CSS 내부 테두리를 설정하는 방법
- 青灯夜游원래의
- 2021-04-21 13:48:4116910검색
방법: 먼저 요소의 테두리 속성을 사용하여 테두리를 정의한 다음 "box-sizing:border-box" 문을 사용하여 내부 테두리를 설정합니다. box-sizing 속성은 특정 영역에 맞게 특정 요소를 정의하는 데 사용됩니다. 값이 "border-box"로 설정되면 내부 테두리가 정의될 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css로 내부 테두리 설정
CSS에서는 border 속성을 box-sizing 속성과 함께 사용하여 내부 테두리를 추가할 수 있습니다.
border 속성은 테두리를 추가하는 데 사용됩니다.
box-sizing 속성은 지정된 영역에 맞게 특정 요소를 정의하는 데 사용됩니다. 속성 값을 border-box 값으로 설정하여 내부 테두리를 추가합니다. .
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.container {
width: 30em;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
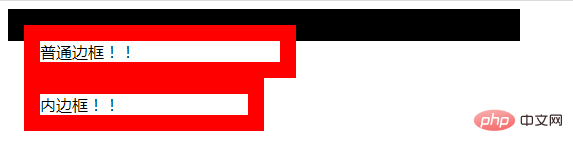
</html>Rendering:

설명: box-sizing 속성
box-sizing 속성을 사용하면 특정 영역과 일치하는 특정 요소를 특정 방식으로 정의할 수 있습니다.
예를 들어, 경계가 있는 상자 두 개를 나란히 배치해야 하는 경우 상자 크기를 "border-box"로 설정하면 됩니다. 이렇게 하면 브라우저가 지정된 너비와 높이로 상자를 렌더링하고 테두리와 패딩을 상자에 넣습니다.
속성값:
content-box: CSS2.1에서 지정한 너비와 높이의 동작입니다. 요소의 너비와 높이(최소/최대 속성)를 지정하면 상자의 너비와 높이에 적용됩니다. 지정된 너비와 높이를 제외한 요소의 패딩 및 테두리 레이아웃과 그리기
border-box: 너비와 높이(최소/최대 속성)를 지정하면 요소 테두리가 결정됩니다. 즉, 요소의 너비와 높이를 지정하면 패딩과 테두리가 포함됩니다. 콘텐츠의 너비와 높이는 각각 설정된 너비와 높이에서 테두리와 패딩을 뺀 값입니다.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 내부 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

