CSS에서 마우스 스타일을 변경하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-21 17:15:3613506검색
구현 방법: 1. ":hover" 의사 클래스 선택기를 사용하여 마우스 포인터가 떠 있는 요소를 선택하고 해당 스타일을 설정합니다. 구문은 ":hover{속성 이름:속성 값}"입니다. 전환 속성, 구문 "transtion:css 속성 이름 전환 시간;"을 사용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 의사 클래스를 사용하여 스타일 전환 달성
의사 클래스는 CSS2.1에 등장한 새로운 기능으로, 원래 JavaScript가 필요했던 많은 효과를 CSS를 사용하여 구현할 수 있습니다.
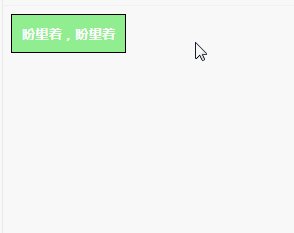
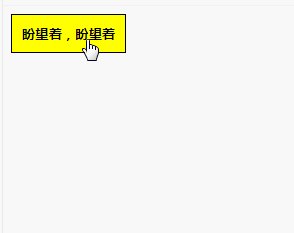
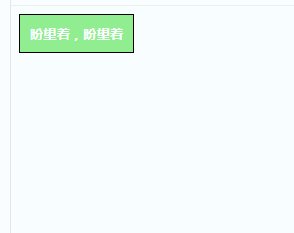
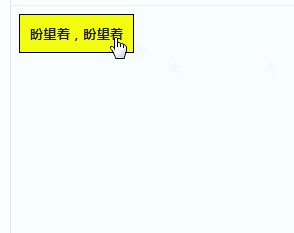
예를 들어, 아래의 마우스 호버 효과를 얻으려면 :hover 의사 클래스에 새로운 스타일 세트를 적용하면 됩니다. 방문자가 버튼 위로 마우스를 이동하면 브라우저는 자동으로 이 새로운 스타일을 버튼에 적용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>효과:

2. CSS3의 전환 기능을 사용하여 색상 전환을 구현합니다.
가상 클래스를 직접 사용하여 스타일 변경을 구현했지만 전환 효과가 없기 때문에 딱딱해 보입니다. . 과거에는 전환을 달성하려면 타사 js 프레임워크를 사용해야 했습니다. 이제 한 스타일 세트에서 다른 스타일 세트로 원활하게 전환하려면 CSS3의 전환 기능만 사용하면 됩니다.
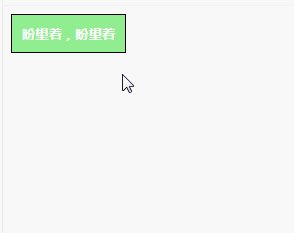
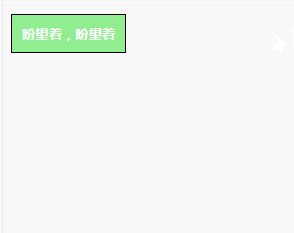
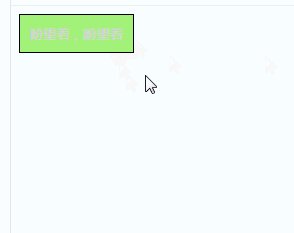
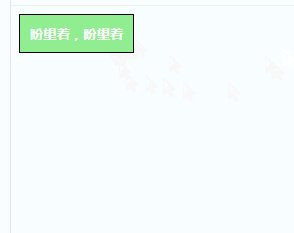
마우스를 아래로 이동하면 버튼 배경색이 천천히 노란색으로 변합니다. 마우스가 떠나면 전환 효과가 다시 발생하고 색상이 원래 상태로 돌아갑니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
transition: background 0.5s, color 0.5s;
-webkit-transition: background 0.5s, color 0.5s;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>효과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 마우스 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

