CSS3의 새로운 기능은 무엇입니까?
- 醉折花枝作酒筹원래의
- 2021-04-23 10:58:2815060검색
css3의 새로운 기능은 다음과 같습니다: 1. "E[att^=value]" 및 "E[att$=value]"와 같은 속성 선택기 2. ":root", ":not", ":empty " 등 의사 클래스; 3. 상자 그림자, 전환, 변환 및 기타 속성.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 선택기
속성 선택기
E[att^=값]
E[att$=값]
-
E[att*=값]
의사 클래스 선택기
:root
:not
:only-child
-
:first-child 및:last-child
-
:n번째 -자식( n) 및:nth-last-child(n)
:nth-of-type(n) 및 :nth-last-of-type(n)
:target
CSS3 배경 및 그라데이션
CSS3 background
- Background-image: 요소의 배경 이미지를 설정합니다.
- background-origin: background-position 속성이 배치되는 기준 위치를 지정합니다.
- background-clip: 배경의 그리기 영역을 지정합니다.
정의: 둘 이상의 지정된 색상 사이에 표시될 수 있는 변환 전환
linear-gradient(): 선형 그래디언트.- radial-gradient(): 방사형 그라데이션.
- CSS3 Transition
정의: 특정 시간 간격으로 CSS 속성 값의 원활한 전환을 허용하고, 마우스 클릭, 마우스 슬라이드 오버 또는 요소 변경 시 트리거됩니다. 애니메이션 속성 값의 형태로 CSS를 원활하게 변경합니다.
- transition-property: 전환 속성 이름.
- transition-duration: 전환 효과를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다.
cubic-bezier(x1,y1,x2,y2): 베지어 곡선은 변화를 제어하는 속도 곡선입니다.
transition-delay: 전환 효과가 시작되는 시기를 지정합니다.
- CSS3 변환
- 정의: 요소를 좌표계에서 변형하도록 합니다. 이 속성에는 요소를 이동, 회전 및 크기 조정할 수 있는 일련의 변형 기능이 포함되어 있습니다.
 transform: 요소에 적용되는 2D 또는 3D 변환입니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
transform: 요소에 적용되는 2D 또는 3D 변환입니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
- 구문:
transform: none(默认)|transform-functions;
- transform-origin: 변형된 요소의 위치를 변경할 수 있습니다. 2D 변환 요소는 요소의 X 및 Y축을 변경할 수 있습니다. 요소를 3D로 변환하고 요소의 Z축도 변경합니다.
transform-origin: x-axis y-axis z-axis;
transform-style: 중첩된 요소가 3차원 공간에서 렌더링되는 방식을 지정합니다.
- 2D 변환 방법
- rotate(angle): 2D 회전을 정의하고 매개변수에 각도를 지정합니다.
- translate(x,y): 2차원 공간에서 요소의 변위를 지정합니다. X축 방향은 오른쪽이고 Y축 방향은 아래쪽입니다.
- translateX(n): X축에서 요소의 변위를 지정합니다.
- translateY(n): Y축에서 요소의 변위를 지정합니다.
- scale(n): 2D 스케일링 변환을 정의합니다.
- scaleX(n): X축 방향의 스케일링 변환을 정의합니다.
- scaleY(n): Y축 방향의 스케일링 변환을 정의합니다.
- matrix(a,b,c,d,e,f): 6개 값의 행렬을 사용하여 2D 변환을 정의합니다.
- skew(x-angle,y-angle): X 및 Y축을 따라 2D 기울이기 변환을 정의합니다.
- skewX(angle): X축을 따라 2D 기울이기 변환을 정의합니다.
- skewY(angle): Y축을 따라 2D 기울이기 변환을 정의합니다.
- 3D 변환 방법
- perspective(n) : 3D 변환 요소에 대한 투시도를 정의합니다.
- translate3d(x,y,z): 3차원 공간에서 요소의 변위를 지정합니다. X축 방향은 오른쪽, Y축 방향은 아래쪽, Z축 방향은 사용자 쪽입니다.
- translateX(x): X축에서 요소의 변위를 지정합니다.
- translateY(y): Y축에서 요소의 변위를 지정합니다.
translateZ(z):指定元素在Z轴中的位移。
scale3d(x,y,z):定义 3D 缩放转换。
scaleX(x):通过设置 X 轴的值来定义缩放转换。
scaleY(y):通过设置 Y 轴的值来定义缩放转换。
scaleZ(z):通过设置 Z 轴的值来定义缩放转换。
rotate3d(x,y,z,angle):定义 3D 旋转。
rotateX(x):定义沿着 X 轴的 3D 旋转。
rotateY(y):定义沿着 Y 轴的 3D 旋转。
rotateZ(z):定义沿着 Z 轴的 3D 旋转。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。
CSS3动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果。
animation:为元素添加动画,是一个简写属性。
animation-name:为 @keyframes 动画名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
animation-delay:设置动画在启动前的延迟间隔,可以是秒或毫秒。
animation-iteration-count:定义动画的播放次数。

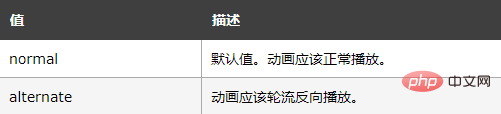
animation-direction:指定是否应该轮流反向播放动画。

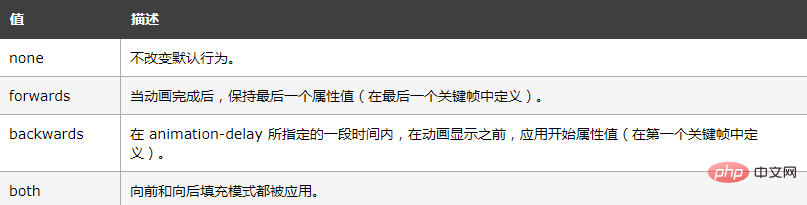
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。该属性可重写该行为。

animation-play-state:指定动画是否正在运行或已暂停。

@Keyframes规则:使用@keyframes规则,你可以创建动画。
语法:
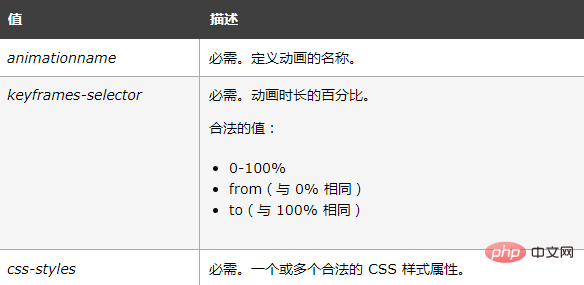
@keyframes animationname {keyframes-selector {css-styles;}}
@keyframes mymove {
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}推荐学习:css视频教程
위 내용은 CSS3의 새로운 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

