간단한 계산기를 구현하는 요령을 가르쳐주세요.
- 醉折花枝作酒筹앞으로
- 2021-04-22 09:16:493371검색
이 글에서는 자바스크립트로 간단한 계산기를 구현하는 방법을 자세히 소개하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

간단한 계산기를 구현하는 JS
페이지 레이아웃 디자인(HTML+CSS)
이전 블로그에서 HTML과 CSS에 대해 자세히 설명했기 때문에 다시 자세한 내용은 다루지 않고 바로 페이지 레이아웃 디자인으로 넘어갑니다. 코드. JQuery 선택기가 js에서 사용되기 때문에 JQuery는 <script></script> 태그를 사용하여 HTML에 도입되었으며, 계산기 이벤트 cal()은 각 버튼 클릭에 바인딩됩니다. 통과. 이거.
.html 파일:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>简单计算器</title>
<link rel="stylesheet" type="text/css" href="./style.css"> <!-- css样式 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script> <!-- 引用JQuery库 --></head><body>
<p>
<table>
<tr>
<td colspan="3"><input type="text" value="0"/></td>
</tr>
<tr>
<td><button id="c11" onclick="cal(this)">+</button></td>
<td><button id="c12" onclick="cal(this)">-</button></td>
<td><button id="c13" onclick="cal(this)">×</button></td>
<td><button id="c14" onclick="cal(this)">/</button></td>
</tr>
<tr>
<td><button id="c21" onclick="cal(this)" value="7">7</button></td>
<td><button id="c22" onclick="cal(this)" value="8">8</button></td>
<td><button id="c23" onclick="cal(this)" value="9">9</button></td>
<td rowspan="2"><button id="c24" onclick="cal(this)">C</button></td>
</tr>
<tr>
<td><button id="c31" onclick="cal(this)" value="4">4</button></td>
<td><button id="c32" onclick="cal(this)" value="5">5</button></td>
<td><button id="c33" onclick="cal(this)" value="6">6</button></td>
</tr>
<tr>
<td><button id="c41" onclick="cal(this)" value="1">1</button></td>
<td><button id="c42" onclick="cal(this)" value="2">2</button></td>
<td><button id="c43" onclick="cal(this)" value="3">3</button></td>
<td rowspan="2"><button id="c44" onclick="cal(this)">=</button></td>
</tr>
<tr>
<td colspan="2"><button id="c51" onclick="cal(this)" value="0">0</button></td>
<td><button id="c53" onclick="cal(this)">.</button></td>
</tr>
</table>
</p>
<script src = "./calculator.js"></script> <!-- js脚本 --></body></html>.css 파일:
input{
width: 200px;
height:50px;
margin-bottom: 10px;
padding: 0;
font:18px bold;}button{
width: 50px;
height: 40px;
margin-bottom: 10px;
border: 1px dashed black;
background-color: #ffc4cc;}#c24{
height: 93px;}#c44{
height: 93px;}#c51{
width: 122px;}#c44,#c24,#c14{
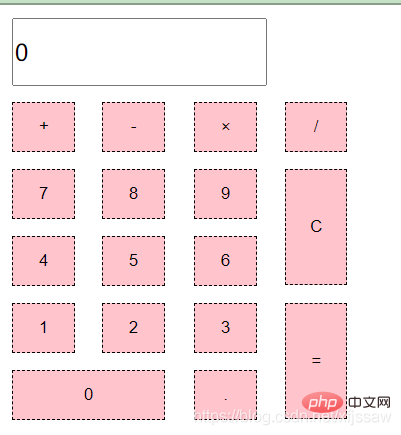
margin-left:10px;} 정적 페이지: 
계산 부분 구현(JS)
1. 기능: 간단한 덧셈, 뺄셈, 곱셈, 나눗셈 계산을 실현합니다. 숫자 값 및 화면 지우기 기능
2. 작동: 예: 1, 2, 3을 클릭한 다음 
3을 클릭합니다. 단점: 
- 연속적으로 계산할 수 없으며 한 번에 두 숫자 사이에서만 연산을 수행할 수 있습니다. 이전 결과에 대한 계산을 계속하려면 산술 및 다음 숫자를 직접 눌러 새 계산을 시작해야 합니다. 먼저 화면을 지워보세요.
