HTML 비디오 방법을 사용하는 방법
- 藏色散人원래의
- 2021-04-26 10:20:056562검색
html 비디오는 비디오를 정의하는 데 사용됩니다. 사용 방법: 먼저 기본 웹 페이지 구조를 구축하고 너비를 사용하여 너비를 설정한 다음 소스 태그를 사용하여 비디오 주소와 비디오 형식을 지정합니다. 마지막으로 저장하고 실행하세요.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
먼저 비디오 태그를 이해하세요:
1)
2) 현재
이제 비즈니스를 시작하겠습니다
먼저 새로운 스크립트 파일 index.php를 생성해 보겠습니다.

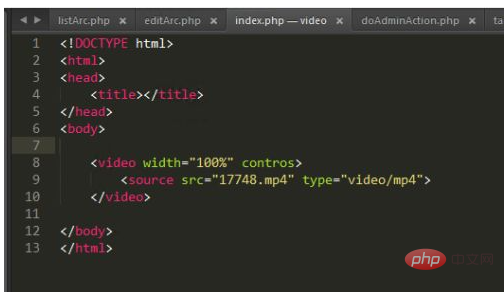
sublime으로 index.php를 열고 먼저 그림과 같이 기본 웹 페이지 구조를 구축합니다.

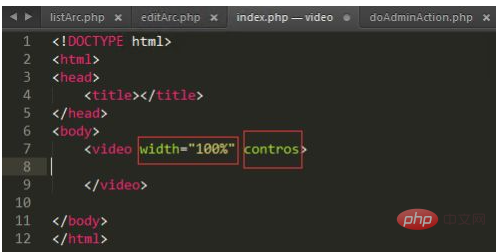
계속해서 비디오 태그를 만들고 너비를 사용하여 너비를 설정하고 일시 중지/시작 스위치가 있는 컨트롤을 추가하는 것을 잊지 마세요.

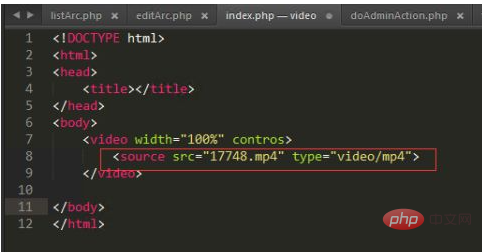
동영상 주소와 동영상 형식을 지정하려면 소스 태그를 동영상 태그에 중첩해야 합니다

ctrl+s로 저장하면 이제 기본적으로 성공합니다

동영상 보기, 당신' re done

【 추천 학습: css 동영상 튜토리얼】
위 내용은 HTML 비디오 방법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 문자 집합을 설정하는 방법다음 기사:HTML 문자 집합을 설정하는 방법

