CSS를 사용하여 png 이미지의 색상을 변경하는 방법
- 青灯夜游원래의
- 2021-04-22 19:12:115726검색
invert(), greyscale(), sepia() 또는hue-rotate() 함수와 함께 CSS의 필터 속성을 사용하여 png 색상을 변경할 수 있습니다. 회색조, sepia() )는 세피아 이미지를 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS의 필터 속성을 사용하면 필터 기능을 사용하여 이미지 색상을 변경할 수 있습니다. CSS의 필터 속성은 주로 이미지의 시각적 효과를 설정하는 데 사용됩니다.
필터 속성은 요소(일반적으로  )의 시각적 효과를 정의합니다. 이 속성은 주로 이미지 콘텐츠에 사용됩니다.
)의 시각적 효과를 정의합니다. 이 속성은 주로 이미지 콘텐츠에 사용됩니다.
이 속성은 웹 페이지의 요소(주로 이미지)에 필터 효과를 적용하기 위한 CSS 메서드입니다.
관련 속성 값:
grayscale(): 요소 색상을 흑백으로 변환하는 요소의 회색조를 설정합니다. 그레이스케일 0%는 원래 요소를 나타내고, 100%는 완전한 그레이스케일 요소를 나타냅니다.
sepia(): 이미지를 세피아 이미지로 변환합니다. 여기서 0%는 원본 이미지를 의미하고 100%는 전체 세피아를 의미합니다.
hue-rotate(): 이미지에 색조 회전을 적용합니다. 이 값은 이미지 샘플의 색상환이 조정되는 정도를 정의합니다. 기본값은 0deg이며 이는 원본 이미지를 나타냅니다. 이 값에는 최대값이 없지만 360deg를 초과하는 값은 다시 돌아가는 것과 같습니다.
invert(): 요소를 반전시킵니다. 기본값은 0%이며 이는 원본 이미지를 나타냅니다. 100%는 이미지를 완전히 반전시킵니다.
코드 예: 필터 속성을 사용하여 사진 색상 변경
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
width: 300px;
}
.img1 {
/*元素的灰度*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.img2 {
/*将图像转换为棕褐色图像*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.img3 {
/*色调旋转*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: hue-rotate(55deg);
filter: hue-rotate(55deg);
}
.img4 {
/*反转元素*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: invert(100%);
filter: invert(100%);
}
</style>
</head>
<body>
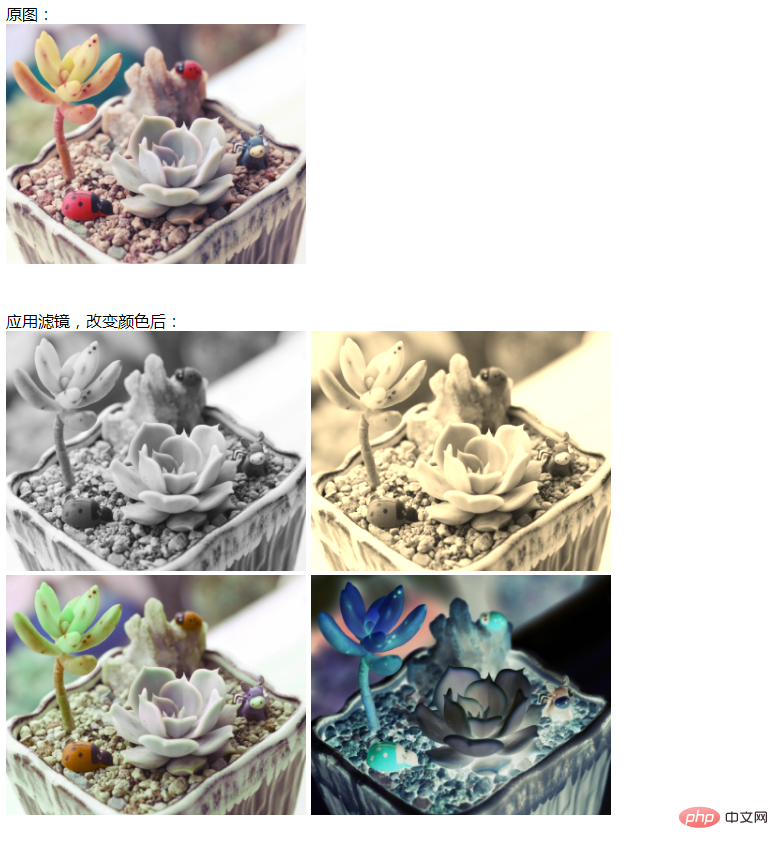
<div class="demo">原图:<br />
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" / alt="CSS를 사용하여 png 이미지의 색상을 변경하는 방법" >
</div><br /><br />
<div class="demo">应用滤镜,改变颜色后:<br />
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" / alt="CSS를 사용하여 png 이미지의 색상을 변경하는 방법" >
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" / alt="CSS를 사용하여 png 이미지의 색상을 변경하는 방법" >
<img class="img3 lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" / alt="CSS를 사용하여 png 이미지의 색상을 변경하는 방법" >
<img class="img4 lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" / alt="CSS를 사용하여 png 이미지의 색상을 변경하는 방법" >
</div>
</body>
</html>Rendering:

예 2: 이 예는 이미지에 많은 필터를 사용합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将图像转换为不同的颜色</title>
<style>
img {
float:left;
-webkit-filter: invert(100%) sepia(100%);
filter: invert(100%) sepia(100%);
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%"/ alt="CSS를 사용하여 png 이미지의 색상을 변경하는 방법" >
</body>
</body>
</html>Rendering:

지침: 여러 필터를 사용하고 각 필터를 공백으로 구분하세요
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS를 사용하여 png 이미지의 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

