HTML에서 표 테두리를 설정하는 방법
- 藏色散人원래의
- 2021-04-27 14:46:3547600검색
html에서 테이블 테두리를 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 테이블을 통해 테이블을 정의하고 마지막으로 CSS 코드를 "tr td,th{border:1px solid red;}"로 추가하여 테이블 테두리를 설정합니다. .

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
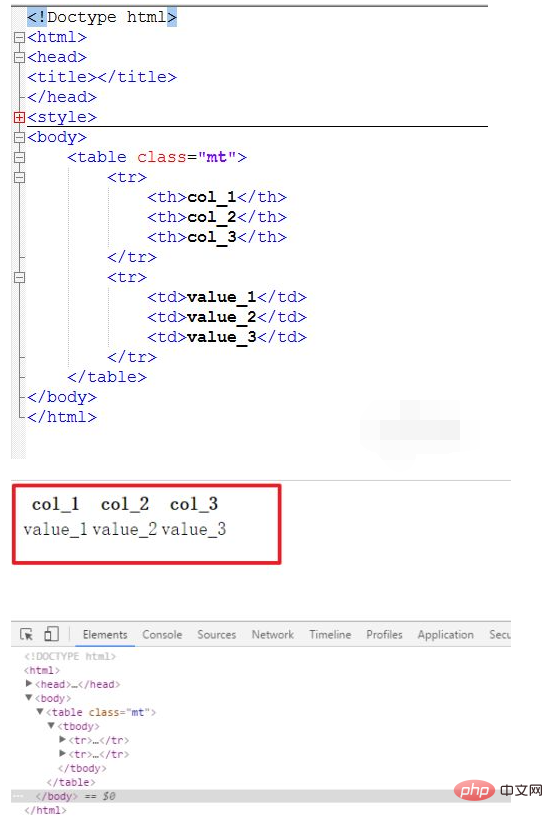
테이블에 대한 HTML 코드 조각을 준비하고 이 코드 조각을 사용하여 테이블 태그의 브라우저 기본 렌더링을 표시합니다. 코드는 다음과 같습니다.
<html>
<head>
<title></title>
</head>
<style>
</style>
<body>
<table class="mt">
<tr>
<th>col_1</th>
<th>col_2</th>
<th>col_3</th>
</tr>
<tr>
<td>value_1</td>
<td>value_2</td>
<td>value_3</td>
</tr>
</table>
</body>
</html>
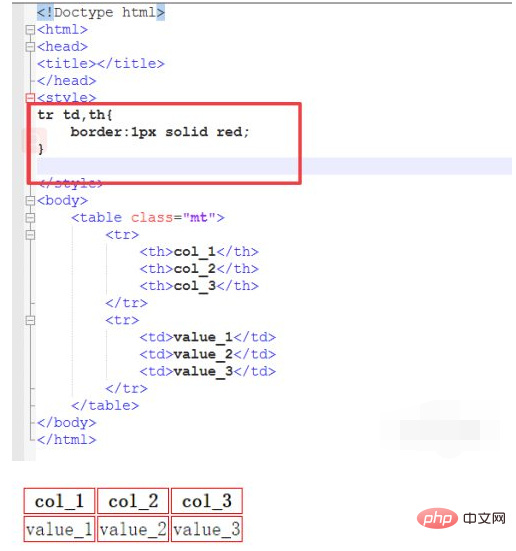
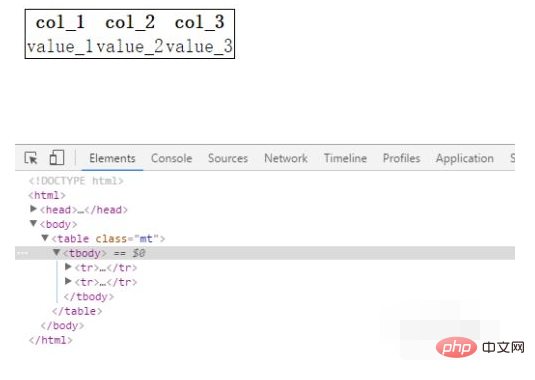
테이블의 내부 테두리를 설정합니다. 테이블 라벨의 기본 스타일에는 테두리가 없는 것을 볼 수 있습니다. 이제 테이블에 테두리를 추가하면 됩니다.
<style>
tr td,th{
border:1px solid red;
}
</style>

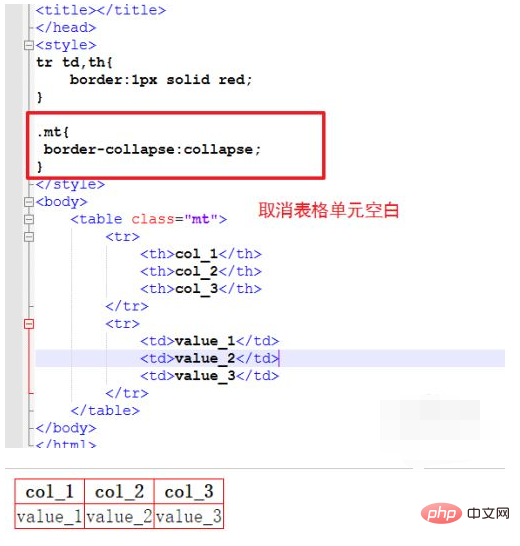
이전 단계에서는 셀 사이의 공백을 취소합니다. 행이 설정되고 셀 사이의 테두리가 우리가 원하는 것이 아닌 경우가 많으므로 다음 코드를 통해 설정할 수 있습니다.
<style>
tr td,th{
border:1px solid red;
}
/*取消table标签中的单元格空白*/
.mt{
border-collapse:collapse;
}
</style>

테이블의 외부 테두리를 설정합니다. 코드는 다음과 같습니다.
<style>
.mt{
border-collapse:collapse;
border:1px solid black; /*设置表格的外边框*/
}
</style>
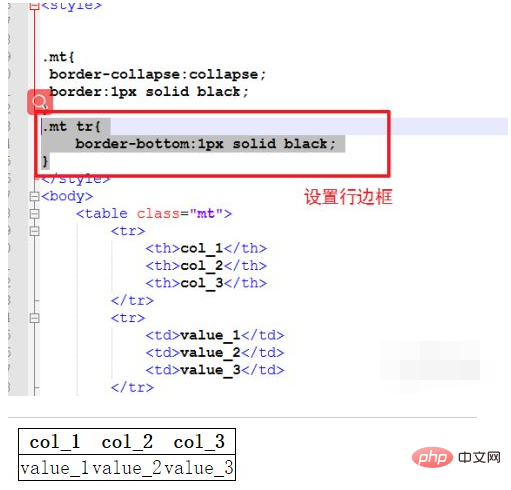
셀을 기준으로 행 테두리 설정 그리드 테두리 설정과 행 테두리 설정이 더 일반적입니다. 다음 코드만 사용하면 됩니다
<style>
.mt{
border-collapse:collapse;
border:1px solid black;
}
/*设置行边框*/
.mt tr{
border-bottom:1px solid black;
}
</style>

【추천 학습: HTML 비디오 튜토리얼】
위 내용은 HTML에서 표 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 하이퍼링크 밑줄을 제거하는 방법다음 기사:HTML에서 하이퍼링크 밑줄을 제거하는 방법

