자바스크립트에서 div를 숨기고 표시하는 방법
- 青灯夜游원래의
- 2021-04-26 17:35:188743검색
설정 방법: 1. 스타일 개체의 표시 속성을 사용합니다. div 요소를 숨기려면 값이 "none"이고, 요소를 표시하려면 값이 "block"입니다. 2. 스타일 개체의 visible 속성을 사용합니다. . div 요소를 숨기려면 값이 "숨겨져" 있고, 요소를 표시하려면 값이 "표시"됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JS에서 div를 숨기고 표시하는 방법에는 두 가지가 있습니다.
방법 1: 요소 스타일 개체에 표시 속성 설정
var t = document.getElementById('test');//选取id为test的div元素 t.style.display = 'none';// 隐藏选择的元素 t.style.display = 'block';// 以块级样式显示
방법 2: 요소 스타일 개체에 가시성 속성 설정
var t = document.getElementById('test');//选取id为test的div元素 t.style.visibility = 'hidden';// 隐藏元素 t.style.visibility = 'visible';// 显示元素
이 두 가지 방법의 차이점은 표시를 숨기도록 설정한 후에는 원래 위치가 점유되지 않지만 가시성을 통해 숨긴 후에도 요소 위치는 여전히 점유된다는 것입니다.
효과는 다음과 같습니다. 
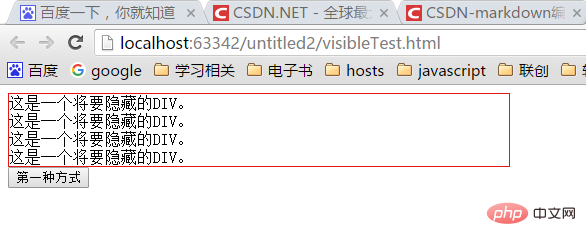
첫 번째 방법은 앞면을 숨깁니다

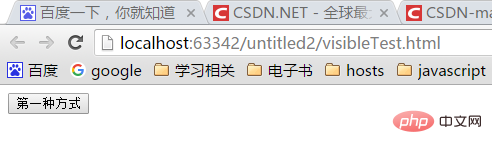
숨긴 후 원래 위치를 차지하지 않습니다

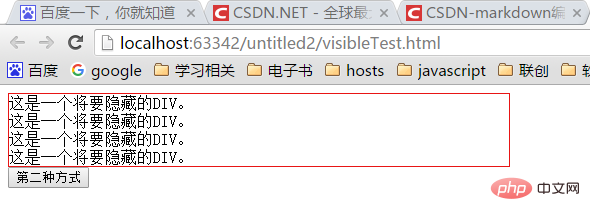
두 번째 방법은 앞면을 숨깁니다

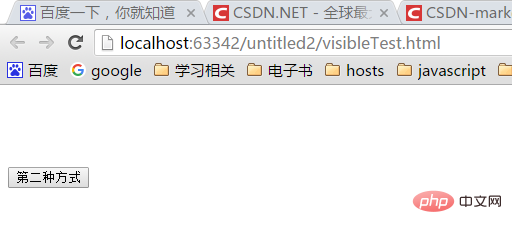
두 가지 방법으로 숨어도 여전히 원래 위치를 차지하고 있습니다.
전체 코드는 다음과 같습니다.
<script>
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
<div>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
</div>
<button>第一种方式</button>
<button>第二种方式</button>
[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 div를 숨기고 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트에서 요소 속성을 설정하는 방법다음 기사:자바스크립트에서 요소 속성을 설정하는 방법

