CSS로 div를 숨기는 방법
- 青灯夜游원래의
- 2021-04-20 16:21:539506검색
Div를 숨기는 Css 방법: 1. "display:none;" 문을 사용합니다. 3. "opacity:0;" 문을 사용합니다. " :-9999px;"

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
보통 웹사이트 레이아웃을 할 때 div를 숨기고 싶은데 CSS로 div 표시 및 숨기기를 제어하는 방법을 모르시는 분들이 많으시죠? CSS로 div를 숨기는 방법을 설명하겠습니다.
1. div를 숨기려면 display:none;을 사용하세요.display:none;来隐藏div
我们可以使用display:none属性来隐藏所有的信息,包括文本和图片。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
说明:
该方法,不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
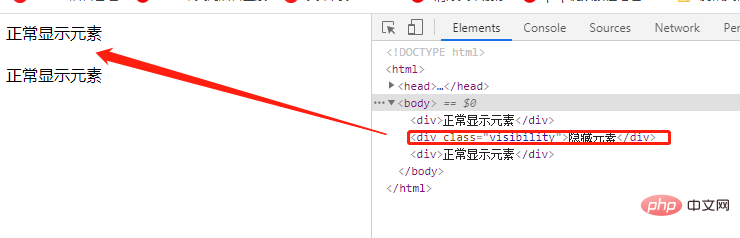
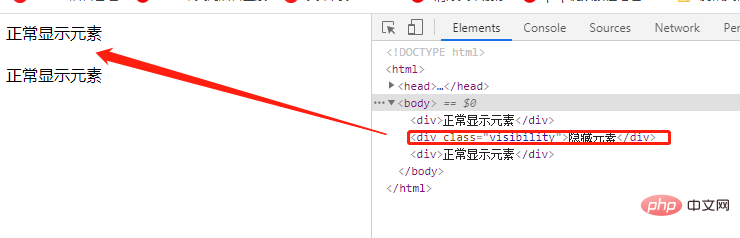
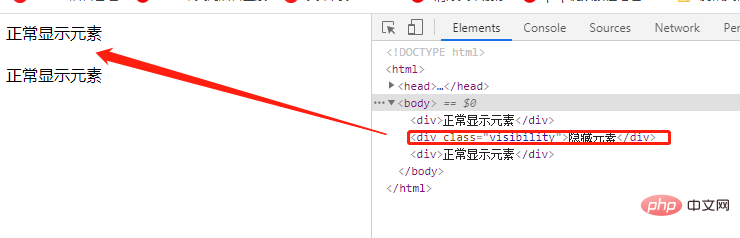
2、使用visibility: hidden;隐藏div
visibility 属性规定元素是否可见。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
属性值:
visible 默认值。元素是可见的。
hidden 元素是不可见的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
说明:
该方法中,元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;
不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
(学习视频分享:css视频教程)
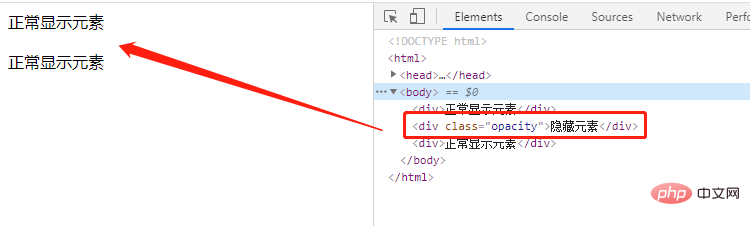
3、使用opacity: 0隐藏div
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
nbsp;html>
<meta>
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
<div>正常显示元素</div>
<div>隐藏元素</div>
<div>正常显示元素</div>
效果图:

说明:
该方法中,只是设置透明度为100%,元素隐藏,依然占据空间,隐藏后不会改变html原有样式;
会被子元素继承,且子元素并不能通过opacity=1,进行反隐藏;
opacity:0的元素依然能触发已经绑定的事件。
4、使用position: absolute;top: -9999px;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>

