CSS 위치를 설정하는 방법
- 藏色散人원래의
- 2021-04-23 09:21:446171검색
CSS는 위치 속성을 사용하여 요소의 표시 위치를 설정할 수 있습니다. 위치 설정을 위한 코드 문은 "위치:상대적;"과 같습니다. 여기서 상대는 상대적으로 위치가 지정된 요소를 생성하고 해당 요소의 일반 위치를 기준으로 위치를 지정하는 것을 의미합니다. .

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS는 위치 속성을 사용하여 요소의 표시 위치를 설정할 수 있습니다. 이 속성은 요소의 레이아웃을 설정하는 데 사용되는 위치 지정 메커니즘을 정의합니다. 모든 요소를 배치할 수 있지만 절대 또는 고정 요소는 요소 자체의 유형에 관계없이 블록 수준 상자를 생성합니다.
Css 위치 속성 설명:
속성 값:

[추천 학습: css 비디오 튜토리얼]
css 위치 설정 예:
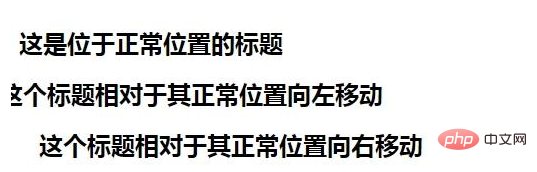
1. 위치시키세요.
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>렌더링:

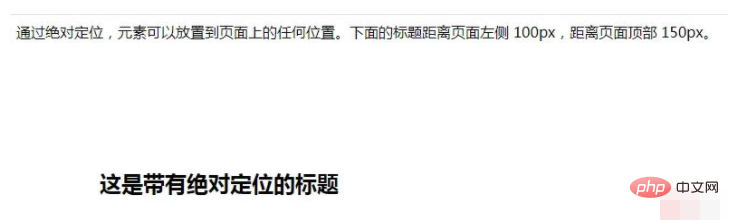
2. 절대값을 사용하여 요소를 배치하는 방법을 보여줍니다.
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>렌더링:

위 내용은 CSS 위치를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

