HTML 태그를 숨기는 방법
- coldplay.xixi원래의
- 2021-04-26 11:19:0113091검색
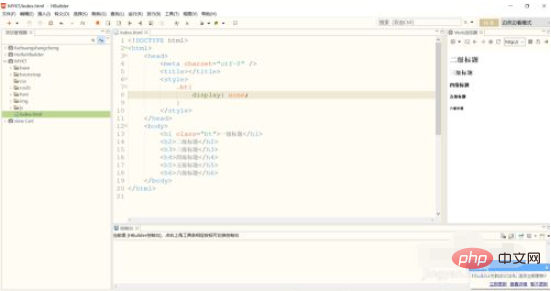
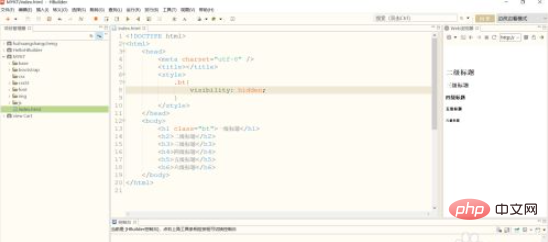
html 태그를 숨기는 방법: 1. 표시 속성을 [none;]로 설정하면 이 속성은 요소를 없음으로 설정합니다. 2. visible 속성을 [hidden;]으로 설정하면 이 속성은 요소를 보이지 않게 설정합니다. .

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
html 태그를 숨기는 방법:
방법 1: 표시 속성을 없음으로 설정하면 이 속성은 요소를 없음으로 설정하고 웹 페이지에서 어떤 위치도 차지하지 않습니다.

방법 2: 가시성 속성을 숨김으로 설정합니다. 이 속성은 요소를 보이지 않게 하고 웹페이지에서 해당 위치를 계속 차지합니다

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 HTML 태그를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 글꼴을 설정하는 방법다음 기사:HTML에서 글꼴을 설정하는 방법