설명:
이 방법은 공간을 차지하지 않으며 요소를 숨깁니다. 따라서 이 속성을 동적으로 변경하면 재배열(페이지 레이아웃 변경)이 발생합니다. 이는 페이지에서 요소를 삭제하는 것으로 이해될 수 있습니다. . 이지만 그 하위 항목은 표시되지 않으며 결국 모두 함께 숨겨집니다.
2. 요소가 표시되는지 여부를 지정하려면visibility:hidden;을 사용하여 div🎜🎜🎜visibility 속성을 숨깁니다. 🎜🎜이 속성은 요소에 의해 생성된 요소 상자를 표시할지 여부를 지정합니다. 이는 요소가 여전히 원래 공간을 차지하지만 완전히 보이지 않을 수 있음을 의미합니다. 값 축소는 테이블 레이아웃에서 열이나 행을 제거하기 위해 테이블에서 사용됩니다. 🎜🎜속성 값: 🎜- 🎜표시되는 기본값. 요소가 표시됩니다. 🎜
- 🎜숨겨진 요소는 보이지 않습니다. 🎜
 🎜🎜참고: 🎜🎜이 방법에서는 요소가 숨겨지지만 사라지지는 않고 여전히 공간을 차지하며 숨긴 후에도 원래 HTML 스타일은 변경되지 않습니다. 🎜🎜 하위 항목에 의해 상속되며, 하위 항목은 가시성 설정을 통해 숨기기 방지: visible; 🎜🎜 요소에 바인딩된 이벤트를 동적으로 수정하면 다시 그려집니다. 🎜🎜(학습 영상 공유: css 영상 튜토리얼🎜)🎜🎜🎜3
🎜🎜참고: 🎜🎜이 방법에서는 요소가 숨겨지지만 사라지지는 않고 여전히 공간을 차지하며 숨긴 후에도 원래 HTML 스타일은 변경되지 않습니다. 🎜🎜 하위 항목에 의해 상속되며, 하위 항목은 가시성 설정을 통해 숨기기 방지: visible; 🎜🎜 요소에 바인딩된 이벤트를 동적으로 수정하면 다시 그려집니다. 🎜🎜(학습 영상 공유: css 영상 튜토리얼🎜)🎜🎜🎜3 를 사용하세요. 불투명도: 0Hide div🎜🎜🎜불투명도 속성은 요소의 투명도를 설정하는 것을 의미합니다. 요소의 경계 상자를 변경하도록 설계되지 않았습니다. 🎜🎜즉, 불투명도를 0으로 설정하면 요소가 시각적으로만 숨겨집니다. 요소 자체는 여전히 자체 위치를 차지하고 웹 페이지 레이아웃에 기여합니다. 이는 가시성: 위의 숨겨진 것과 유사합니다. 🎜rrreee🎜렌더링: 🎜🎜 🎜🎜참고: 🎜🎜이 방법에서는 투명도를 100%로 설정하면 요소가 숨겨지고 여전히 공간을 차지합니다. 숨긴 후에도 원래 HTML 스타일은 변경되지 않습니다. 🎜🎜 하위 요소는 Opacity=1을 전달할 수 없으며 🎜🎜opacity:0인 숨기기 방지 요소는 여전히 바인딩된 이벤트를 트리거할 수 있습니다. 🎜🎜🎜4. div를 숨기려면
🎜🎜참고: 🎜🎜이 방법에서는 투명도를 100%로 설정하면 요소가 숨겨지고 여전히 공간을 차지합니다. 숨긴 후에도 원래 HTML 스타일은 변경되지 않습니다. 🎜🎜 하위 요소는 Opacity=1을 전달할 수 없으며 🎜🎜opacity:0인 숨기기 방지 요소는 여전히 바인딩된 이벤트를 트리거할 수 있습니다. 🎜🎜🎜4. div를 숨기려면 position:absolute;top:-9999px;를 사용하세요🎜🎜rrreee🎜🎜Description: 🎜🎜position:absolute, 숨길 요소를 설정하는 주요 원칙은 다음과 같습니다. 요소의 상단을 화면에 보이지 않을 만큼 큰 음수로 설정합니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 CSS로 div를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