- 4. 아이디어 표시:
- 텍스트 상자 표시
- : 클릭한 버튼에 따라 텍스트 상자에 표시되는 내용이 실시간으로 변경되므로 수정을 간단하게 하려면 JQuery 선택기를 사용하여 선택하세요. 여기에 텍스트 상자를 입력하고 전역 변수 input 에 할당하면 입력의 val() 메서드에 따라 해당 값을 수정할 수 있습니다. 코드는 다음과 같습니다:
var input = $("input");
- 버튼 ID 가져오기
- : 나중에 다른 버튼을 기반으로 다른 작업을 수행해야 하기 때문에 cal() 함수의 첫 번째 단계는 버튼의 ID를 가져오는 것입니다. 후속 판단을 용이하게 합니다. 코드는 다음과 같습니다.
let btn = e.id;
- 숫자 입력
- : 버튼의 id를 기준으로 숫자인지 소수점인지 판단합니다. 먼저 현재 텍스트 상자의 값이 0인지 확인합니다. 0이면 입력 값을 현재 입력으로 덮어쓰고, 0이 아니면 현재 입력을 입력 값 뒤에 연결합니다. 코드는 다음과 같습니다.
//若input的值为0 input.val(btn_value);//若input的值非0 input.val(input.val()+btn_value);
- 기호 입력
- : 버튼의 ID를 기준으로 연산 기호인지 여부를 판단합니다. 그렇다면 기호 입력 작업을 수행합니다. 연속적인 연산을 무시하고 현재 텍스트 상자의 값에 +가 포함되어 있는지 먼저 확인하고, 입력된 값 뒤에 연산자 기호가 연결됩니다. 코드는 다음과 같습니다.
//若input的值含有+、×、/
alert("连续运算功能未上线!")//若input的值不含有+、×、/
input.val(input.val()+当前运算符号);
- 수치 계산
- : 버튼의 id를 기준으로 등호인지 판단하고, 그렇다면 수치 계산 연산을 수행합니다. 선택판단을 하려면 indexOf() 메소드를 이용하여 입력값에 어떤 구두점이 +를 포함하고 있는지 확인하고, num1의 경우 기호 뒤의 값을 가로채서 Float 타입으로 강제 변환한 후 num2에 할당하여 해당 계산을 수행합니다. (분할시 분모는 0이 될 수 없습니다.) 코드는 다음과 같습니다.
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
- 화면 지우기
- : 버튼의 ID에 따라 기호 C인지 판단합니다. 그렇다면 화면을 수행합니다. 청산작업. 코드는 다음과 같습니다.
input.val(0);5. JavaScript 파일은 다음과 같습니다.
"use strict"var input = $("input");function cal(e){
let btn = e.id;
//清零
if( btn === "c24"){
input.val(0);
}
//数值输入
else if(btn === "c51"||btn === "c41"||btn === "c42"||btn === "c43"
||btn === "c31"||btn === "c32"||btn === "c33"
||btn === "c21"||btn === "c22"||btn === "c23"){
let btn_value = document.getElementById(btn).getAttribute("value");
if( input.val() === "0" ){
input.val(btn_value);
}
else{
input.val(input.val()+btn_value);
}
}
else if(btn === "c11"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"+");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c12"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"-");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c13"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"×");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c14"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"/");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c53"){
input.val(input.val()+".");
}
else if(btn === "c44"){
let pos,num1,num2;
let input_value = input.val();
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
}}[추천 학습:
위 내용은 간단한 계산기를 구현하는 요령을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

