전체 컨테이너를 덮으면서 모든 방향에서 색상을 반복합니다. 🎜🎜다음 코드를 예로 들어 보겠습니다. 그래픽 단일 그림의 끝점은 1px이며, 이는 이 문서의 초점입니다. 🎜rrreee🎜비교를 위해 100px에서 0.00001px까지 8개의 그래픽을 그렸습니다. 🎜

在 0.001px 到 0.0001px 这个区间段,基本上图形已经退化为粒子图形,见不到径向渐变的轮廓了,而到了 0.00001px 这个级别,居然退化为了一张纯色图片!
CodePen Demo -- 不同级别长度单位对 repeating-radial-gradient 图形的影响
使用 repeating-radial-gradient 实现电视雪花噪声动画
在上述 DEMO 中,我们发现,当在 0.001px 到 0.0001px 这个区间段,repeating-radial-gradient 基本退化为了粒子图形:
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 0.0008px
);
}
这不是非常类似电视雪花屏的效果么?微调 0.0008px 这个参数, 利用几帧不同的动画,我们就可以得到电视雪花噪声的动画了。

啊哈,非常的有意思,完整的源码你可以戳这里:
Copepen Demo -- PURE CSS TV NOISE EFFECT (Only Chrome 85+)
更多编程相关知识,请访问:编程视频!!
위 내용은 훌륭하고 흥미로운 배경 효과를 얻을 수 있는 순수 CSS입니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

