HTML에서 버튼 크기를 설정하는 방법
- coldplay.xixi원래의
- 2021-04-27 13:59:0525167검색
HTML에서 버튼 크기를 설정하는 방법은 입력 요소에 너비와 높이를 직접 추가하는 것입니다. 코드는 [].

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
html에서 버튼 크기 설정 방법:
html에서 버튼 크기 설정: 입력 요소에 너비와 높이를 직접 추가할 수 있습니다. 구체적인 코드는 다음과 같습니다.
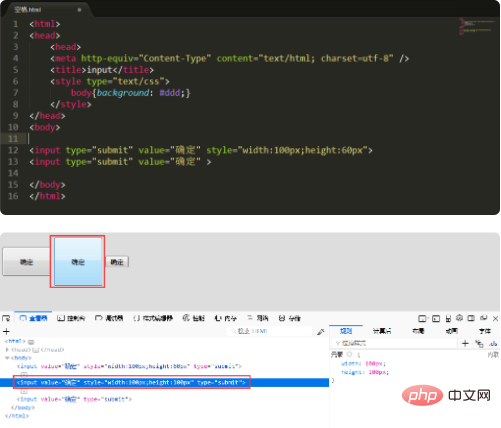
<input type="submit" value="确定" style="width:100px;height:60px">
다음은 입력 버튼입니다. 크기를 설정하지 않고 버튼 크기를 설정하는 경우 비교 효과:

html의 양식 입력 요소는 인라인 블록 요소로, 다른 요소와 같은 줄에 있을 수 있으며 자체 너비와 높이를 설정할 수 있습니다.
위 방법에 따라 입력 버튼 크기(너비, 높이)를 설정했지만 여전히 입력 버튼 변경 효과를 얻지 못하는 경우 html의 코드가 올바르지 않거나 다른 코드와 충돌하는지 확인할 수 있습니다.
확장 정보:
input의 유형 속성은 입력 요소의 유형을 지정합니다. 제출 버튼은 양식 데이터를 서버로 보냅니다.
은 클릭 가능한 버튼을 정의하지만 동작이 없습니다. 버튼 유형은 사용자가 버튼을 클릭할 때 JavaScript 프로그램을 실행하는 데 자주 사용됩니다.
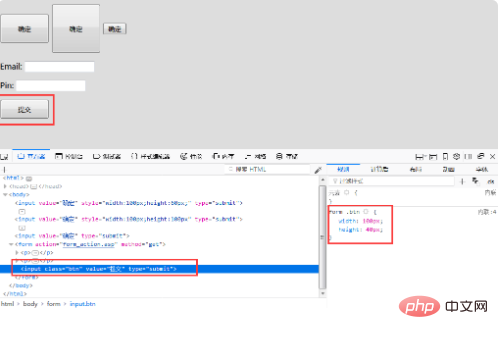
예:

Effect

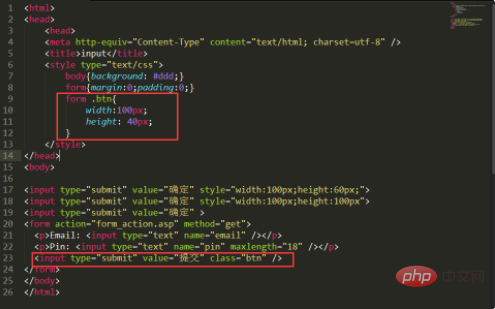
소스 코드:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input</title>
<style type="text/css">
body{background: #ddd;}
form{margin:0;padding:0;}
form .btn{
width:100px;
height: 40px;
}
</style>
</head>
<body>
<input type="submit" value="确定" style="width:100px;height:60px;">
<input type="submit" value="确定" style="width:100px;height:100px">
<input type="submit" value="确定" >
<form action="form_action.asp" method="get">
<p>Email: <input type="text" name="email" /></p>
<p>Pin: <input type="text" name="pin" maxlength="18" /></p>
<input type="submit" value="提交" class="btn" />
</form>
</body>
</html>관련 학습 권장 사항: html 비디오 튜토리얼
위 내용은 HTML에서 버튼 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

