HTML에서 변환이란 무엇을 의미합니까?
- 醉折花枝作酒筹원래의
- 2021-04-25 18:06:5310866검색
HTML에서 transfrom은 "변환"을 의미하며 요소가 2D 또는 3D 변환을 적용할 수 있도록 하며 구문은 "transform:none|transform-functions"입니다. transfrom 속성은 요소 회전, 기울이기, 크기 조정 및 기타 변형을 허용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
속성 정의 및 사용 지침
Transform 속성은 요소의 2D 또는 3D 변형에 적용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
Grammar
transform: none|transform-functions;

예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="/static/imghwm/default1.png" data-src="pulpitrock.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
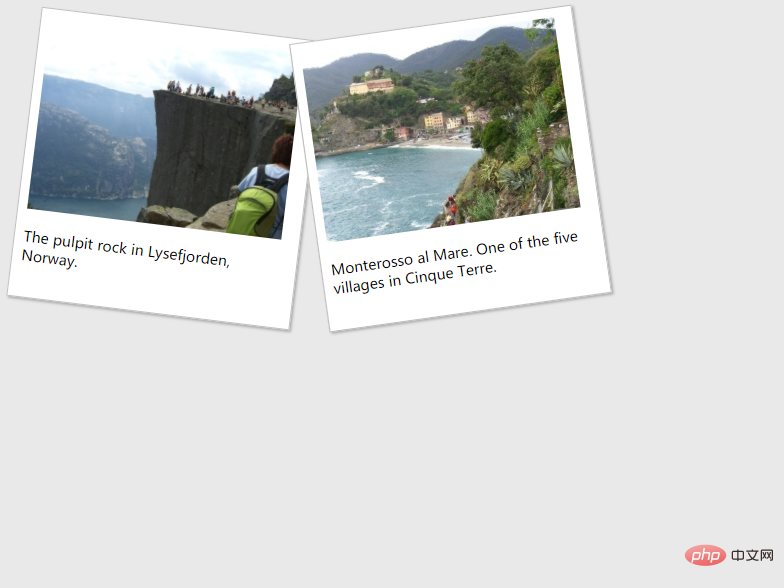
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
</html>효과:

추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 변환이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html div 태그는 무엇을 의미하나요?다음 기사:html div 태그는 무엇을 의미하나요?

