HTML에 공백을 추가하는 방법
- 藏色散人원래의
- 2021-04-28 09:16:3123902검색
HTML에 공백을 추가하는 방법: 1. " " 또는 " " 코드를 입력하여 여러 공백을 삽입합니다. 2. " " 또는 " "를 사용하여 다양한 너비의 공백을 삽입합니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5 버전, DELL G3 컴퓨터.
1. 줄바꿈하지 않는 공백을 삽입하세요.
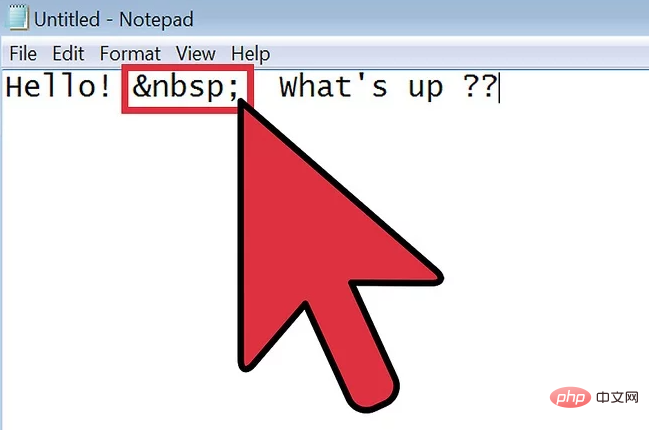
일반적으로 스페이스바를 아무리 눌러도 HTML에서는 단어 사이에 공백만 표시됩니다. 여러 개의 공백을 삽입해야 하는 경우 또는 코드를 입력하세요. 이를 "공간 자리 표시자"라고 합니다. 몇 개를 입력하면 페이지에 몇 개의 공백이 표시됩니다.
단절 방지 공백이라고 불리는 이유는 줄 바꿈을 생성하지 않기 때문입니다. 이 공백을 남용하면 브라우저가 깔끔하고 읽기 쉬운 방식으로 줄바꿈을 삽입하지 못할 수도 있습니다. [2]

2. 너비가 다른 공백을 삽입합니다.
브라우저에서 공백을 표시할 수 있는 다양한 문자 엔터티가 있습니다. 브라우저에 따라 조금씩 다르게 표시될 수 있지만 와 달리 줄 바꿈에는 영향을 미치지 않습니다.
— "en 공백"은 인쇄상의 측정 단위를 따서 명명되었으며 너비는 일반 공백의 너비
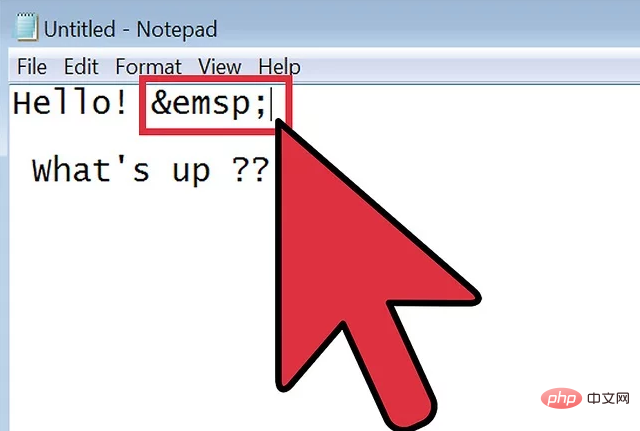
— "em 공백"은 일반 공백 4개 정도의 너비입니다

[권장 학습: HTML 비디오 튜토리얼]
위 내용은 HTML에 공백을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 파일을 편집하는 방법다음 기사:HTML 파일을 편집하는 방법

