HTML에서 문자셋을 설정하는 방법
- 藏色散人원래의
- 2021-04-28 09:35:074394검색
html에서 문자 집합을 설정하는 방법: 1. "09477266eebbc8a01f42387ae29e71dd"를 사용합니다. 2. "b658fb8b730dff98fa4efd1e071d1981" 메소드.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
html 페이지 문자 집합을 지정하는 두 가지 방법
html페이지 문자 집합을 지정하는 두 가지 방법
방법 1:
<meta charset="utf-8">
방법 2:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
위는 페이지의 문자 집합을 설정하는 것입니다. UTF로 -8(페이지 문자 집합 설정)의 두 가지 방법은 브라우저에 html 파일의 문자 집합을 알려주는 것입니다.
페이지에서 사용하는 문자 집합을 설정하는 두 가지 방법
첫 번째: 서버가 응답 내용의 문자 집합을 지정합니다.
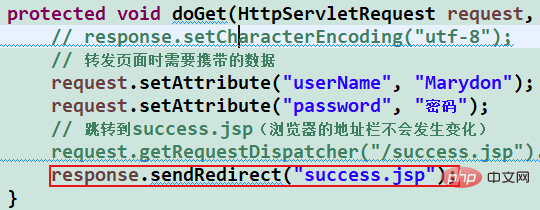
response.setCharacterEncoding("utf-8")전제 조건: 서버가 서버를 통해 지정된 인터페이스로 전달 또는 리디렉션합니다. .
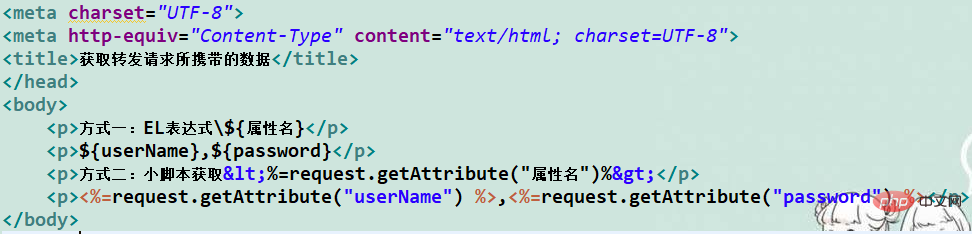
두 번째 유형: 페이지 지정 문자 집합입니다.
1 참조
참고: 첫 번째 방법이 두 번째 방법보다 우선순위가 높습니다.
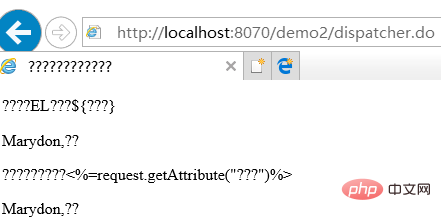
서버 포워딩

페이지에 이미 문자 세트가 설정되어 있습니다

왜 적용되지 않나요?
2. 원인 분석
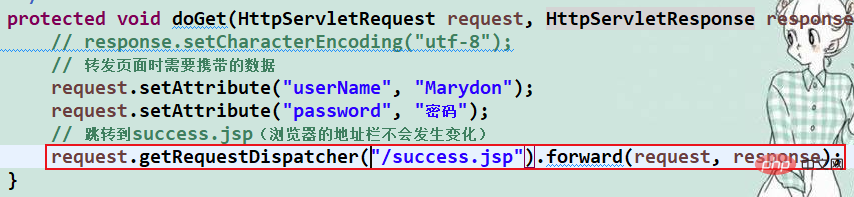
서버를 통해 페이지 점프 요청(전달) 완료

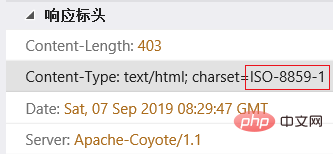
반환 시 반환되는 데이터의 문자 집합이 지정되지 않습니다.

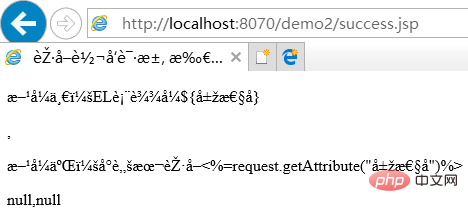
F12는 네트워크를 캡처하며, 획득한 해당 페이지의 문자 집합은 iso-8859-1이므로 브라우저가 페이지를 구문 분석할 때 잘못된 문자가 나타납니다.
【추천 학습: HTML 동영상 튜토리얼】
Solution
전달하는 경우 반환되는 데이터의 문자 집합을 utf-8로 지정해야 합니다.
response.setCharacterEncoding("utf-8");4. 서버 리디렉션

리디렉션하고 반환된 데이터의 인코딩 세트가 지정되지 않은 경우 페이지는 어떻게 되나요?
문자 집합은 페이지에 의해 결정됩니다. 즉, 페이지의 문자 집합은 페이지의 문자 집합에 대한 설명에 의해 결정됩니다.
예를 들어 페이지의 지정된 문자 집합이 iso-8859-1

이면 브라우저는 iso-8859-1에 따라 이를 구문 분석합니다.

또한 리디렉션이 반환된 데이터의 인코딩 세트를 설정하더라도 다음과 같은 이유로 유효하지 않습니다. 리디렉션으로 인해 데이터가 손실됩니다!
Summary
페이지가 서버에서 전달되는 경우 페이지의 문자 집합은 전달에 의해 결정됩니다. 그렇지 않으면 리디렉션된 인터페이스 또는 일반 인터페이스의 문자 집합은 HTML 페이지의 선언된 문자 집합에 의해 결정됩니다. 그 자체!
참고: 오늘 우리는 페이지 문자 집합 문제와 순수 데이터 상호 작용 중에 나타나는 왜곡된 문자에 대해 이야기하고 있습니다.
또한 HTTP 응답 헤더와 메타 모두에 문자 집합을 지정하면 충돌이 발생하며 http 응답의 문자 집합이 적용됩니다.

위 내용은 HTML에서 문자셋을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

